Built with ❤︎ by Timothy Merritt
Rational Design is a tool for generating type-scales for greater consistency in design systems or web design projects. It’s built with React Hooks, SCSS, Webpack, and npm scripts, and is fully responsive.
Design systems often use a set mathematical ratio in how elements of different sizes relate to one another, particularly with the use of type. Rational Design let's you demo various type scales based on classical geometric and musical ratios. These scales can then be applied to your own projects via a CSS, SCSS, or JSON copy-to-clipboard function, ensuring your project has an underlying guide for scaling consistency.
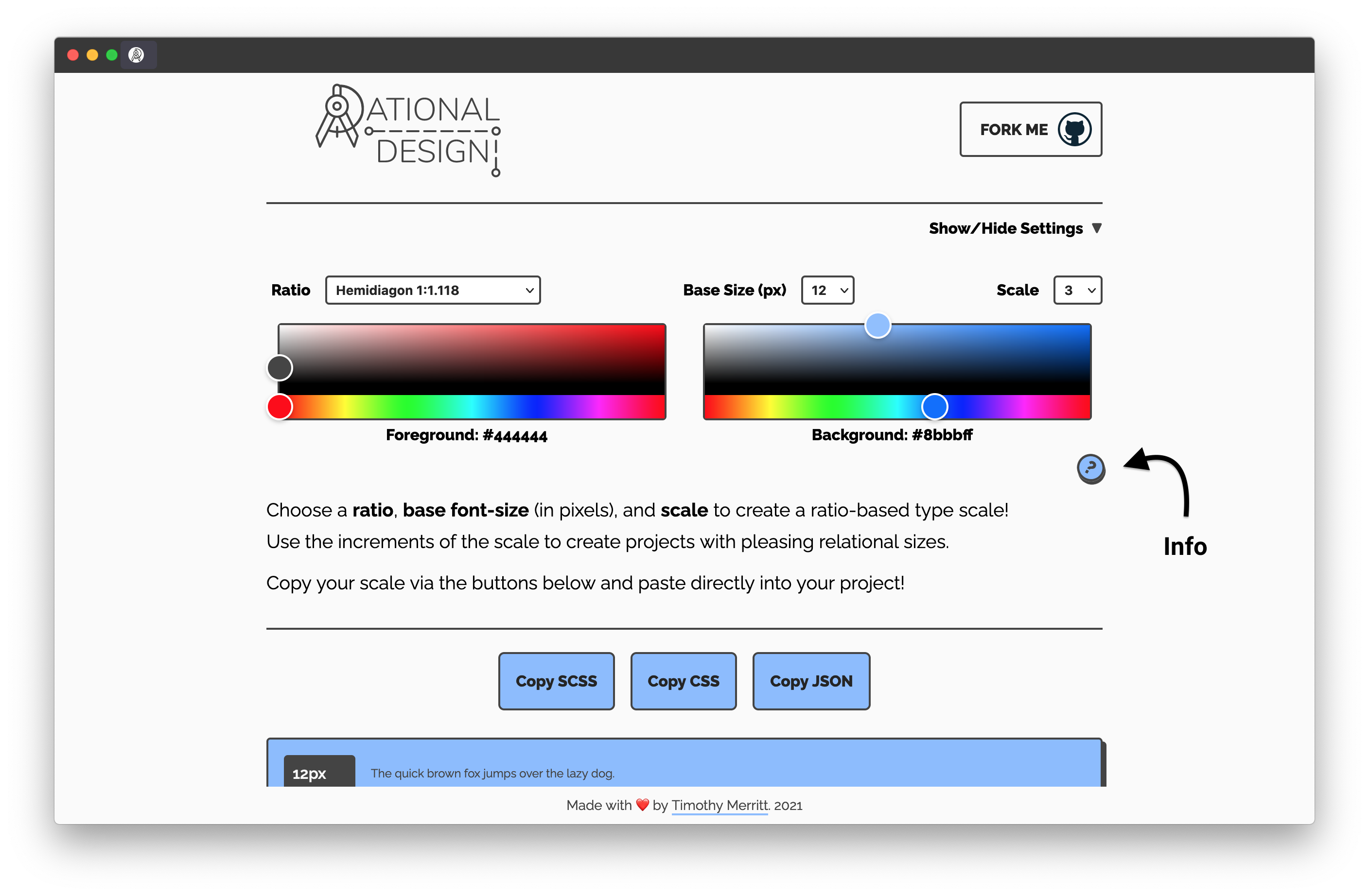
Use the live web app to create a ratio-based type scale. You can click the info button in the app for more details. Play around with the settings to generate different scales.
