VS-Code Folder Templates is an extension which creates your folders/files as specified in custom templates.
Why? Because creating the same directories over and over again is annoying to do manually.
- Create Templates for folder structures and files and then let the extension do the rest.
- Spend your time actually programming and not creating files.
To create your templates you have two options.
- Create templates on your File System
- Go into your
settings.jsonfrom VSCode and create templates manually. (Open the command palette and select "Open Settings (JSON)" to easily access your settings.json)
The value <FTName> (or [FTName]) will always be interpolated into the component name you are asked for when creating the structure.
Adding a transformer with this pattern <FTName | transformer> (or <FTName % transformer>) will give you the ability to transform your componentname wherever needed.
The currently supported transformers are:
lowercaseuppercasecamelcasecapitalcaseconstantcasedotcaseheadercasenocaseparamcasepascalcasepathcasesentencecasesnakecasesingularplurallowercasefirstcharcapitalizekebabcase
It is possible to specify a set of custom Variables which will be interpolated as well. You will be asked to enter a value for every custom variable defined. They can be transformed the same way as the default <FTName>
Examples
| Input | Transformer | Result | Description |
|---|---|---|---|
| LOWERCASE | <FTName | lowercase> | lowercase | |
| uppercase | <FTName | uppercase> | UPPERCASE | |
| My-new-component | <FTName | camelcase> | myNewComponent | (First letter is lowercased. Every letter behind a special character will be capitalized) |
| test string | <FTName | capitalcase> | Test String | |
| test string | <FTName | constantcase> | TEST_STRING | |
| test string | <FTName | dotcase> | test.string | |
| test string | <FTName | headercase> | Test-String | |
| test string | <FTName | nocase> | test string | |
| test string | <FTName | paramcase> | test-string | |
| my-new-component | <FTName | pascalcase> | MyNewComponent | (First letter and every letter behind a special character will be capitalized) |
| test string | <FTName | pathcase> | test/string | |
| test string | <FTName | sentencecase> | Test string | |
| test string | <FTName | snakecase> | test_string | |
| boxes | <FTName | singular> | box | |
| box | <FTName | plural> | boxes | |
| wooden box | <FTName | plural?snakecase?uppercase> | WOODEN_BOXES | it is possible to combine transformations with the "?" or "&" operator, these will be performed from left to right. |
| wooden box | [FTName % plural&snakecase&uppercase] | WOODEN_BOXES | "&" operator example of row above |
| MyNewComponent | <FTName | lowercasefirstchar> | myNewComponent | |
| myNewComponent | <FTName | capitalize> | MyNewComponent | just like capitalcase |
| myNewComponent | <FTName | kebabcase> | my-new-component | just like paramcase |
| aaa | <FTName | replacefirst('a', 'b')> | baa | IMPORTANT: Due to filesystem limitations (thanks Windows) only single quotes (') will work to annotate the string in the replacefirst function. |
| aaa | <FTName | replacelast('a', 'b')> | aab | IMPORTANT: Due to filesystem limitations (thanks Windows) only single quotes (') will work to annotate the string in the replacelast function. |
| aaa | <FTName | replace('a', 'b')> | bbb | IMPORTANT: Due to filesystem limitations (thanks Windows) only single quotes (') will work to annotate the string in the replace function. |
One option is to create a .fttemplates folder in your project root and save all templates you want to access in this project there. This path can be changed via the folderTemplates.templateFolderPath setting in your vscode settings.
To use global templates over multiple projects use the Set Custom Global Folder Templates Directory command to choose a folder which functions as a global .fttemplates directory.
DEPRECATED: You can also use the global template folder that exists in the directory of this extension.
Create a folder with files and folders inside your template directory and use placeholders wherever you need them. That's it. You created your template. It works out of the box but if you need some special settings for a template you can create a .ftsettings.json file inside your template folder.
