This recreates the Acrylic material which can be found throughout the Windows 10 UI. It involves multiple layers, including:
- Background
- Saturation boost
- Gaussian blur
- Exclusion blend
- Color overlay (currently only white, dark mode coming soon)
- Tiled noise texture
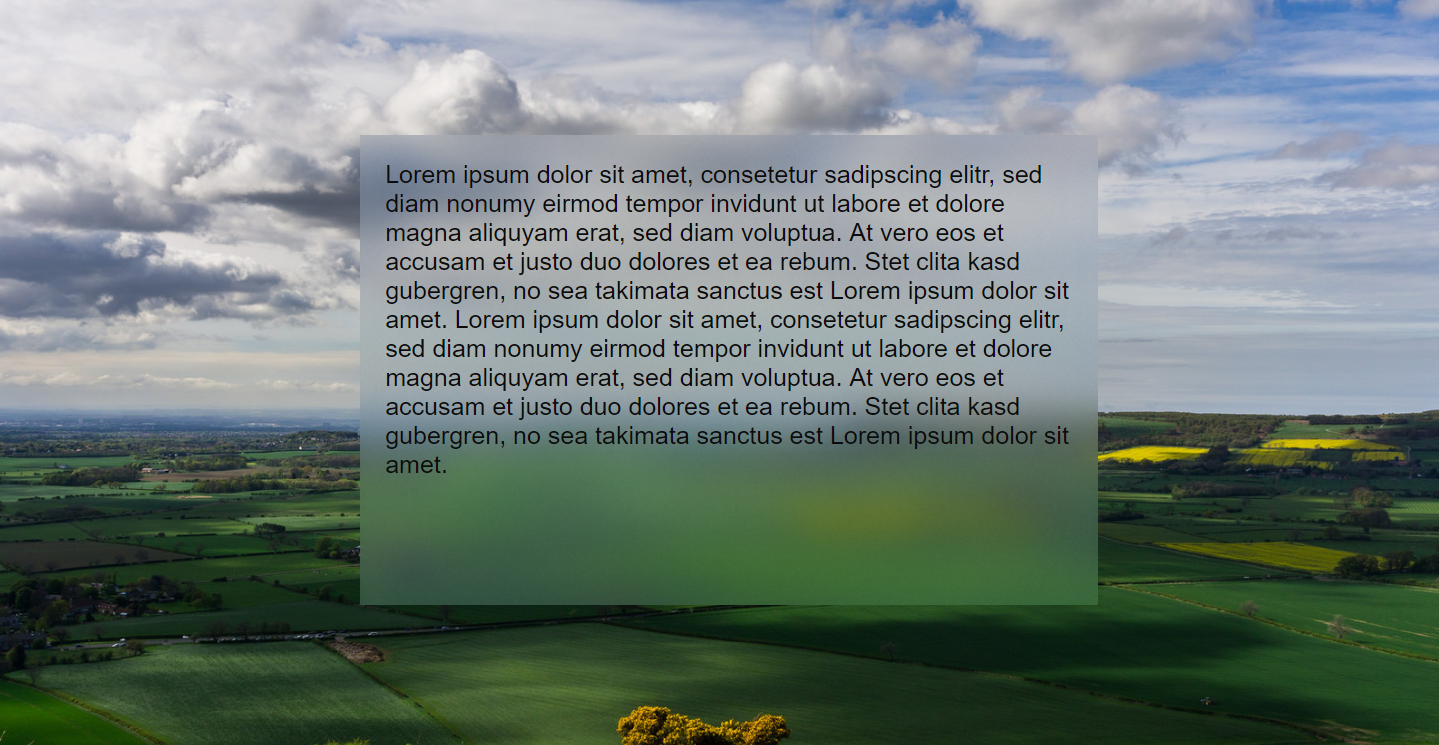
As you can see in the picture, Microsoft uses the same layers in the same order:

div-container is shown below: