Special thanks to maxkonovalov for his component.
We changed internal view hierarchy for our need.
Also we added a few additional properties for appearance customization:
- Dropdown Border Width – ability to set width of border in dropdown menu and dropdown view. Default value = 0.f.
@property (assign, nonatomic) CGFloat dropdownBorderWidth UI_APPEARANCE_SELECTOR;- Dropdown Border Color – ability to set color of border in dropdown menu and dropdown view. Default value = [UIColor clearColor].
@property (nullable, strong, nonatomic) UIColor *dropdownBorderColor UI_APPEARANCE_SELECTOR;- Row Separator Width – ability to set width of row separator in dropdown view. Default value = 1.f. Note: this feature doesn't implemented in version 1.3.1, we added only interface. Please check our updates.
@property (assign, nonatomic) CGFloat rowSeparatorWidth UI_APPEARANCE_SELECTOR;- Background Color – override setter, we also apply this background in dropdown view.
@property (nullable, nonatomic, copy) UIColor *backgroundColor UI_APPEARANCE_SELECTOR;Also we don't support a few features for native implementation:
@property (assign, nonatomic) BOOL dropdownShowsTopRowSeparator UI_APPEARANCE_SELECTOR;
@property (assign, nonatomic) BOOL dropdownShowsBorder UI_APPEARANCE_SELECTOR;
@property (nullable, strong, nonatomic) UIView *spacerView;
