- 基于
DialogFragment封装,已封装的对话框类型有,常规对话框、列表框、输入框、进度框; 每个对话框类型也支持自定义边框圆角、背景透明度、字体大小与色值 - 初衷是掌握知识点,此库不一定适合你的产品整体风格,当然能够适合你的项目最好不过,有建议和不足之处欢迎*扰
全代码创建shape、selector、Layout,主要是Drawable所使用类如下:
ShapeDrawable、RoundRectShape、GradientDrawable、ClipDrawable、LayerDrawable、StateListDrawable
compile 'com.mylhyl:circleDialog:2.1.6'eclipse 可以点击这里下载aar文件, 然后用zip解压取出jar包
下载APK体验或手机扫描下面二维码
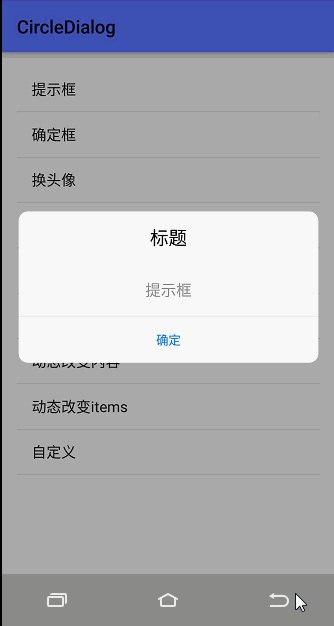
简单的对话框
new CircleDialog.Builder(this)
.setTitle("标题")
.setText("提示框")
.setPositive("确定", null)
.show();选择对话框
final String[] items = {"拍照", "从相册选择", "小视频"};
new CircleDialog.Builder(this)
.configDialog(new ConfigDialog() {
@Override
public void onConfig(DialogParams params) {
//增加弹出动画
params.animStyle = R.style.dialogWindowAnim;
}
})
.setTitle("标题")
.setTitleColor(Color.BLUE)
.setItems(items, new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
}
})
.setNegative("取消", null)
.configNegative(new ConfigButton() {
@Override
public void onConfig(ButtonParams params) {
//取消按钮字体颜色
params.textColor = Color.RED;
}
})
.show();#说明
- 此库自动将px转换百分比,由于 Dialog 布局一般只有微调,暂时只支持textSize,height,padding
- 默认字体大小;Title、message、button、padding 的px在设计稿为 1080 * 1920 的尺寸
- 也可自己定义,只需在manifest.xml中加入如下格式
<meta-data android:name="circle_dialog_design_width" android:value="1200"/>
<meta-data android:name="circle_dialog_design_height" android:value="1920"/>#注意
- 继承基类
BaseCircleDialog背景为透明,自定义layout时按需求设置背景
QQ交流群:553426264 点击链接加入群Android-CircleDialog