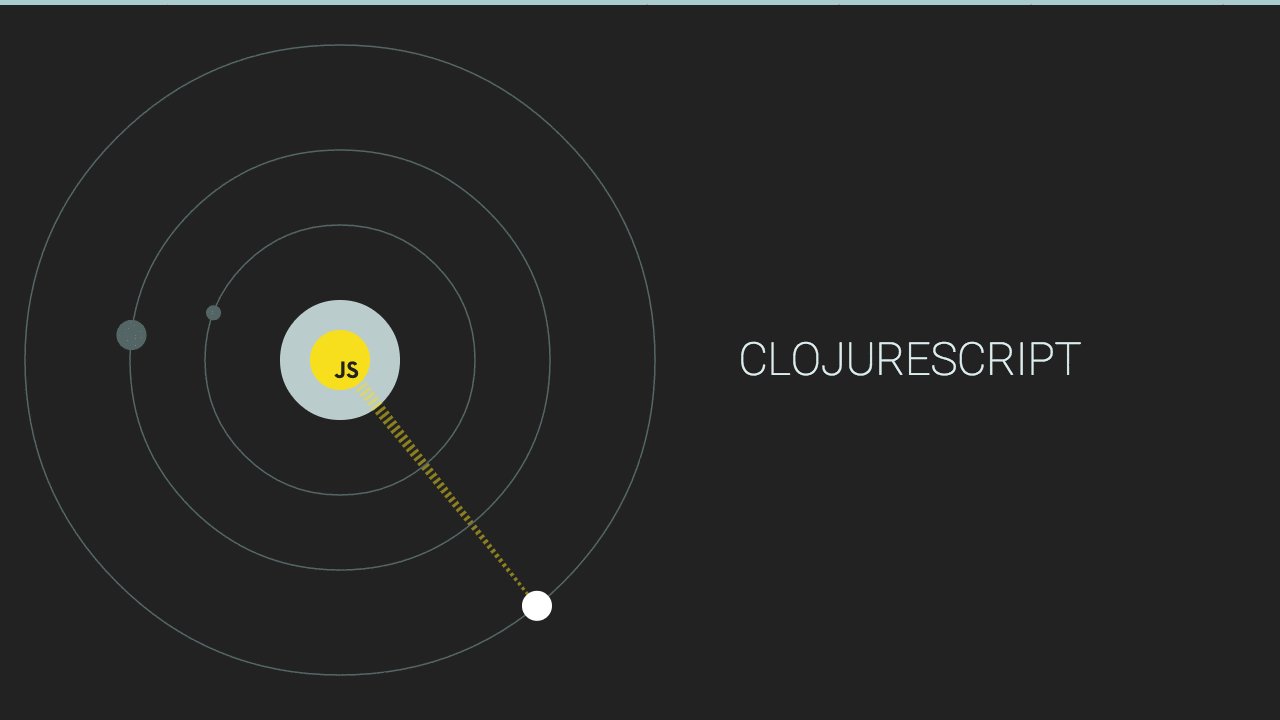
>> View the "Solar System of JS"
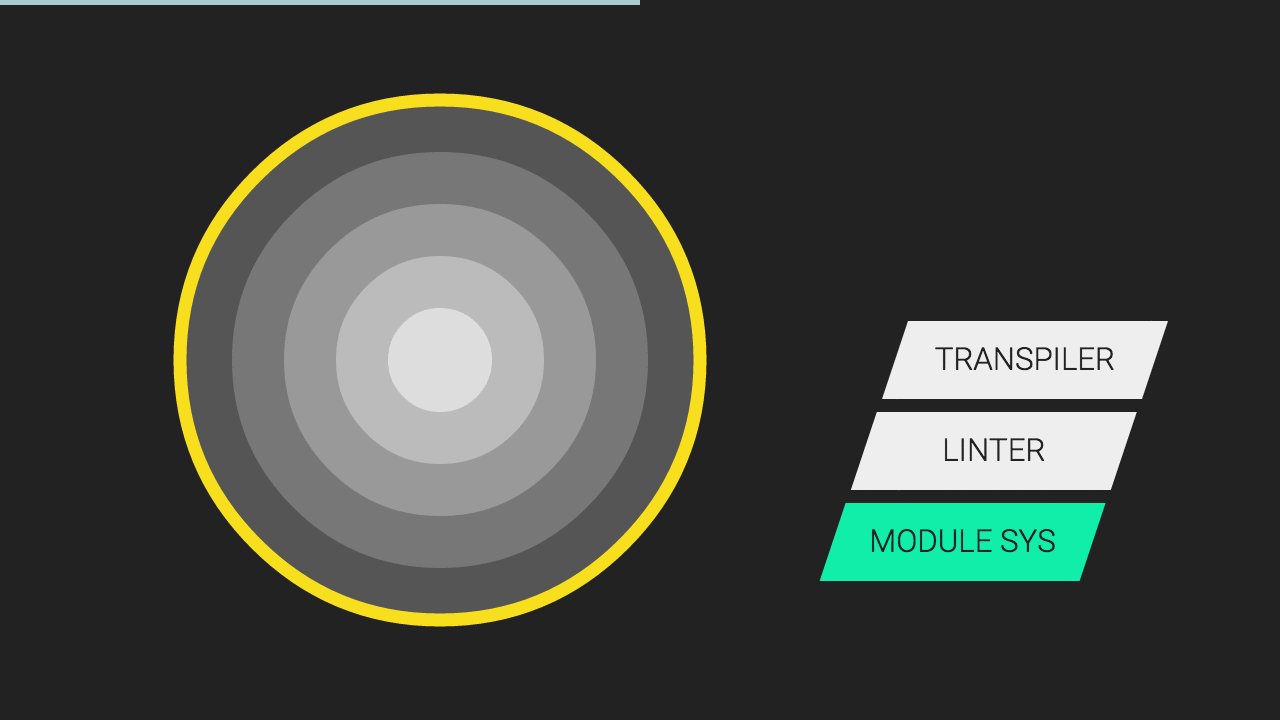
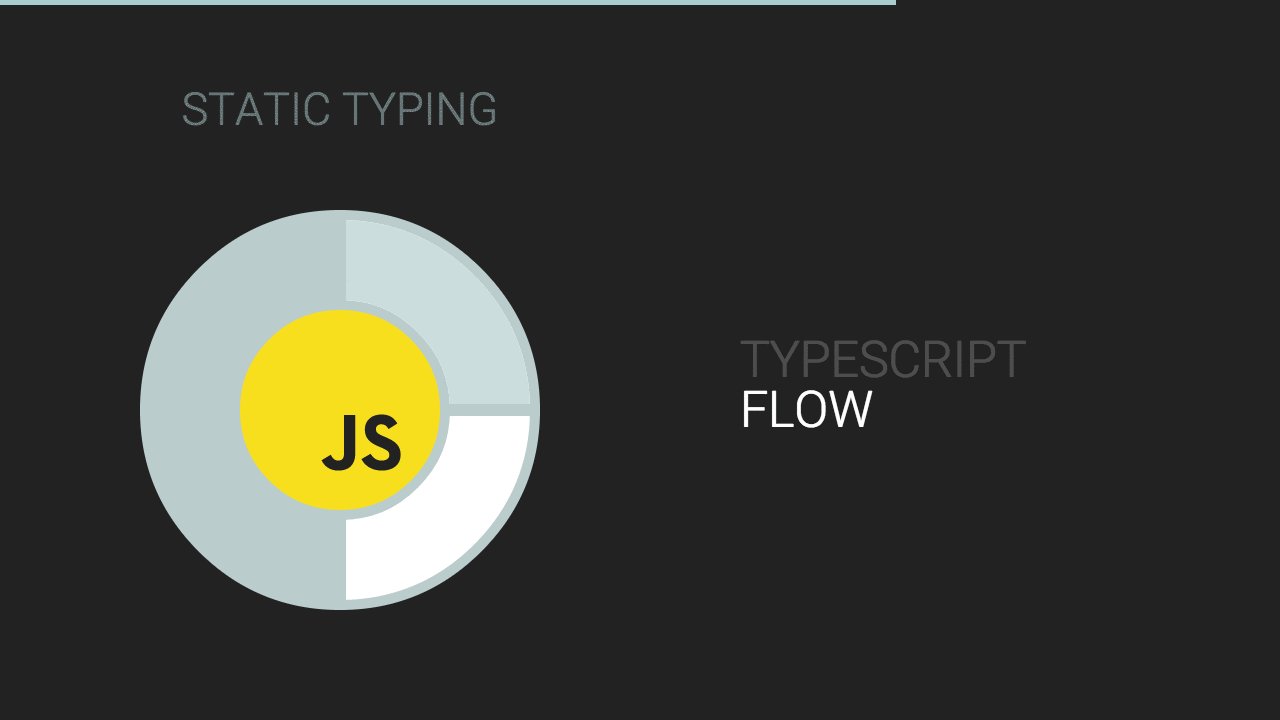
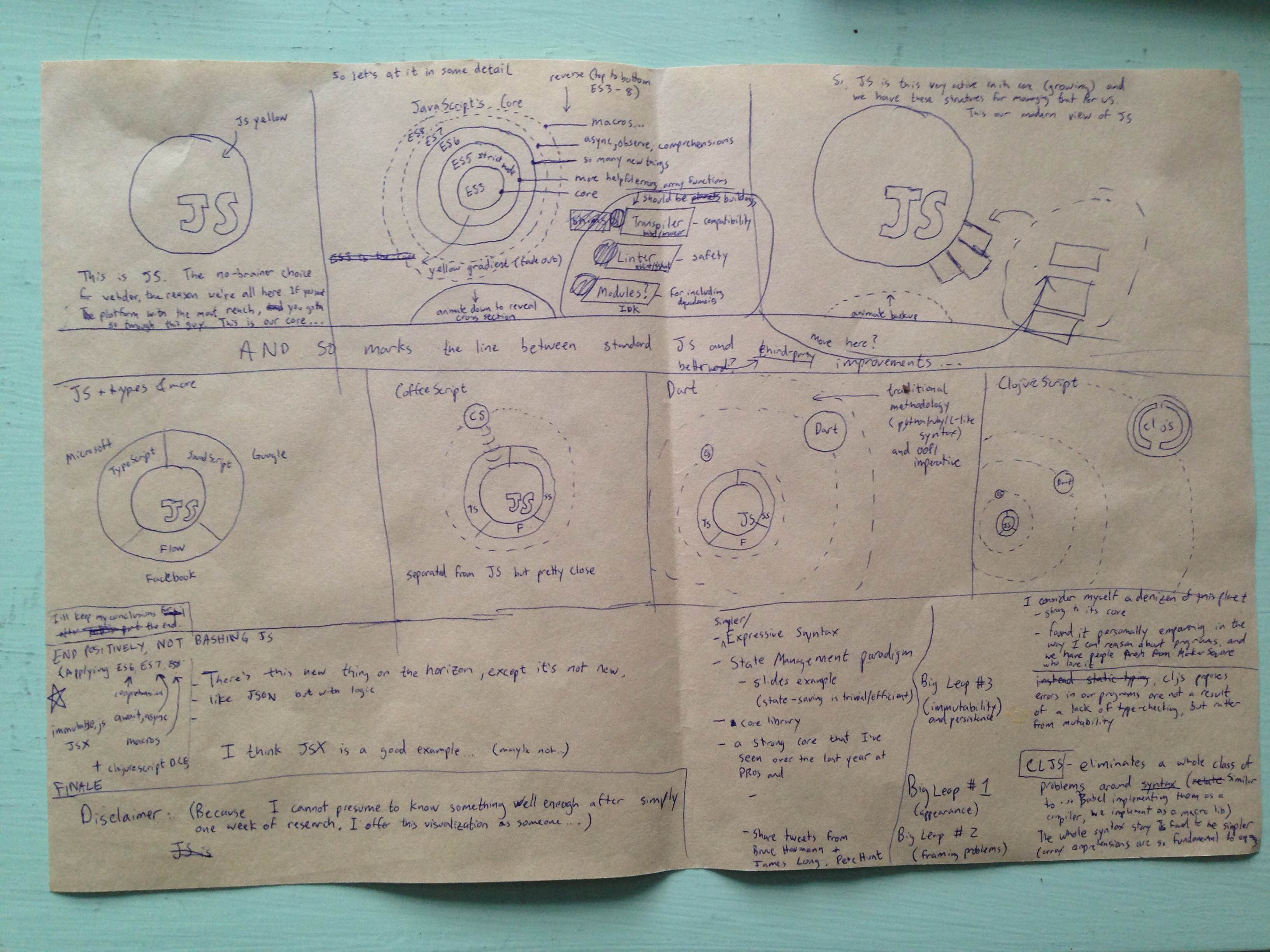
I made this to visualize the current state of languages on the JS platform, because I am frankly overwhelmed by all the different activity happening in this space. It was originally motivated by a desire to bring ClojureScript into this view, as a language that I think has simple, fundamental solutions to a lot of the problems that are fragmenting JS.
Implementation
The code is written in *
ClojureScript. It implements its own animated presentation architecture that
hopefully serves as an example for interesting things that can be done with the
language.
Some features:
- frames are drawn to a Canvas using the 2D api
- all animations tap a
core.asyncchannel to receive a delta-timedtvalue every frame. - slide transitions are driven by an actions spec to animate state data
- the incremental actions spec allows us to jump ahead to specific slides (for URL routing)
- the drawing is a pure function of the application state (basically)
File Descriptions:
core.cljs- entry pointactions.cljs- slide transition state actionsanimate.cljs- animation utility (using core.async)canvas.cljs- canvas initialization and api wrappercaption.cljs- caption setter in markdowncontrol.cljs- touch/key controlsdraw.cljs- all drawing functionsmath.cljs- math aliasesnav.cljs- slide navigation and routingstate.cljs- state of the application
* The logo is part of a branding effort for a proper ClojureScript website that we are building this year, with docs pages and tutorials.
Development Setup
-
Install leiningen
-
Run this to get a live-reload compiler, http server, and REPL:
$ lein figwheel dev
Contact
- email: shaun.e.williams@gmail.com
- twitter: @shaunlebron
License
MIT