Facebook | Twitter | Reddit | Medium
Note: This project requires to setup server side implementation which could be found here
TimeOff is an application that allows companies and organizations to allow their employees to set vacations before they take their time off. TimeOff is an easy to use vacation setter with just few clicks.
TimeOff is completely open source meaning companies can use this project and set it up either internally or in the cloud for their use.
In addition, it is completely customizable i.e. companies can customize its user interface as well as can add new features or remove for their use.
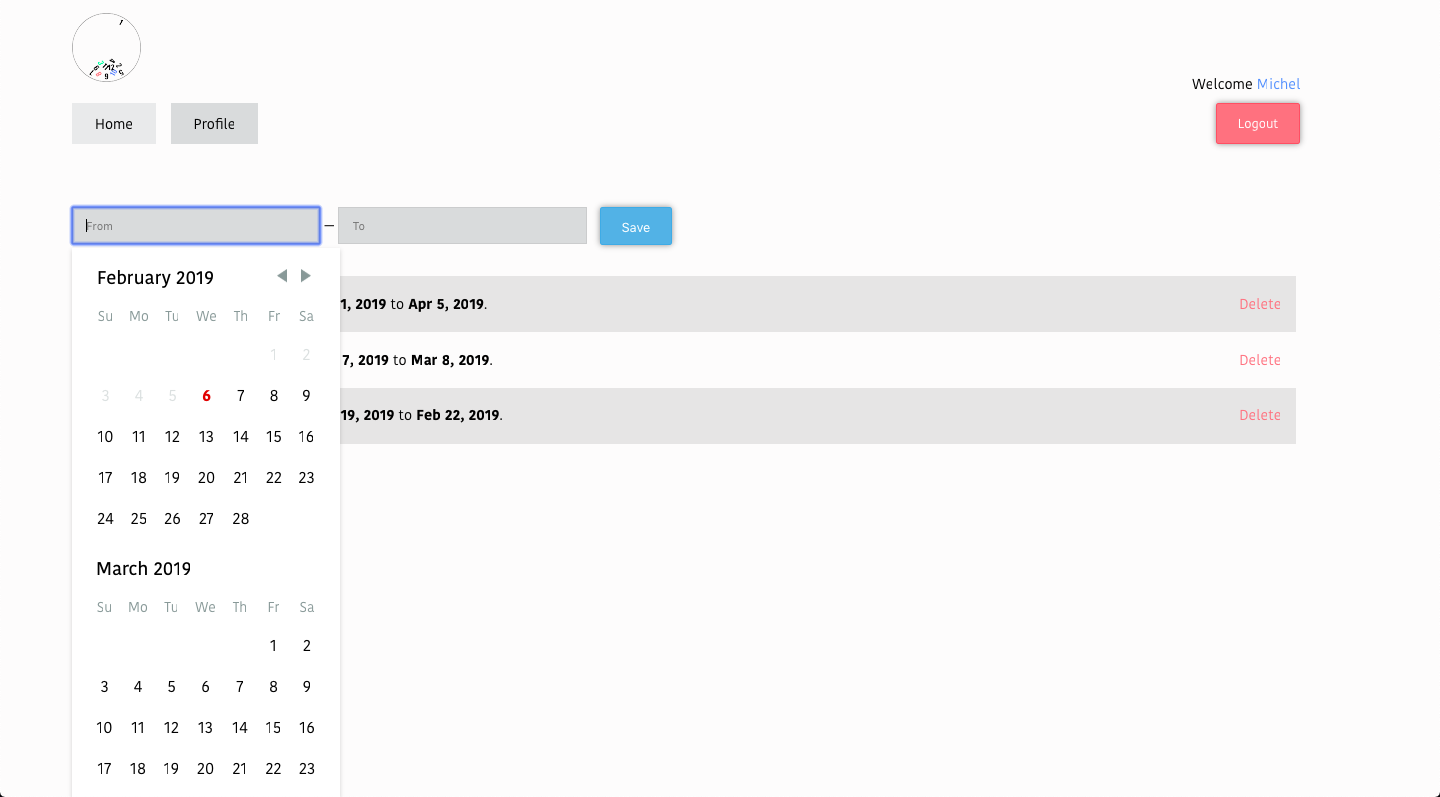
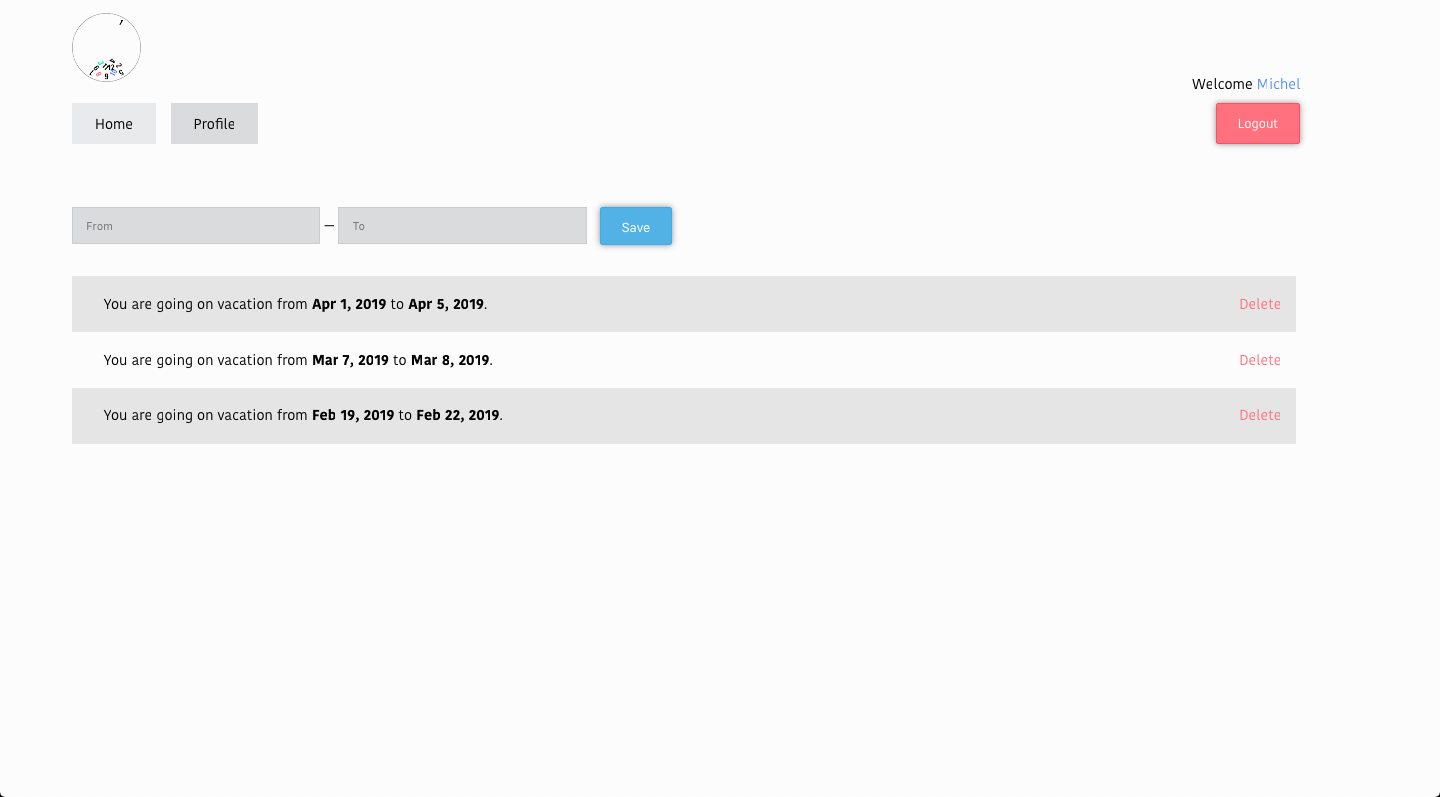
It comes with minimalistic user interface as below:
TimeOff has a minimalistic user interface and easy to follow flow. With few clicks you are done with setting up your vacations.
