In this tutorial, I will show you how to build a full-stack (Angular 10 + Node.js + Express + MySQL) example with a CRUD Application. The back-end server uses Node.js + Express for REST APIs, front-end side is an Angular App with HTTPClient.
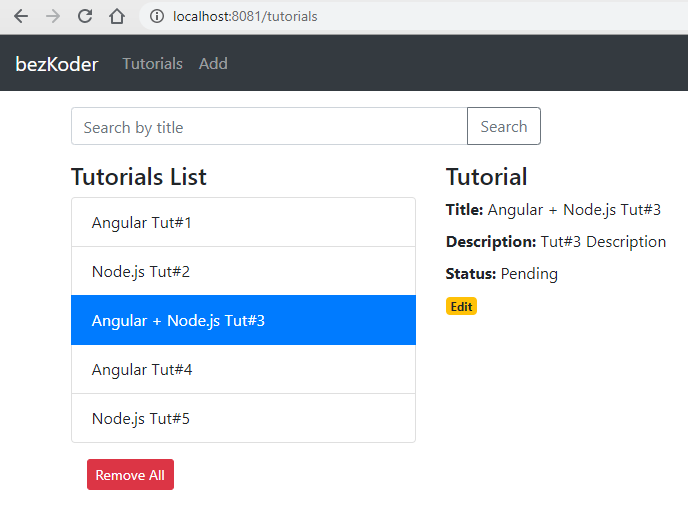
We will build a full-stack Tutorial Application in that:
- Tutorial has id, title, description, published status.
- User can create, retrieve, update, delete Tutorials.
- There is a search box for finding Tutorials by title.
Tutorial link: Angular 10 + Node.js Express + MySQL CRUD example
For more detail, please visit:
More Practice:
Security:
Angular 10 + Node.js: JWT Authentication & Authorization example
Associations:
Fullstack with Node.js Express:
Serverless with Firebase:
cd node-js-server
node server.js
cd angular-10-client
Run ng serve --port 8081 for a dev server. Navigate to http://localhost:8081/.