A Jekyll include file of a Mobile-First pagination, configurable with page front-matter.
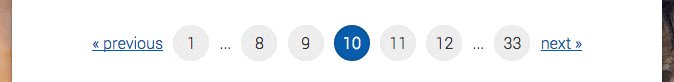
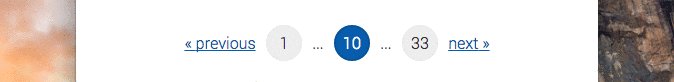
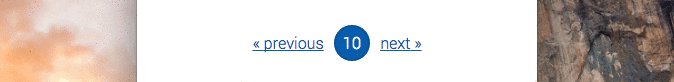
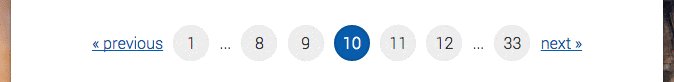
Depending on screen size it shows:
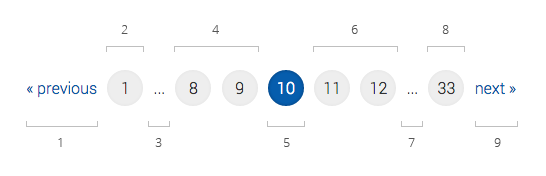
- Previous page link
- First page
- 'inivisible' pages indicator
- x amount of pages before the current page
- The current page
- x amount of pages after the current page
- 'invisible' pages indicator
- Last page
- Next page link
Install with bower: bower install https://github.com/timble/jekyll-pagination.git
You can configure the output using front-matter on blog index page (for example /blog/index.html). The following options are available:
---
paginate:
root: /blog/
limit: false
page_amount: 7
title_label: Pagination
---- root: The root of your blog.
- limit: Limit of pagination pages, set to false if you want to use the page_amount setting.
- page_amount: The amount of pages visible in the pagination. Set to an uneven number for best result.
- title_label: The title above pagination (only visible for screen readers)
Because the front-matter is applied to the blog index page rather than the _config.yml it is possible to have multiple blogs on your site. You might need an additonal category aware pager plugin to accomplish this.
- All variables in the SCSS file are overwriteable.
- Only set
$pages-clearfixtofalseif you're already using anotherclearfix @mixinin your prject which this file can access. - All the styling variables are only applied when
$pages-cosmeticsistrue(it'strueby default) - The breakpoint variables are to show or hide pages when the screen is smaller. Use with caution since more pages than wanted may get hidden.