NO LONGER ACTIVELY MAINTAINED
I am not actively using or developing this extension anymore. As has happened previously, it is likely that future VS Code API changes will cause this extension to totally break and no longer function. I may eventually revive it for personal learning, but that should not be expected.
React-Redux ES6 Snippets for Visual Studio Code
React-Redux snippets for Visual Studio Code using ES6 and arrow functions.
Snippets
| Trigger | Content |
|---|---|
reducer→ |
Redux reducer skeleton |
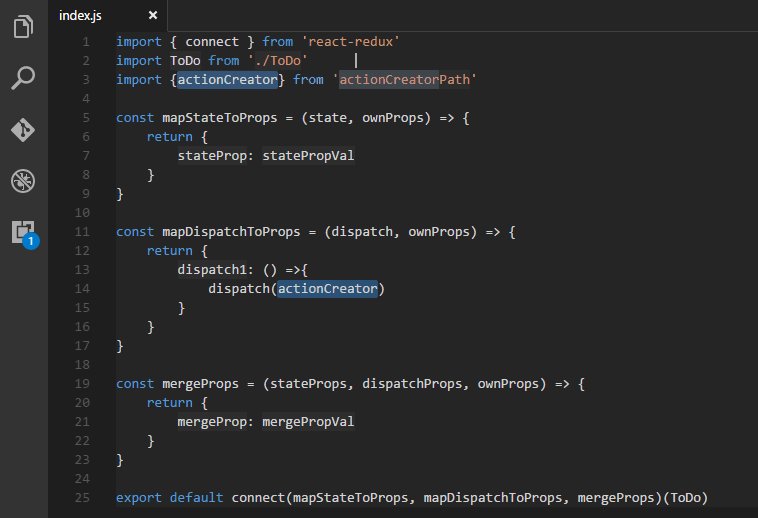
container→ |
Redux container with mapStateToProps, mapDispatchToProps, mergeProps, and connect functions |
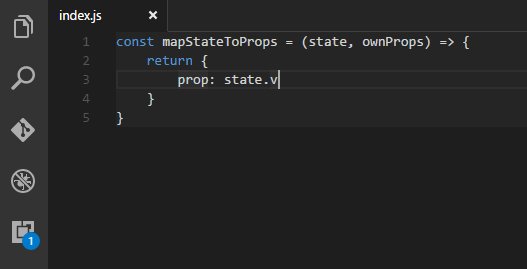
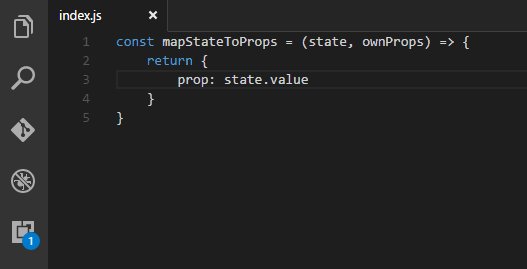
mapStateToProps→ |
mapStateToProps arrow function |
mapDispatchToProps→ |
mapDispatchToProps arrow function |
mapDispatchToPropsBind→ |
mapDispatchToProps arrow function using bindActionCreators |
mergeProps→ |
mergeProps arrow function |
connect→ |
export default connect function |
component→ |
functional React component |
componentReturn→ |
functional React component with implicit return |
Snippets support .js, .jsx, .ts, and .tsx extensions.
Usage
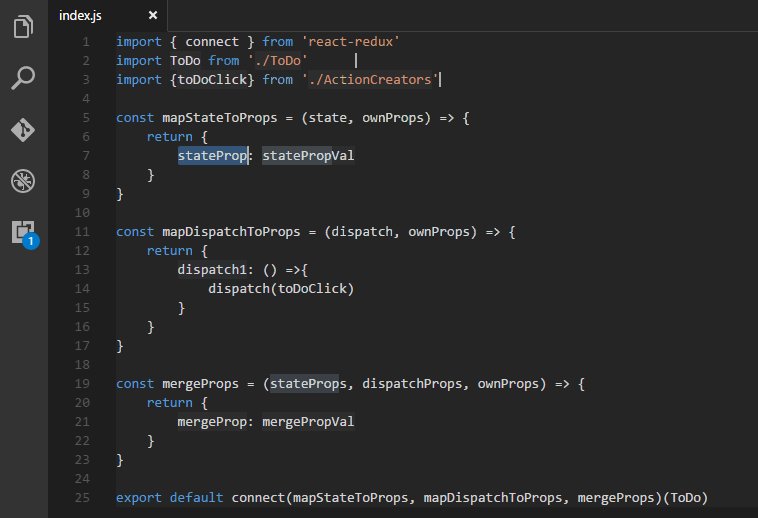
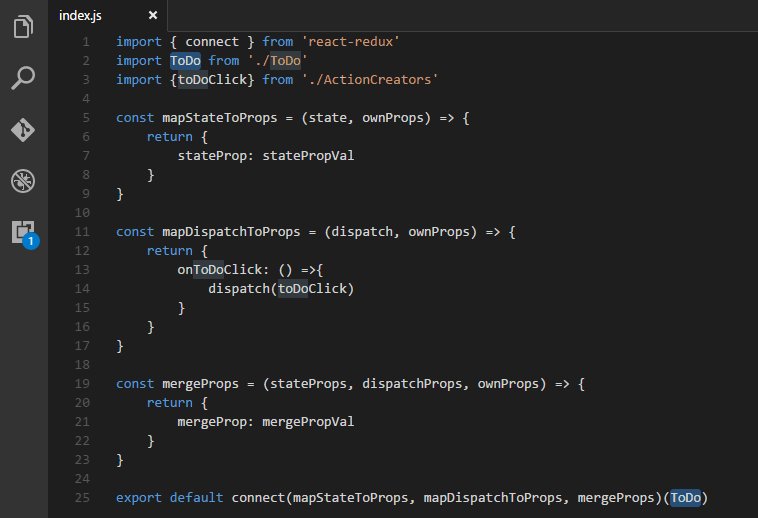
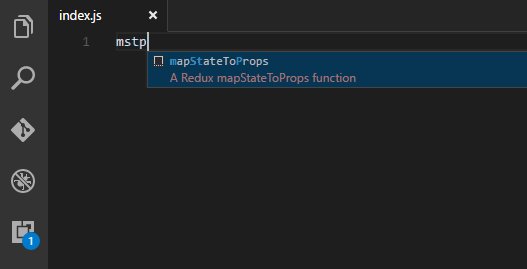
Type part of the snippet and hit Enter or Tab and the snippet will unfold.
camelCased identifiers support abbreviations, as shown below.
Settings
As of version 2.0.0, settings for loose and strict linter options are available. With loose, semicolons are generally omitted, while strict requires semicolons after every statement or function call. These settings can be accessed under reactReduxSnippets.