Right on the home page, you can view set of all your vacations both active and expired.

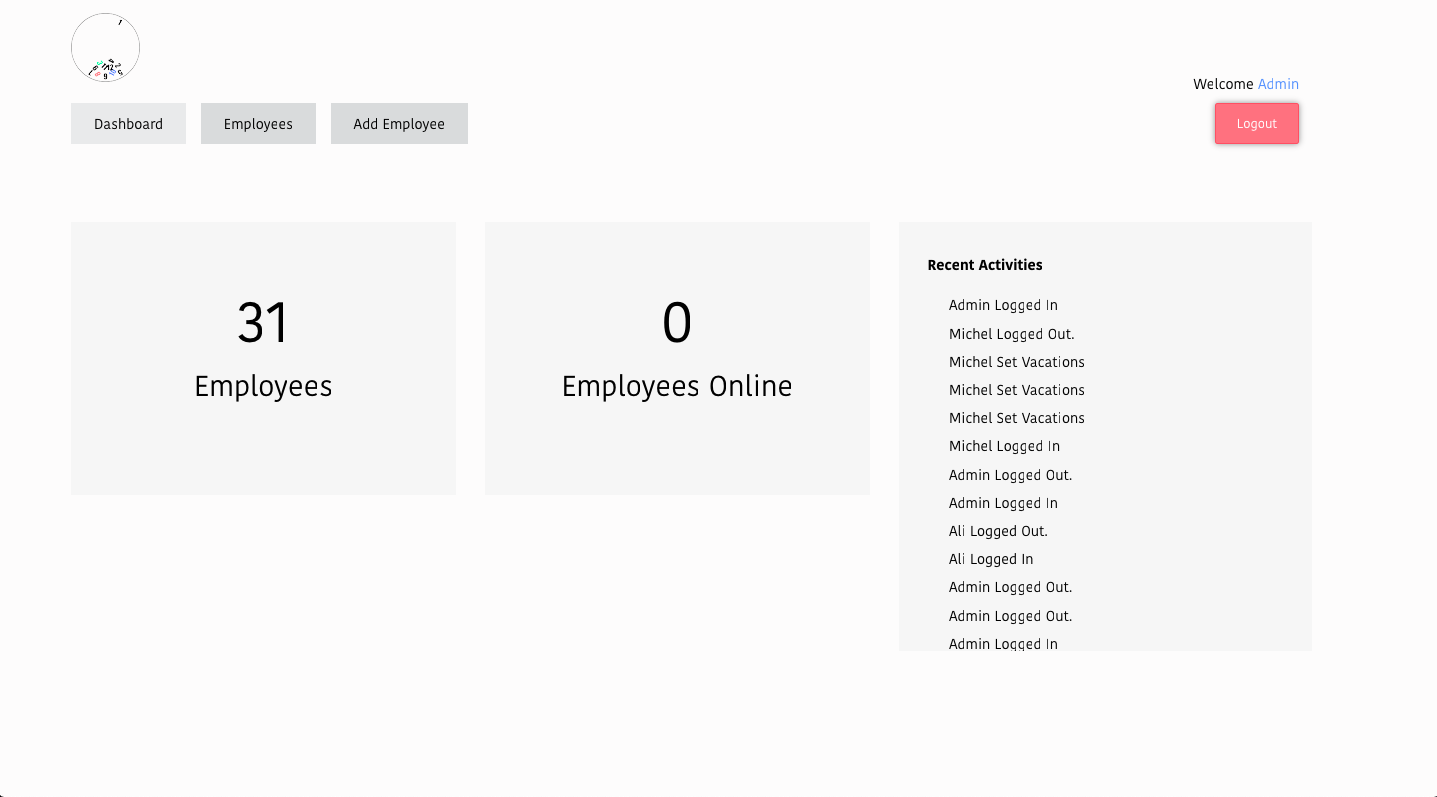
You want to see minimalistic and amazing dashboard. On dashboard you can view all the required information you need.

