Grafana data source plugin to connect to Timeplus and visualize streaming or batch queries.
As the core engine of Timeplus Enterprise, Proton is a single binary for streaming analytics. It helps data engineers and platform engineers solve complex real-time analytics use cases.
Grafana v10.0.3 or above
A running Timeplus Proton or Timeplus Enterprise instance with TCP port 8463 (for database connection) and HTTP port 3218 (for query analazyer REST API).
The docker-compose.yaml in this folder ships a Grafana container, with the proton plugin pre-installed, as well as a data generator.
You start it with docker compose up and go to http://localhost:3000 to view the Carsharing dashboard.
A data source for Timeplus is created automatically.
In the navigation menu, choose Connections -> Add new connection.
Search for Timeplus and accept the default settings (localhost,port 8463 and 3218 as proton connection). This plugin is expected to run in localhost or trusted network. Username and password for Timeplus will be added later. This tool supports self-hosted Timeplus Enterprise, but not for Timeplus Cloud.
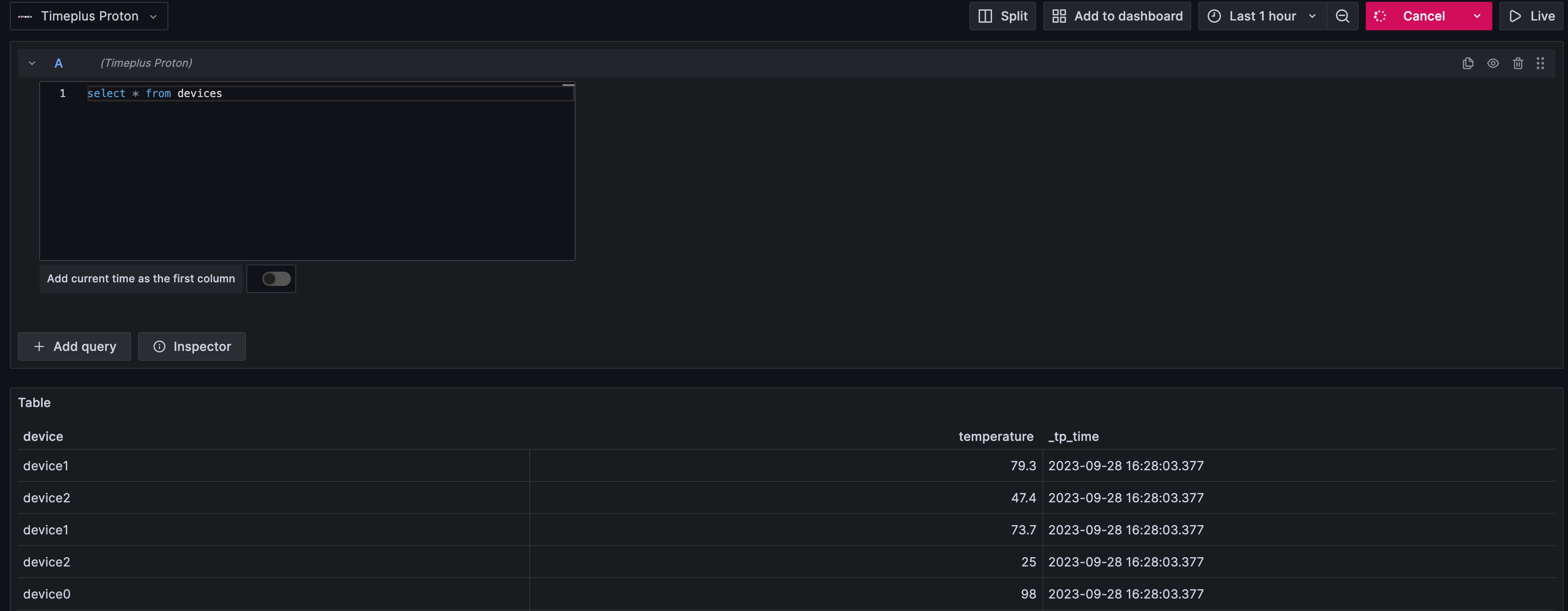
Create a new dashboard or explore data with this Timeplus data source.
There are unbounded streaming query and bounded historical query in proton, all queries like select count(*) from stream_name are streaming queries, and adding table function to the stream name will turn the query into bounded query, e.g. select count(*) from table(stream_name).
-
Update Grafana plugin SDK for Go dependency to the latest minor version:
go get -u github.com/grafana/grafana-plugin-sdk-go go mod tidy
-
Build backend plugin binaries for Linux, Windows and Darwin:
brew install mage mage -v
mage build:linuxARM will fail, which is okay. Only 64bit OS are supported.
-
List all available Mage targets for additional commands:
mage -l
-
Install dependencies
npm install
-
Build plugin in development mode and run in watch mode (Ctrl+C to stop)
npm run dev
-
Build plugin in production mode
npm run build
-
Sign the plugin
export GRAFANA_ACCESS_POLICY_TOKEN=<YOUR_ACCESS_POLICY_TOKEN> npm run sign
-
Distribute the plugin
make package
Below you can find source code for existing app plugins and other related documentation.