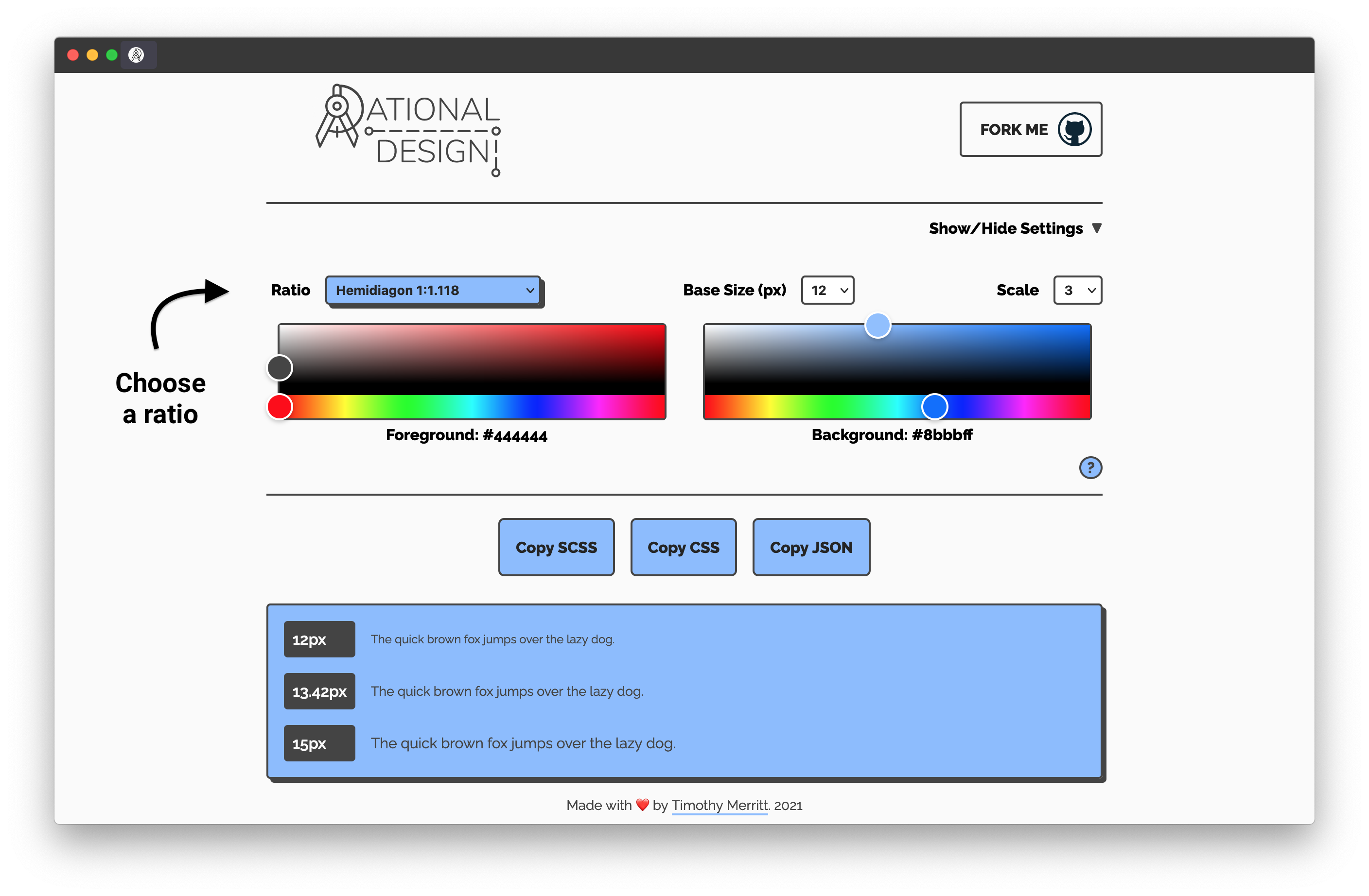
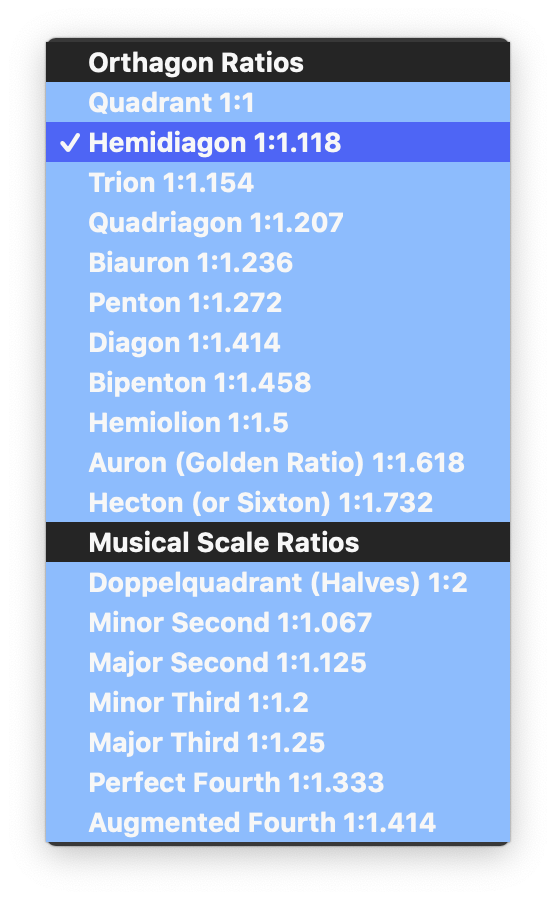
Choose a ratio from the dropdown menu to define the increments of your scale. The ratios