@property (assign, nonatomic) UIOffset spacerViewOffset;
@property (assign, nonatomic) UIRectCorner dropdownRoundedCorners UI_APPEARANCE_SELECTOR;We left this interface, but it doesn't do anything.
TPSMKDropdownMenu is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'TPSMKDropdownMenu', '~> 1.3'For more reference please read description below.
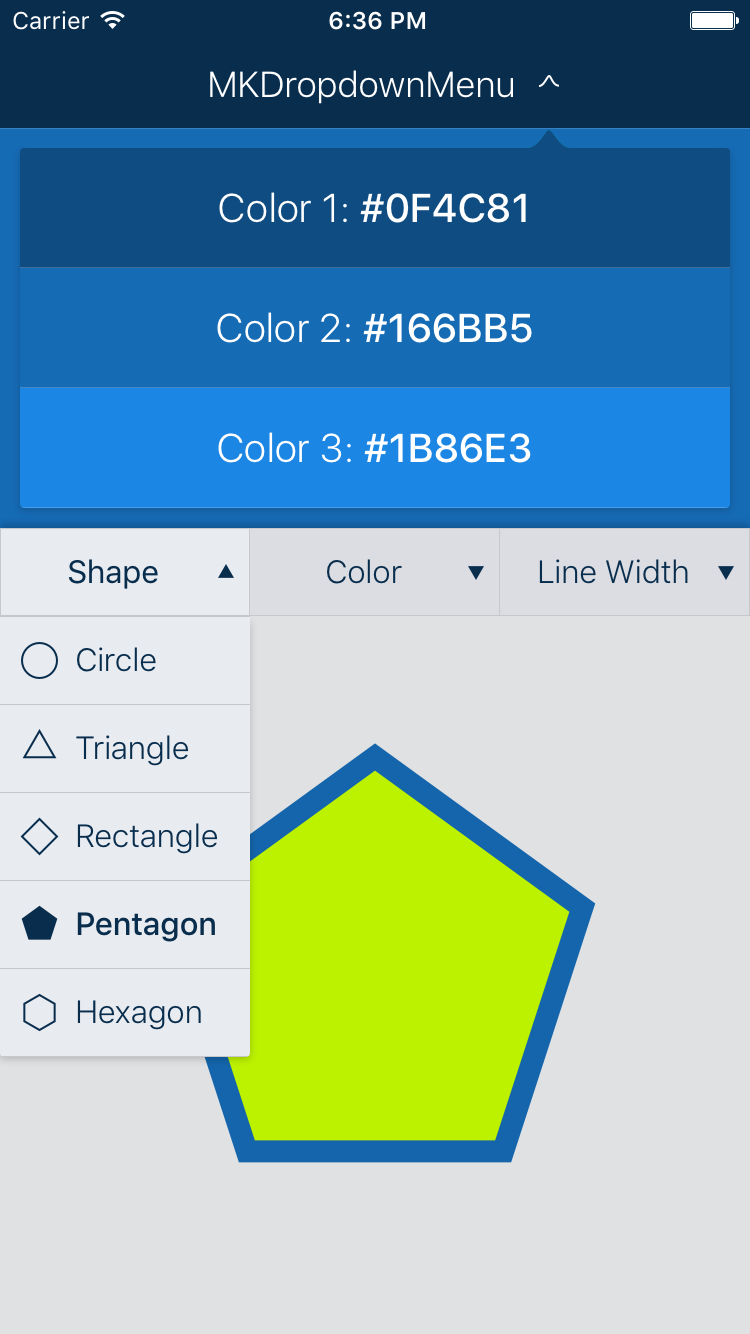
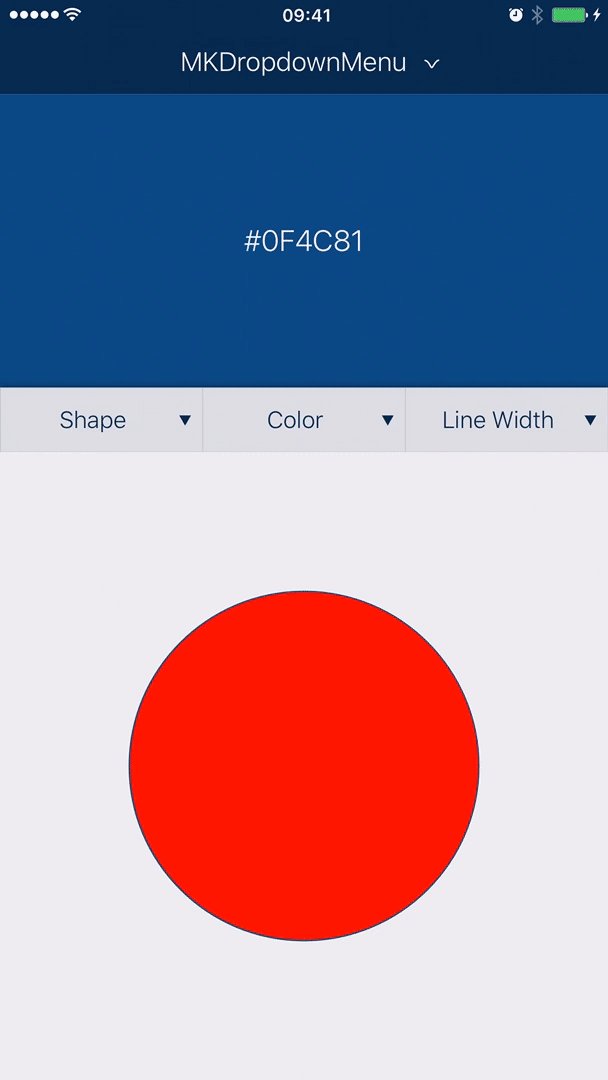
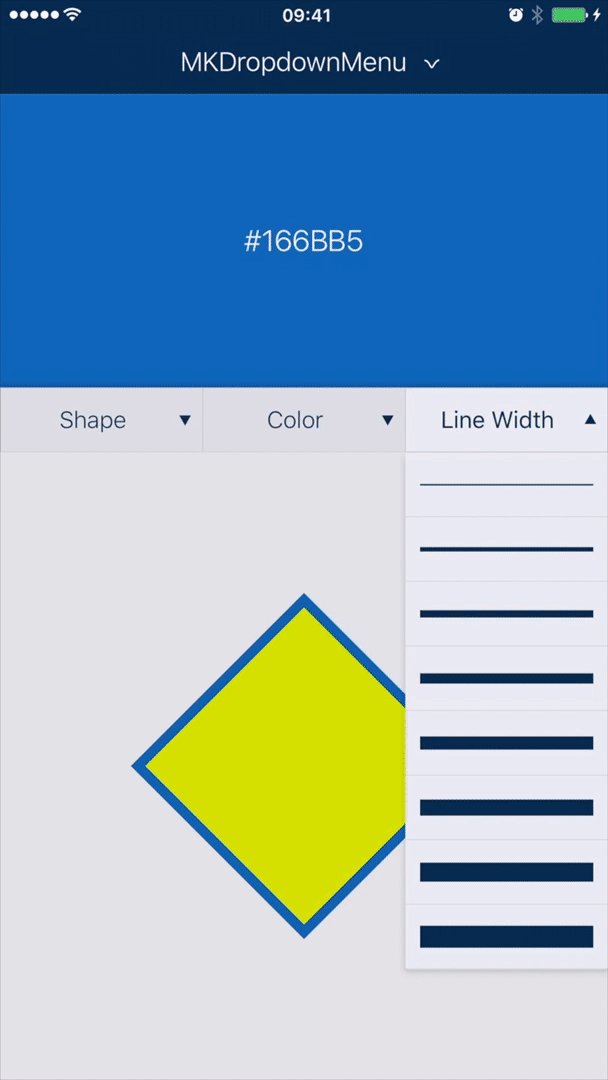
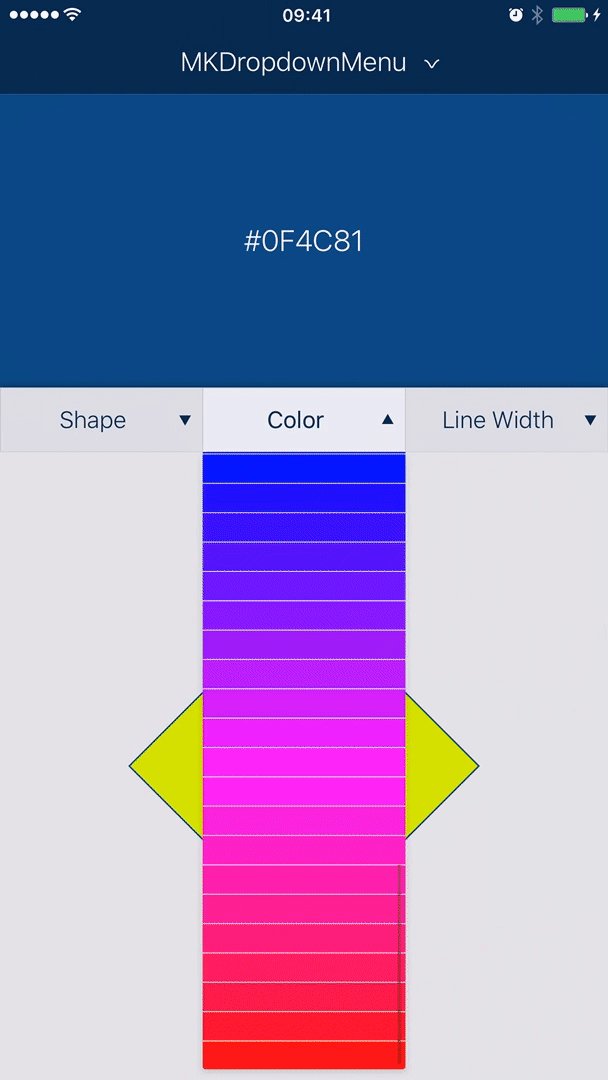
Dropdown Menu for iOS with many customizable parameters to suit any needs.
Inspired by UIPickerView.
MKDropdownMenu is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'MKDropdownMenu'- Add
MKDropdownMenufolder to your Xcode project. #import "MKDropdownMenu.h"in your code.
See the example Xcode project.
Create the MKDropdownMenu instance and add it as a subview to your view. Set the dataSource and delegate properties to your view controller implementing MKDropdownMenuDataSource and MKDropdownMenuDelegate protocols.
MKDropdownMenu *dropdownMenu = [[MKDropdownMenu alloc] initWithFrame:CGRectMake(0, 0, 320, 44)];
dropdownMenu.dataSource = self;
dropdownMenu.delegate = self;
[self.view addSubview:dropdownMenu];You can also set up the MKDropdownMenu in Interface Builder.
- Add a
UIViewand set its class toMKDropdownMenuin the Identity inspector. - Connect the
