visualize HTML headings chrome extension
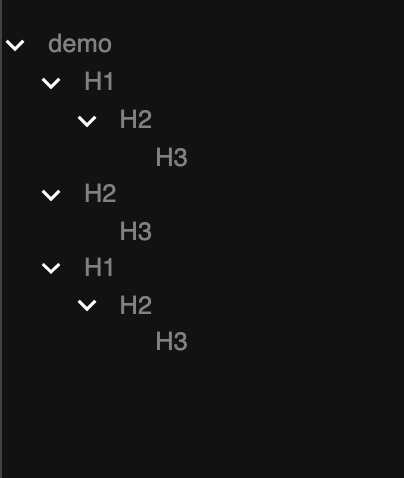
This is result from demo/demo.html.
- src/typescript: TypeScript source files
- src/assets: static files
- dist: Chrome Extension directory
- dist/js: Generated JavaScript files
npm install
npm run build
npm run watch
Run watch mode.
type Ctrl + Shift + B
Load dist directory
npx jest or npm run test