included come from musical-based ratios, as well as Orthagon ratios. You can read more about using ratios in your layouts and designs here.
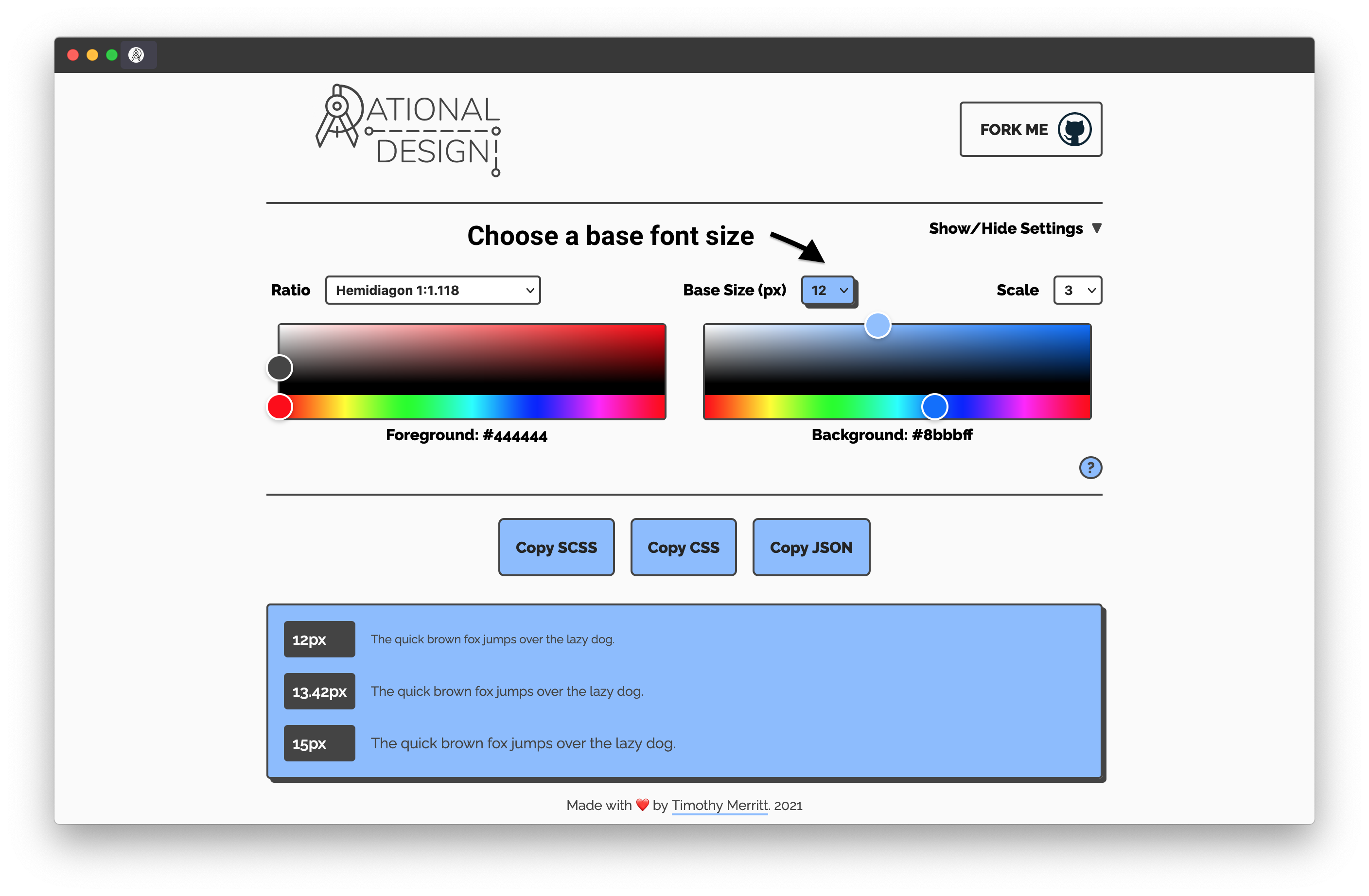
Choose a base font size (in pixels). The rest of your scale will be calculated starting from this number by applying your chosen ratio to each increment.