dataSourceanddelegateoutlets to your view controller.
The MKDropdownMenuDataSource and MKDropdownMenuDelegate protocols APIs are inspired by the UIPickerView interface, so most of the methods should be familiar if you used it before.
Implement the following dataSource methods:
- (NSInteger)numberOfComponentsInDropdownMenu:(MKDropdownMenu *)dropdownMenu;
- (NSInteger)dropdownMenu:(MKDropdownMenu *)dropdownMenu numberOfRowsInComponent:(NSInteger)component;and the delegate methods that suit your needs. The most simple way to get started is to provide the titles for the header components and the rows in the following delagate methods:
- (NSString *)dropdownMenu:(MKDropdownMenu *)dropdownMenu titleForComponent:(NSInteger)component;
- (NSString *)dropdownMenu:(MKDropdownMenu *)dropdownMenu titleForRow:(NSInteger)row forComponent:(NSInteger)component;You can also provide an NSAttributedString or custom UIView as the display data for MKDropdownMenu in the corresponding delegate methods.
The appearance and behavior of the MKDropdownMenu can be customized by setting its property values or implementing the corresponding delegate methods.
The default menu appearance can be customized throughout the app using the available UI_APPEARANCE_SELECTOR properties.
- iOS 8+
- Xcode 8+
MKDropdownMenu is available under the MIT license. See the LICENSE file for more info.