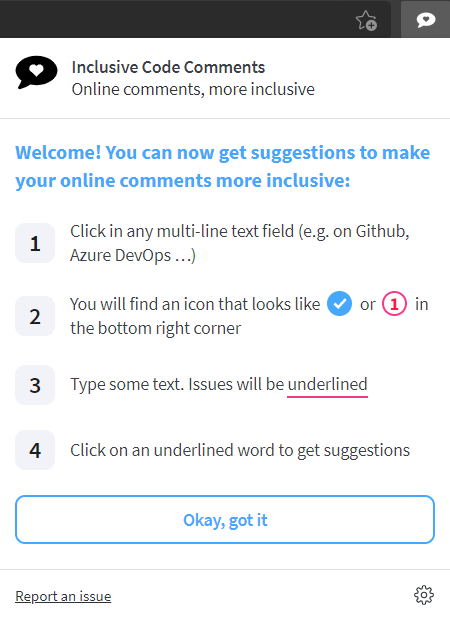
A prototype chrome web extension for improving online comments such as code reviews on Github or Azure DevOps. The idea is that the extension would make suggestions before you post a comment. This gives developers a chance to think about their phrasing and reword the comment.
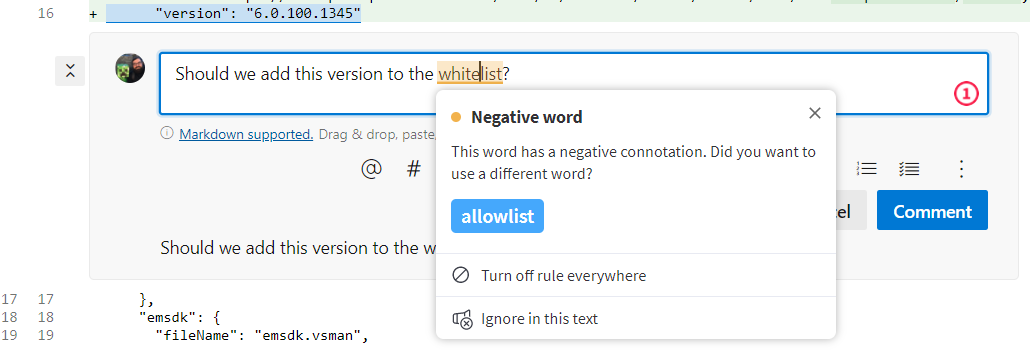
For example, you might use the term "whitelist" in a code review on Azure DevOps:
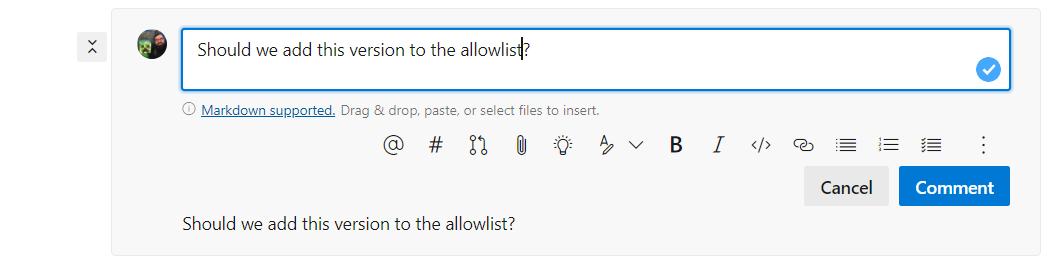
The word "allowlist" might be better (and more inclusive) terminology:
We welcome changes to suggestions.js, if you know other words and terminology we can suggest. Please send a PR!
In addition to checking commonly-used words, your comments are sent to Azure Text Analytics for sentiment analysis. No text is stored anywhere, at any time.