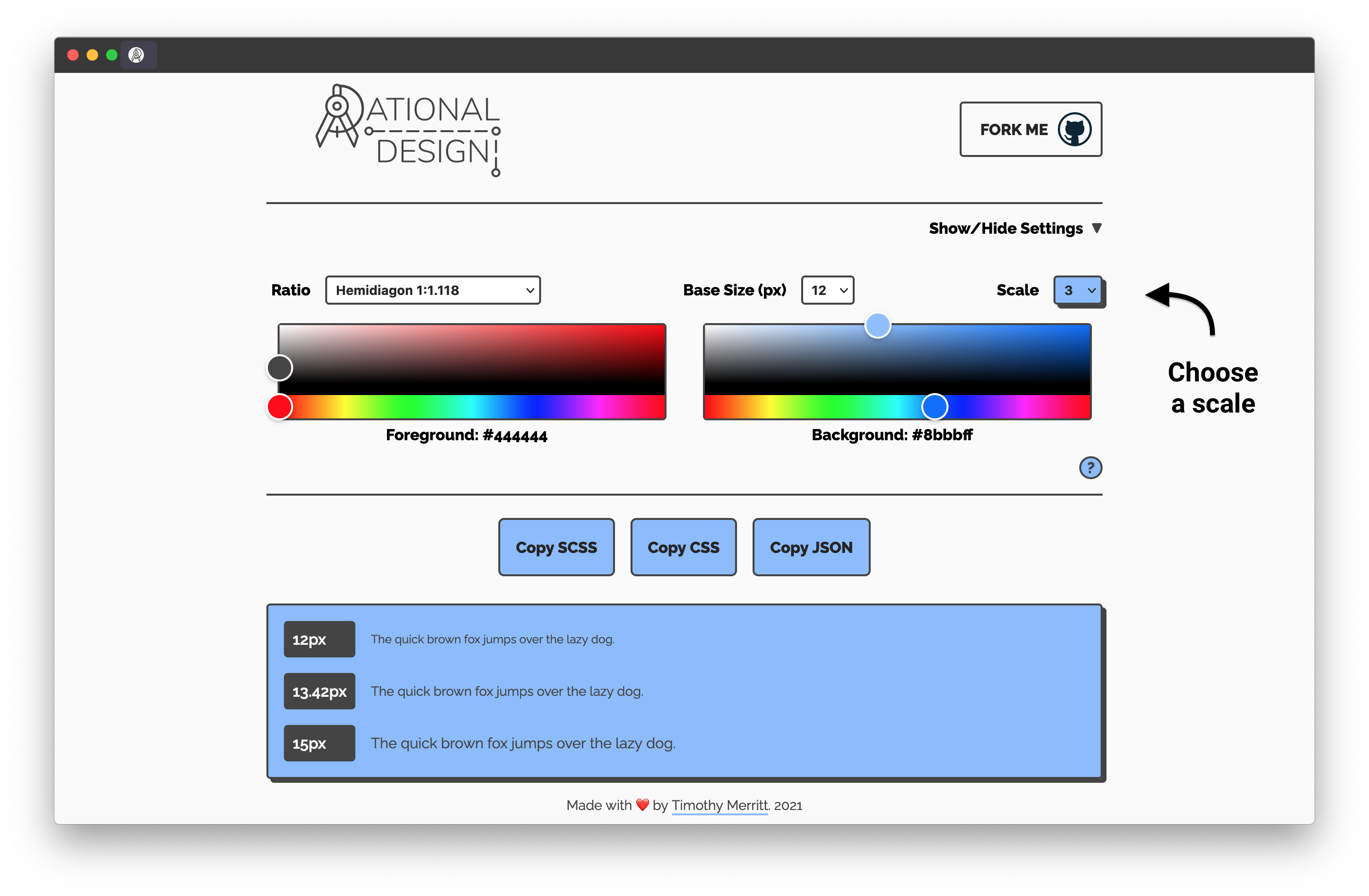
The scale determines how many ratio increments the app should output. The default is 3, but you can go up to 99.