See more in the examples
This setting is used to deviate from the default .fttemplates folder path at the root of your project folder. If this setting is set then Folder Templates will look for your templates at the specified path (relative to your project root)
- Default
.fttemplates
| Key | Type | Description |
|---|---|---|
| name | string (default: Name of the parent Folder ) | Name of the Folder Template |
| customVariables | string[] variableName=>defaultvalue |
Custom variables that will be replaced upon folder creation |
| omitParentDirectory | boolean (default: false) | If set to true FT will create all files directly inside the current folder instead of creating a new folder and all the files inside of it. |
| omitFTName | boolean (default: false) | If set to true FT will not ask for a component name. (Can only be set to true if omitParentDirectory is true as well) |
| overwriteExistingFiles | "never" | "always" | "prompt" (default: "never") | If set to always all existing files will be overwritten. If set to prompt user will be asked which files shall be overwritten upon foldercreation. |
| openFilesWhenDone | string[] | List of files to open when the Folder Template is created. (Supports use of variables, see examples) |
| absolutePath | boolean (default: false) | If set to true all files will be created relative to the project root. Not relative to the folder you clicked on. (Can only be set to true if omitParentDirectory is true as well) |
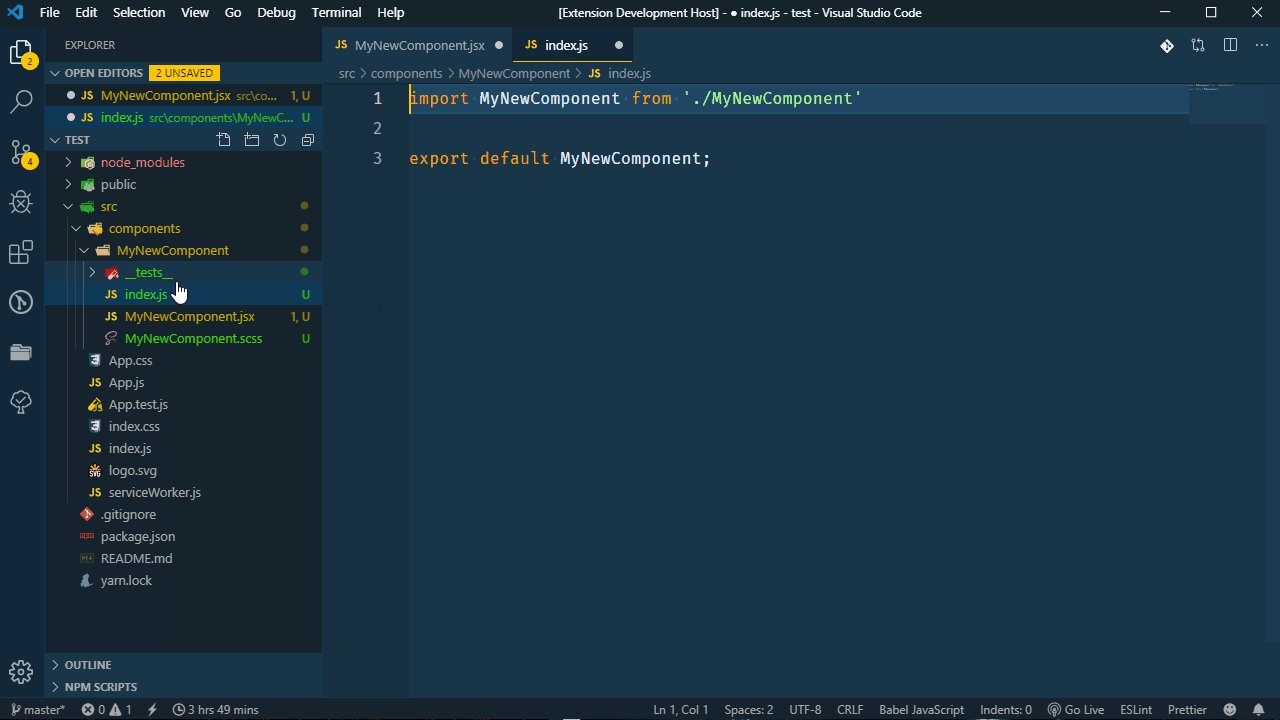
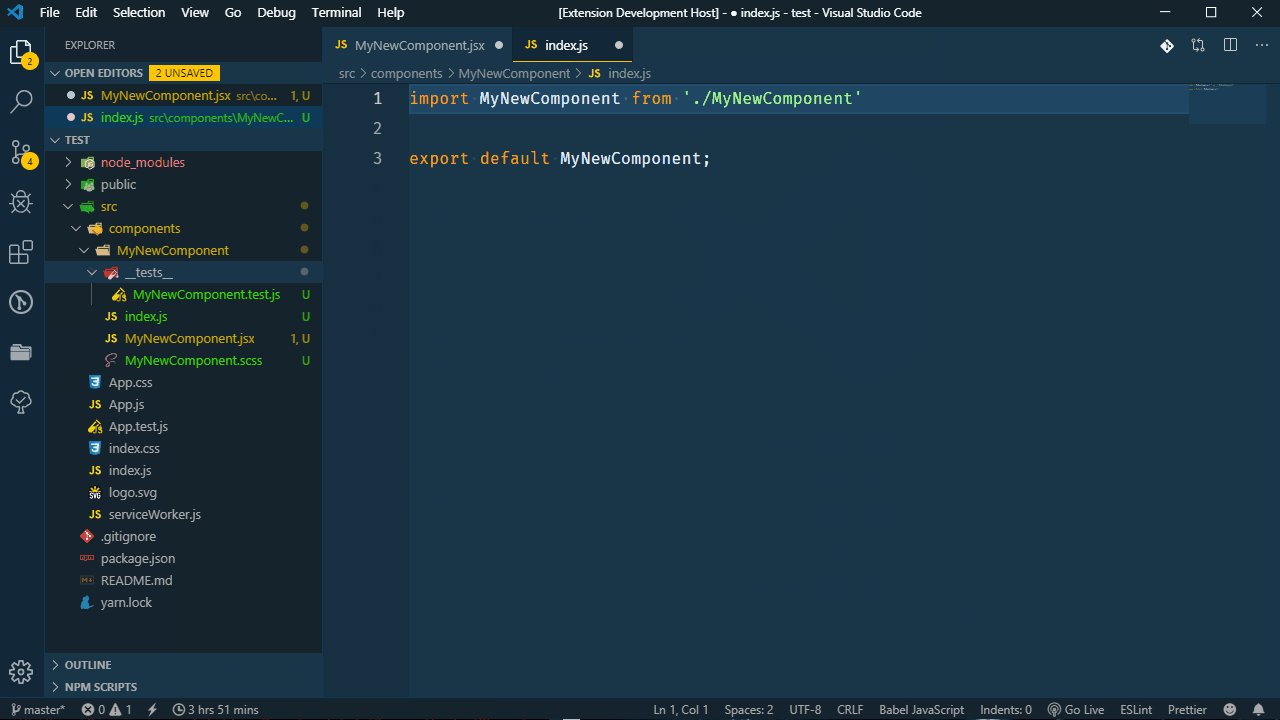
There are two key parts to creating your FT Templates. Folder Structures and File Templates.
The folderTemplates.structures option takes an array of objects where one object equals one Folder Structure.
Example Structure
{
"name": "My Custom Template",
"customVariables": ["CustomVar", "CustomVar2"],
"omitParentDirectory": true,
"structure": [
{
"fileName": "<FTName>.jsx",
"template": "Typescript Functional Component"
},
{
"fileName": "tests/<FTName>.test.js"
},
{
"fileName": "index.js",
"template": "IndexFile"
},
{
"fileName": "<CustomVar>",
"template": "EmptyDirectory"
}
]
}| Key | Type | Description |
|---|---|---|
| name | string | Name of the Folder Template. |
| customVariables | string[] | Custom variables that will be replaced upon folder creation "variableName=>defaultvalue" |
| structure | {fileName: string, template?: string}[] | Every object in this array represents a File or Folder that will be created |
| omitParentDirectory | boolean (default: false) | If set to true FT will create all files directly inside the current folder instead of creating a new folder and all the files inside of it. |
