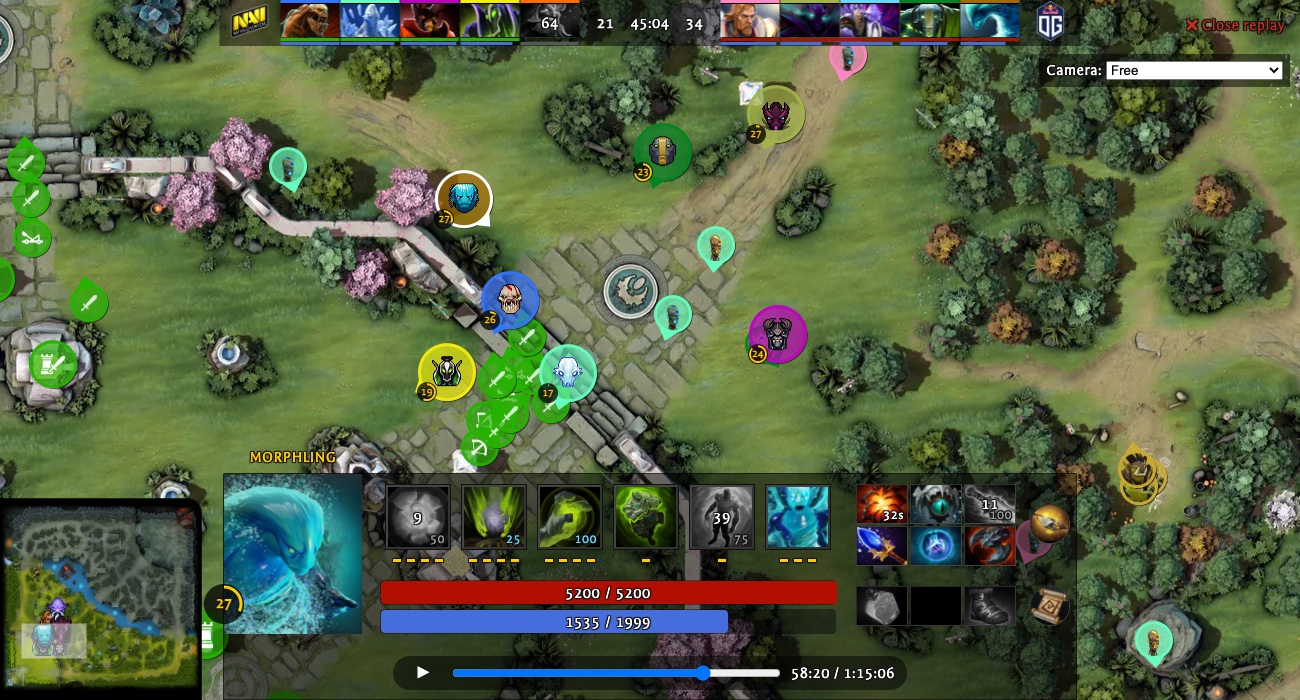
Revisit past Dota 2 matches in the browser.
View live: https://timkurvers.github.io/redota
This is an experiment to revisit past Dota 2 matches in the browser, fully relying on parsing replays client-side without any server involvement.
ReDota can download these replay files from Valve through a replay proxy.
Contributions in form of issues, feedback or pull requests more than welcome!
ReDota is a heavily derived project and stands on the shoulders of giants, notably parsers by Dotabuff and Skadistats.
Special thanks to community members from OpenDota and ModDota who assisted in deciphering replay specifics.
- Dota 2 is a registered trademark of Valve Corporation.
- Image resources, lore and other references are property of Valve Corporation.
- The Dota 2 map and minimap images come from multiple sources:
- 7.23 images originate from Gamepedia.
- 7.29 images contributed by likwidoxigen.
- 7.33 images contributed by @wykrhm.
- The redo-symbol in the ReDota logo
and faviconoriginates from Font Awesome. - Lane creep and building icons come from The Noun Project, see this README file.
ReDota is written in ES2020+, powered by MobX and React, styled with styled-components, modularized using ECMAScript modules and bundled with webpack.
-
Clone the repository:
git clone git://github.com/timkurvers/redota.git
-
Download and install Node.js 14+ for your platform.
Note: If you plan on using ReDota's parser programatically, please note that Node.js 17+ is currently not supported.
-
Install dependencies:
npm install
-
Compile Valve's game message definitions to a format ReDota can work with:
npm run build:protos
Note: This step only needs to be done once, or when the definitions themselves change.
-
Run the dev server on
http://localhost:8080which automatically monitors source files:npm run start:dev