Link to the current project status: https://carbonpandemic.info/
Lockdowns, travel bans, and a shutdown economy - 2020 was not only a unique year for people due to the COVID-19 pandemic, but also interesting in terms of its major contributors to Co2 emissions. The hope is that the constraints imposed by this particular situation could be an important step in the right direction, at least for the prospects of a future Co2 phase-out. But to what extent has the pandemic affected Co2 emissions in 2020 relative to 2019? What insights can be gleaned for the individual sectors that make up the emissions? And how what impact would a continuation of these regulations have on our Co2 budget?
- Open the webpage using a desktop computer in a full-screen browser window. While the website is technically responsive and works on mobile, interactions like hovering over the graph require a computer.
- Use a modern browser (not Internet Explorer)
- Clone the entire repository
- Open the 'covid-climate' folder
- Execute
npm install - If you just want to run the project locally, run the start script with
npm run start. The Angular CLI will handle building and serving the project for you. Check the console to see where your local dev server is running (usuallylocalhost:4200/). - If you want to build the project, run the build script with
npm run build:ci. The resulting web page can be found in the 'dist' folder.
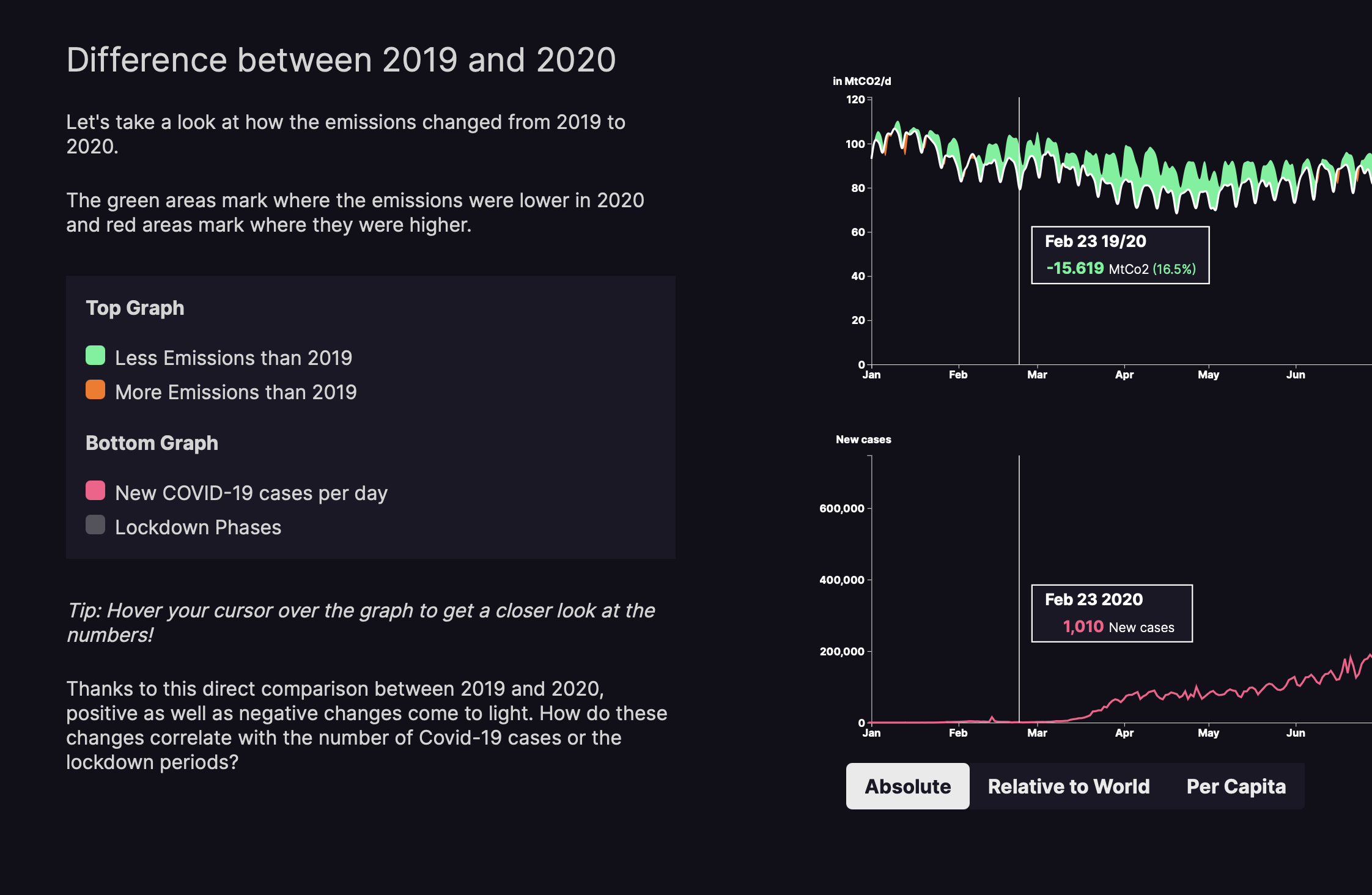
- Line Chart: CO2-Emissionen 2019/2020
- Line Chart: COVID-19 Fälle
- Länderauswahl - Dropdown Menü
- Visualisierung der Lockdown Phasen
- Scrollbasierte Änderungen am CO2 Graphen (CO2, Unterschied, Sektoren, Überblick)
- Beschreibende und erklärende Texte
- Dynamische Informationen im Erklärungstext je nach Länderwahl
- Animierte Änderungen
- Detaillierte Informationen beim Hovern in beiden Graphen
- Line Chart Ansicht über Toggl-Button: Ansicht Absoluten Daten - Anteil an Welt
- Line Chart Ansicht über Toggl-Button: Ansicht Daten pro Einwohner (per Capita) - im gewählten Land
- Responsiv Layout
- Weitere Formatierung der Texte (Zitate einbinden etc.)
- Wechsel in Covid Chart zwischen Faktoren (Neuinfektionen, Gesamt, R-Wert)
- Vergleichsmodus von 2 Ländern
- Sektoren visualisiert als Stacked-area Chart
- Detaillierte Informationen beim Hover - genauere Zahlenansicht, Prozentanzeige (Hover-Funktion)
- Länderauswähl - Dropdown Menü
- Beschreibende und erklärende Texte mit dynamischen Informationen
- Animationen
- Dropdown-menu für Sektorauswahl - Graph 2019/2020 innerhalb des gewählten Sektors
- Website benutzbar auch mit Farbenblindheit
- Line Chart: Überblick über den CO2 Ausstoßes seit 1750
- Regler für die angezeigten Jahre
- Prognoselinien
- Es geht so weiter wie 2019
- Es geht so weiter wie 2020
- Beschreibende und erklärende Texte mit dynamischen Informationen
- Animationen
- Anzeigen des voraussichtlichen Doomsday
- Countdown bis zum Ablauf des CO2 Budgets in beiden Szenarien
- Hover Interaktion
- Aufsummieren der Co2 Werte als Graph
- Line Chart: Aufsummierte Co2 Werte – vorhandenes Budget, erreichen der Klimaziele (2°-, 1.5°-Ziel)