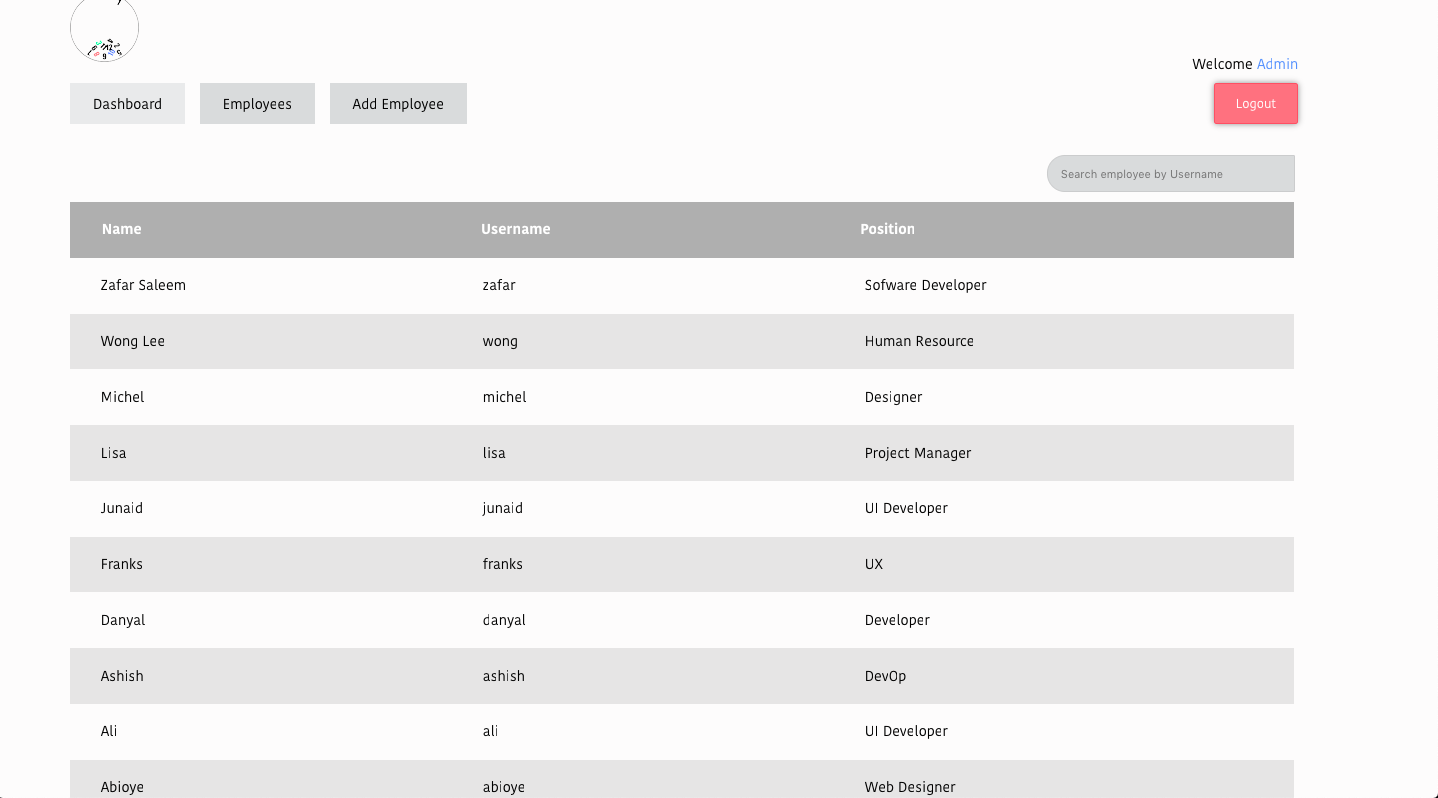
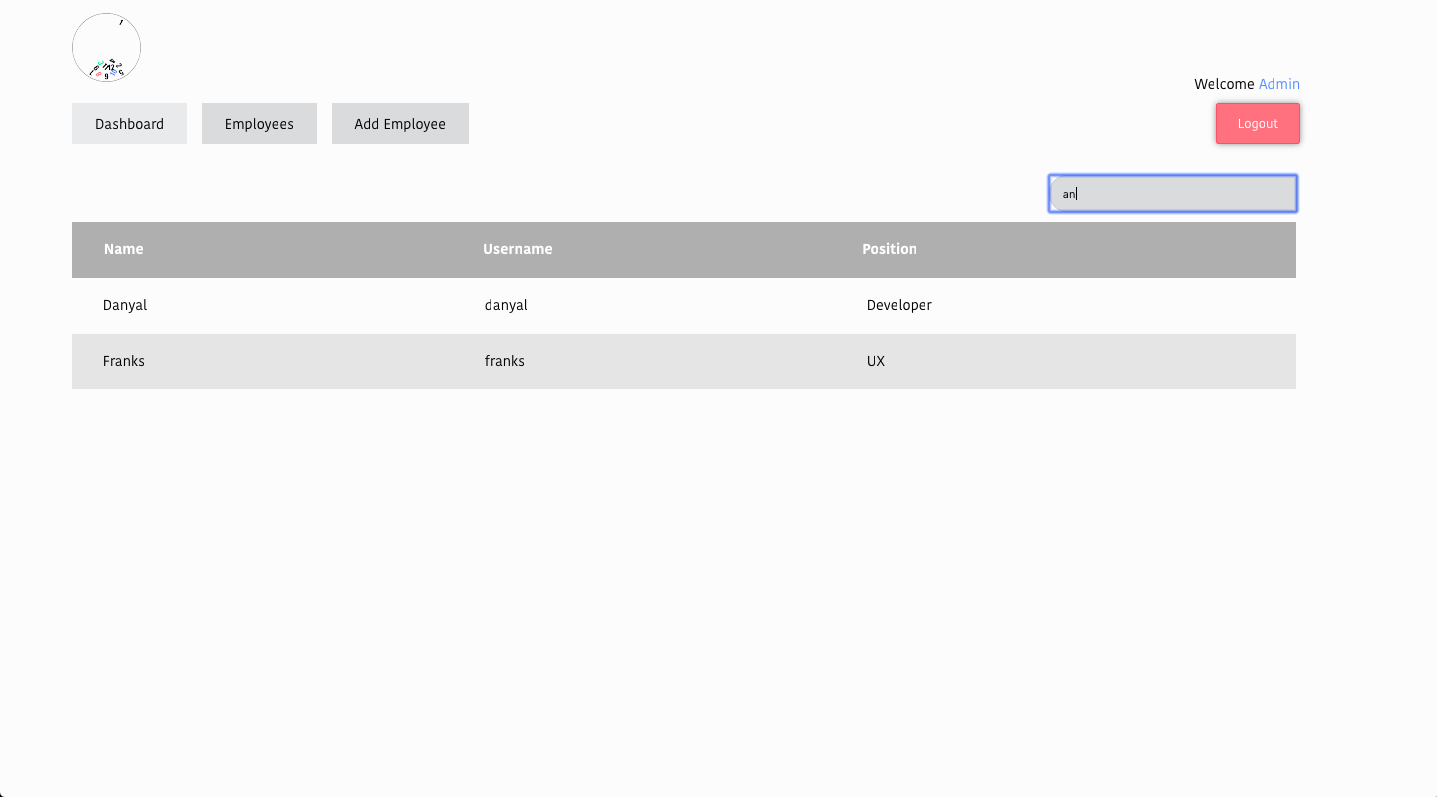
List of all employees are just one click away. Employees tab shows you all employees and search feature gives you find exact one you need.