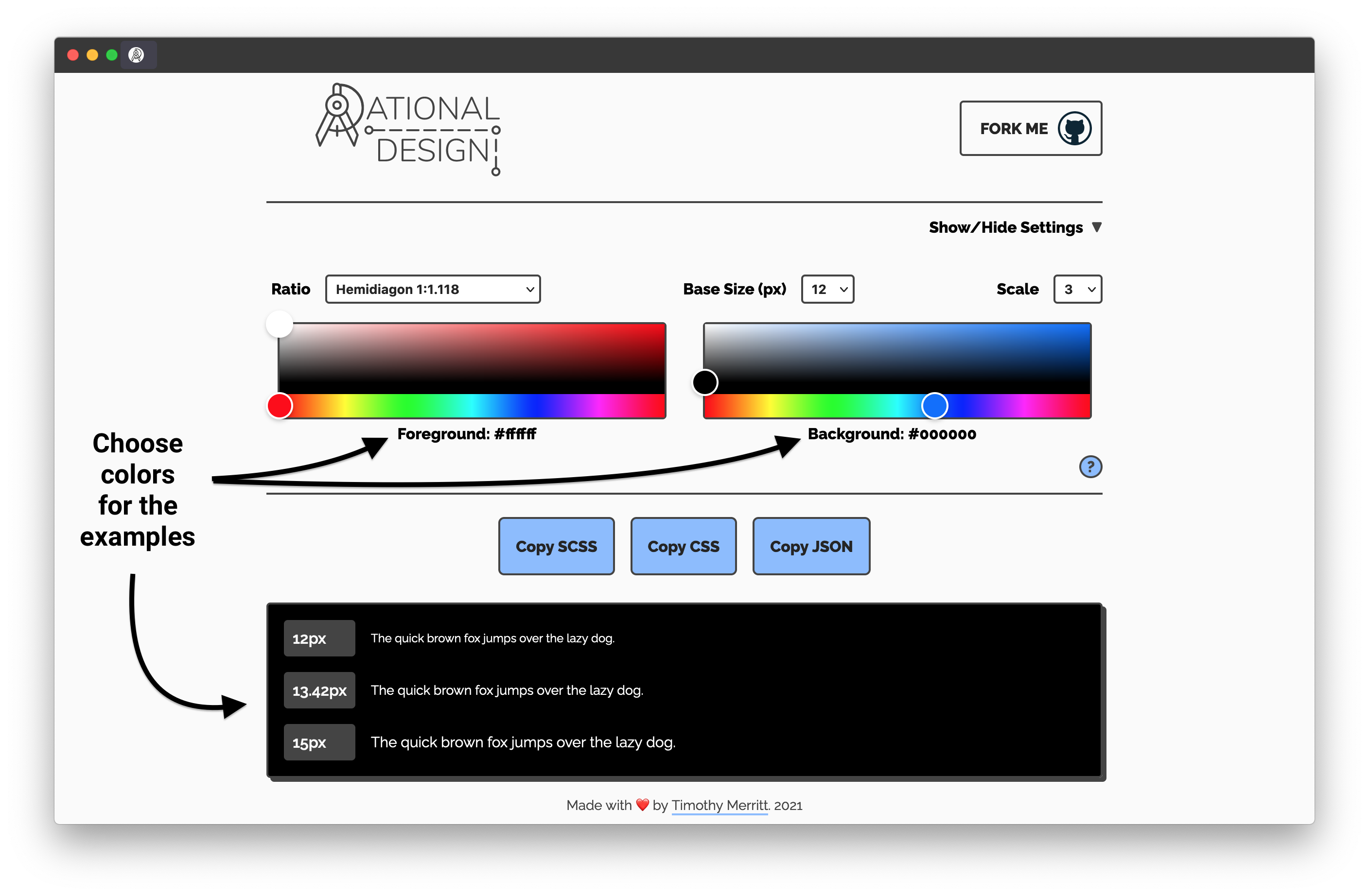
A color chooser is incorporated into Rational Design as well. Use the color pairings to see your type scale in different color contrasts.