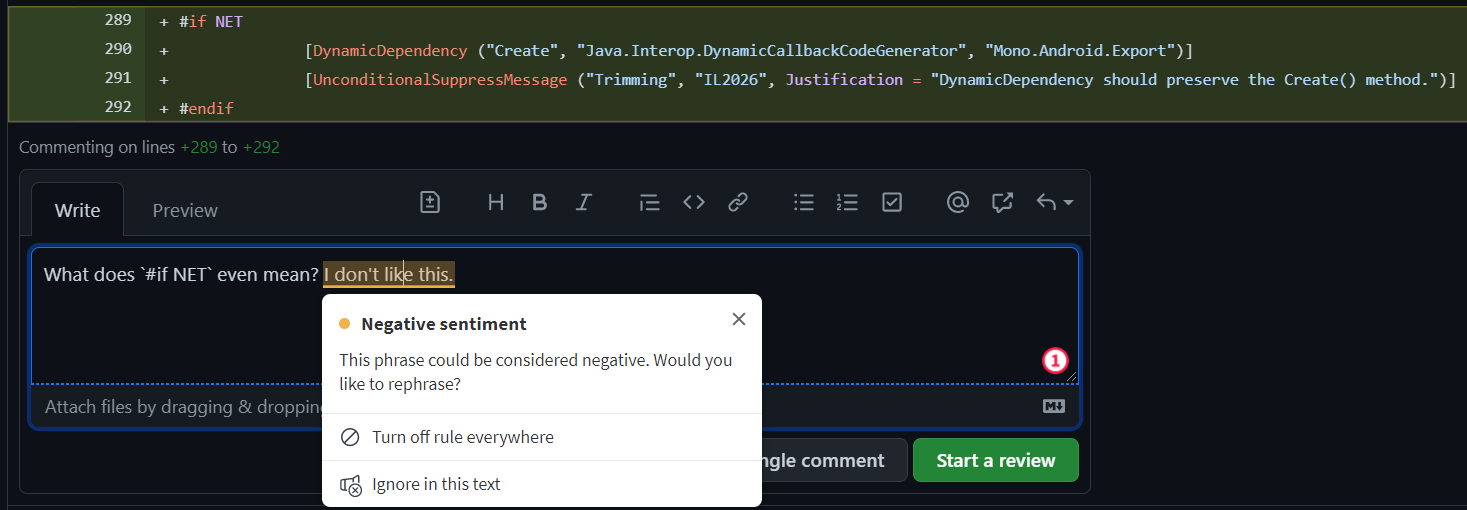
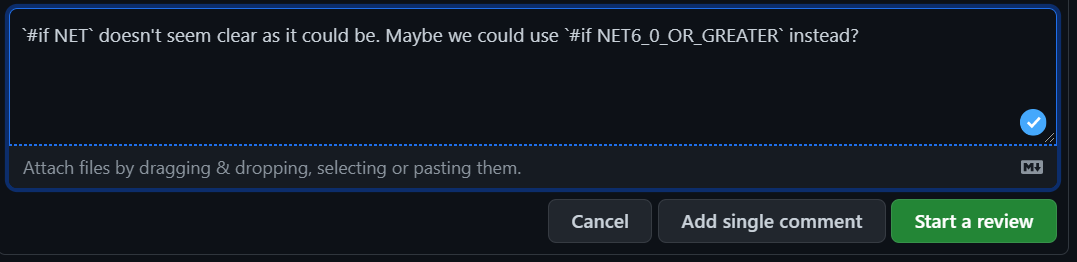
For example, you might make a comment on a Github pull request. Seems OK, right? Is it a "mean" comment?
We could certainly reword this be be better -- more inclusive and generally friendlier:
This is built using the extension-cli module:
https://www.npmjs.com/package/extension-cli
To setup your API key, create a src-packed/secrets.js file with:
export const api_key = "<put the real key here>";
export const appinsights_key = "<put the app insights connection string here>";
NOTE: you can also just use empty string values "", if you want to contribute without API keys.
To build:
npm install
npx xt-build
If the build fails with an error like this:
Error: Cannot find module 'webpack/lib/ProgressPlugin'
then do this:
npm i webpack
To run tests:
npx xt-test
If you don't want to build the extension from source, you can also download build artifacts from Github actions:
To install in Edge:
- Navigate to
edge://extensions/ - Enable the
Developer Modetoggle in the bottom left - Drag the
release.zipfile produced by the build into Edge.
Instructions should be similar for Google Chrome.