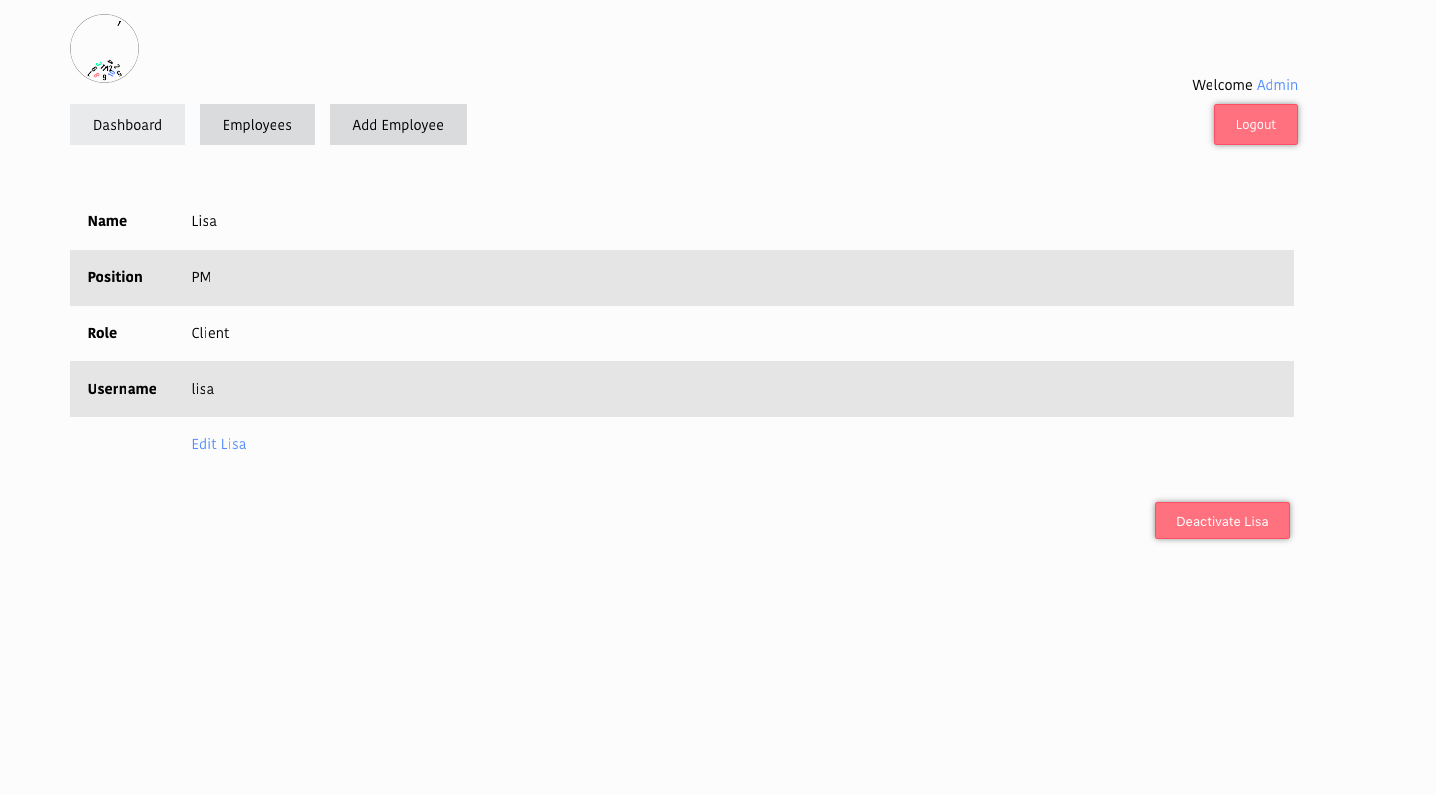
That is right, you can control any person account you want as an Admin.

This is the UI side of TimeOff. In order to use this UI you will need to setup it's server side which can be found on this link TimeOff Serverside.
For development team to set this project up for their companies use I provide the list of technologies used in this project.
- React
- Redux
- React Router
- Redux Saga
In order to use TimeOff on local environment, clone this repository. CD into root folder. Run npm install to install all dependencies. Once done, run npm start.
$1 per employee
To build this project for production. Run npm run build command inside timeoff-app folder and it will generate the production ready project inside build directory. For details visit deployment and creating a production build.
In order to contribute, please open issues and make pull requests.
The design(PSDs) could be found on my Uplab Profile.