Solution for a challenge from Devchallenges.io.
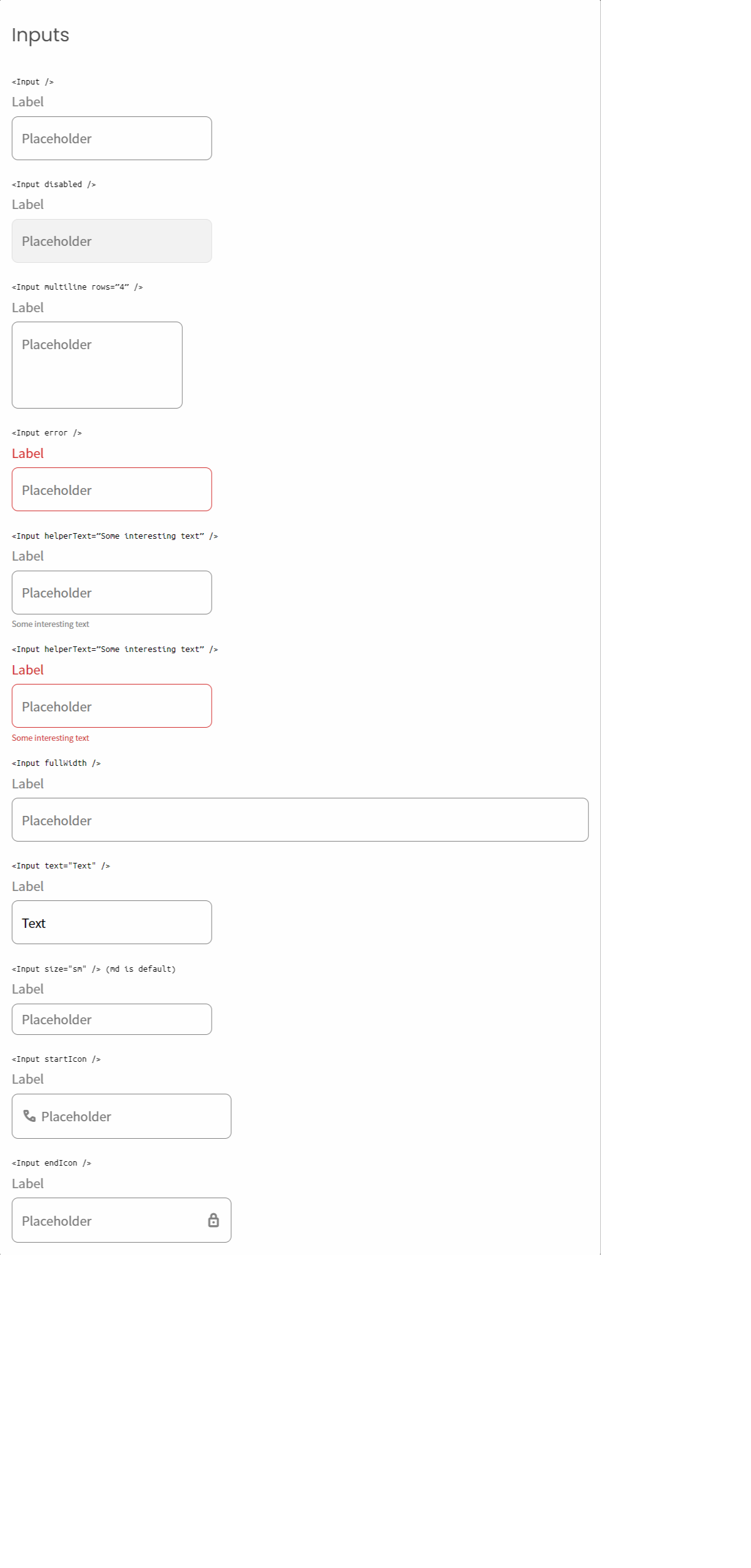
Since I have been working with React and Next.js, I wanted to try a bit more of excercising the concepts of a functional class, reusability and a deep understanding of some logic combinations to achieve this challenge. The screenshot shows the as-is aspects of all custom inputs, so you can check out by clicking or hovering on any of these inputs to see that satisfies the design from the Figma file.
This application/site was created as a submission to a DevChallenges challenge. The challenge was to build an application to complete the given user stories.
To clone and run this application, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/tinoreyna1984/dc-frontend-01
# Install dependencies
$ npm i
# Run the app
$ npm run dev- Website TinexLab
- GitHub @tinoreyna1984
- Twitter @tinoreyna1984