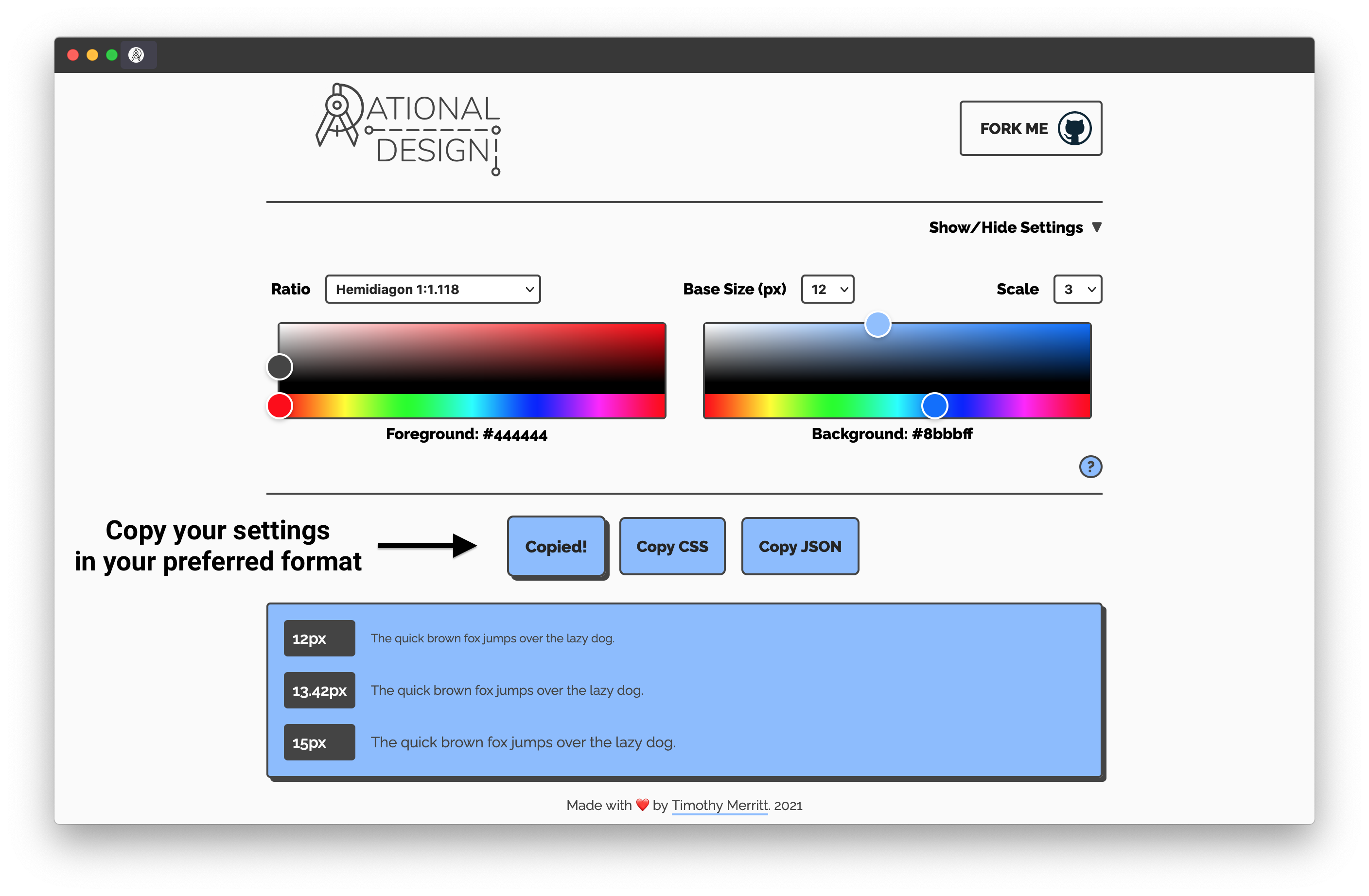
The settings you create can be copied as SCSS, CSS, or JSON data, and pasted right into your project. You can use the resulting increments as a system for consistency in your projects:
// Color Variables
$foreground: #444444;
$background: #8bbbff;
// Type-Scale Variables
$base-font-size: 12px;
$ratio: 1.118;
$size-1: 12px;
$size-2: 13.42px;
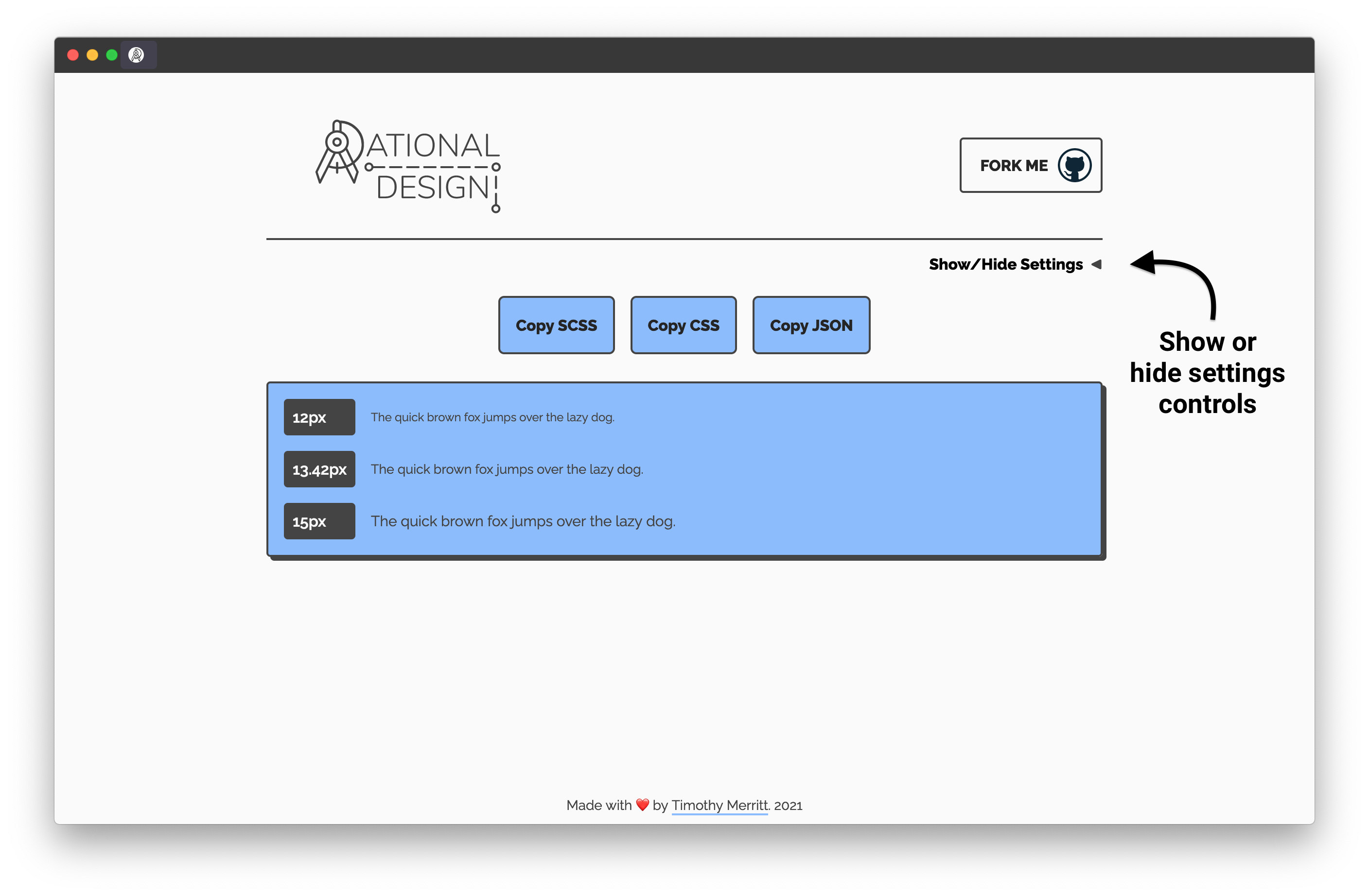
$size-3: 15px;You can also hide the settings panel altogether by clicking the hide button.
To run and configure locally, follow these steps:
Fork and clone the repo to your local machine:
git clone https://github.com/timmybytes/rational-design.gitcd into the repo, and install dependencies:
cd rational-design/
npm installTo start a development environment:
npm startFeel free to submit a pull request if you want to add features or changes.
Rational Design is available under the MIT license.