| omitFTName | boolean (default: false) | If set to true FT will not ask for a component name. (Can only be set to true if omitParentDirectory is true as well) |
| overwriteExistingFiles | "never" | "always" | "prompt" (default: "never") | If set to always all existing files will be overwritten. If set to prompt user will be asked which files shall be overwritten upon foldercreation. |
| absolutePath | boolean (default: false) | If set to true all files will be created relative to the project root. Not relative to the folder you clicked on. (Can only be set to true if omitParentDirectory is true as well) |
If a template is specified for a file its value should match one of the names of your folderTemplates.fileTemplates or have the EmptyDirectory value. If the template value is EmptyDirectory it will create an empty directory instead of a file.
- The
keyof thekey-valuepair is the name of the template - The value can either be
- an
arraywhere every item in the array is astring. Every new item in the array will be written into a new line. - a
stringand you can annotate the linebreaks yourself with\n.
- an
Two example filetemplates
{
"folderTemplates.fileTemplates": {
"Typescript Functional Component": [
"import React from 'react';",
"",
"interface <FTName>Props {",
"}",
"",
"const <FTName> = (props) => {",
" return <div/>;",
"};",
"",
"export default <FTName>;"
],
"Indexfile": "import <FTName> from './<FTName>'\n\nexport default <FTName>;"
}
}There is a special placeholder <__existingcontent__> or [__existingcontent__] to read content from an existing file if you want to append or prepend text to this file. However this requires the setting overwriteExistingFiles to be set to true or prompt. See this example for more information.
You can add a string argument to the keybind you are using to define a static folder in which you want the new folder to be created.
{
"key": "ctrl+0", //or your preffered keybind,
"command": "FT.createFolderStructure",
"args": "src/components"
}If you put the argument "__current" it will create the folder next to the file that is currently open in the editor.
The name of the extension was changed which resulted in some placeholders and the config namespace being changed.
- The
FFSNamePlaceholder no longer works. Please replace it with the new placeholderFTName - Please switch the configuration keys from
fastFolderStructure.structurestofolderTemplates.structuresandfastFolderStructure.fileTemplatestofolderTemplates.fileTemplates. - Calling the
FFS.createFolderStructurecommand will no longer work. Please replace it withFT.createFolderStructure
The idea for FT came after seeing this extension ee92.folderize
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!