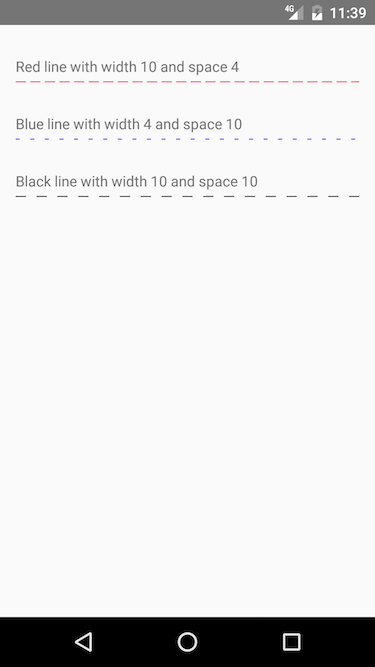
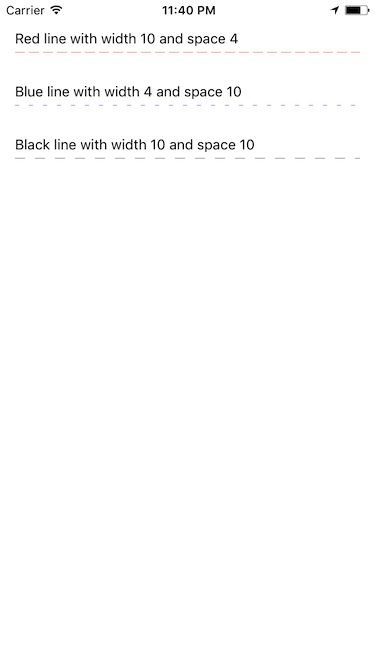
React Native Component for drawing dashed line.
This package is now built for React Native 0.40 or greater!
Run npm install --save tipsi-dash-line to add the package to your app's dependencies.
Please do not forget to run react-native link tipsi-dash-line
import React, { Component } from 'react'
import {
StyleSheet,
View,
} from 'react-native'
import { DashLine } from 'tipsi-dash-line'
export default class example extends Component {
render() {
return (
<View style={styles.container}>
<DashLine dashColor="#ff0000" dashLineWidth={10} dashLineSpace={4}/>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'flex-start',
alignItems: 'stretch',
},
})