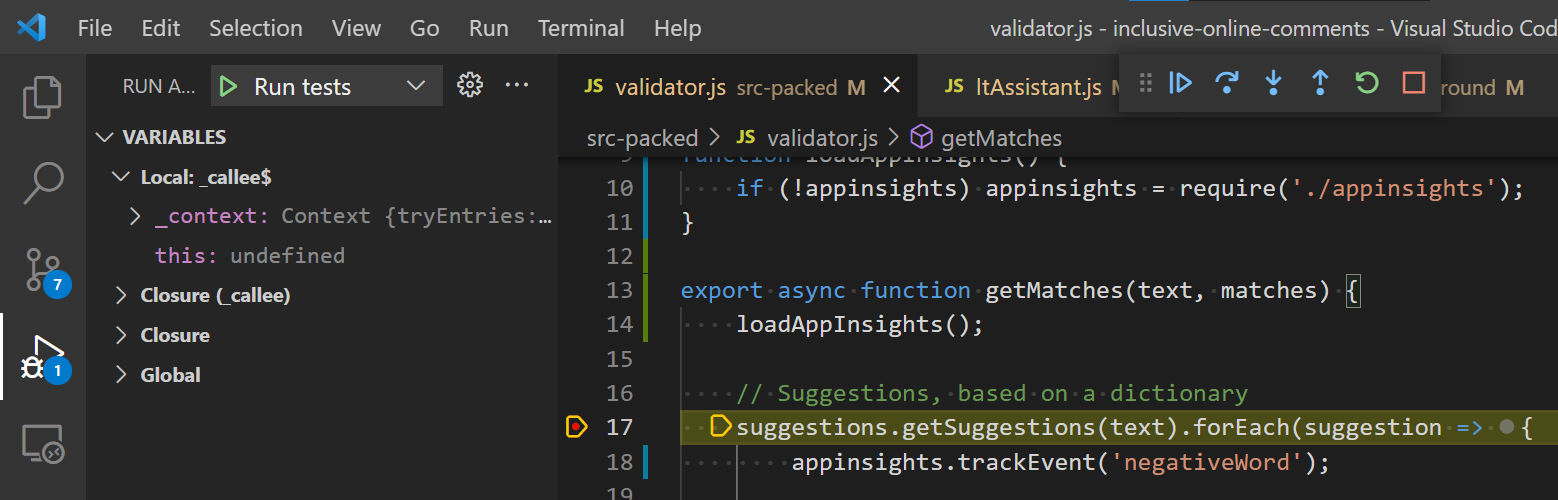
You can use the debugging menu in VS Code to run tests:
This allows breakpoints to work, as well as looking at the value of current variables.
If the build fails with:
npx xt-build
Error: Cannot find module 'webpack/lib/ProgressPlugin'
Require stack:
- ~/src/inclusive-code-comments/node_modules/webpack-stream/index.js
- ~/src/inclusive-code-comments/node_modules/extension-cli/cli/gulpfile.js
- ~/src/inclusive-code-comments/node_modules/gulp-cli/lib/shared/require-or-import.js
- ~/src/inclusive-code-comments/node_modules/gulp-cli/lib/versioned/^4.0.0/index.js
- ~/src/inclusive-code-comments/node_modules/gulp-cli/index.js
- ~/src/inclusive-code-comments/node_modules/gulp/bin/gulp.js
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:1030:15)
at Function.Module._load (internal/modules/cjs/loader.js:899:27)
at Module.require (internal/modules/cjs/loader.js:1090:19)
at require (internal/modules/cjs/helpers.js:75:18)
at Object.<anonymous> (~/src/inclusive-code-comments/node_modules/webpack-stream/index.js:10:24)
at Module._compile (internal/modules/cjs/loader.js:1201:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1221:10)
at Module.load (internal/modules/cjs/loader.js:1050:32)
at Function.Module._load (internal/modules/cjs/loader.js:938:14)
at Module.require (internal/modules/cjs/loader.js:1090:19) {
code: 'MODULE_NOT_FOUND',
requireStack: [
'~/src/inclusive-code-comments/node_modules/webpack-stream/index.js',
'~/src/inclusive-code-comments/node_modules/extension-cli/cli/gulpfile.js',
'~/src/inclusive-code-comments/node_modules/gulp-cli/lib/shared/require-or-import.js',
'~/src/inclusive-code-comments/node_modules/gulp-cli/lib/versioned/^4.0.0/index.js',
'~/src/inclusive-code-comments/node_modules/gulp-cli/index.js',
'~/src/inclusive-code-comments/node_modules/gulp/bin/gulp.js'
]
}
Build failed
You might need to update node.js. node -v should report node 16 or higher.
brew upgrade node (homebrew) is one way to update this on macOS.
Inclusive Code Reviews Group links
- Azure DevOps dashboard: has a few queries for looking at telemetry.
Extension CLI
Azure Text Analytics
This is a prototype based on:
- https://languagetool.org/
- Chrome Extension
- Github Repo
- See LICENSE for original GPL license.