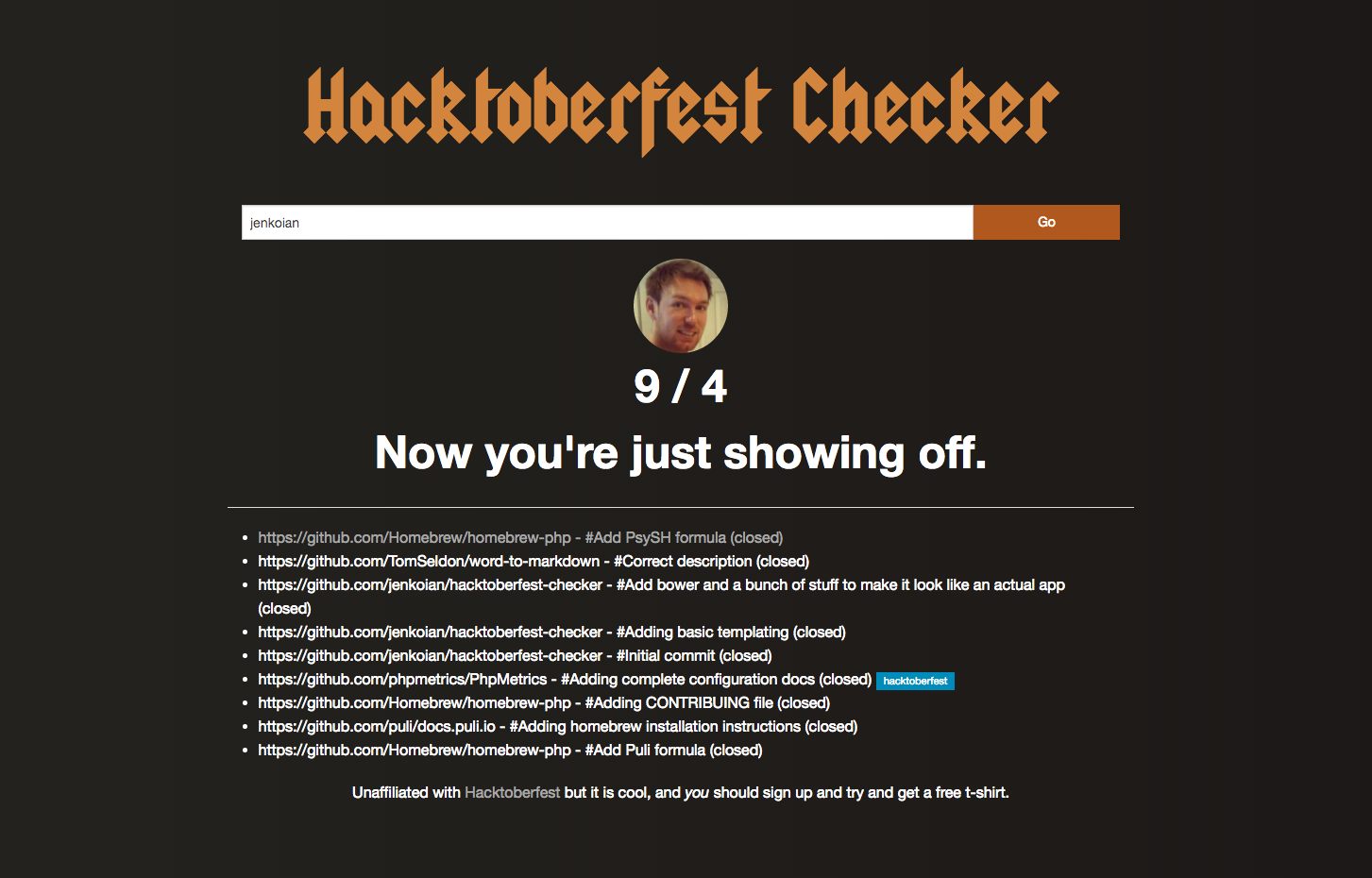
Useful checker web app to see how close you are to achieving the requirements for a free t-shirt as part of Hacktoberfest.
https://hacktoberfestchecker.herokuapp.com/
Updated for 2016
- Updated design
- Hacktoberfest label support
You can get involved by picking up some of the issues labelled hacktoberfest to help toward your tally!
-
Generate a GitHub personal access token to ensure you don't get rate limited as often.
-
Export the GitHub token as an environment variable for Node.js to use.
- Mac/Linux:
export GITHUB_TOKEN=YOUR_TOKEN - Windows (cmd.exe):
set GITHUB_TOKEN=YOUR TOKEN - Windows (Powershell):
$env:GITHUB_TOKEN=YOUR TOKEN
- Mac/Linux:
-
npm install -
node index.js -
Point browser to localhost:5000
As an alternative to the section above, you can run the app within a docker container.
-
docker build -t hacktoberfest-checker . -
docker run -p 5000:5000 -e "GITHUB_TOKEN=YOUR_TOKEN" hacktoberfest-checker
The chosen test runner is Jest - a Facebook project. You can learn more about Jest in the series of videos on Egghead.io.
Jest can be installed both locally (package.json), or globally:
- You can install it locally by running
npm install - You can install it globally by running
npm install -g jest-cli - (BONUS) You can also use Yarn as an npm alternative. Just install Yarn with
npm install -g yarnand then useyarnto install dependencies
Once Jest is installed, you're ready to start testing. To make everything easier we provided some pre-build commands in the package.json:
npm run testornpm twill run all the test suitesnpm run test:watchwill run Jest in watch modenpm run test:coveragewill run all the test suites and it will provide code coveragenpm run test:updateSnapshotwill run all the test suites and it will update obsolete or unused snapshots (for more info on snapshots see this video)npm run test:fullwill run Jest in watch mode and will provide code coverage
- Ajax form submission
- Fix ability to link to users that ajax fix above broke (e.g. http://localhost:5000/?username=jenkoian)
- Implement an actual web page using Bootstrap or something
- Add field for entering GitHub username
- Cache usernames and etags to make use of
If-None-Matchto reduce risk of reaching rate limit on github API. - Show a list of pull requests in question
- Add disclaimer (GitHub API only allows max of 300 events, so if you're a busy github bee, it probably won't do you justice)
- or even better than the above disclaimer, use the search API rather than the event API
- Add contextual message, e.g. 2/4 PRs done "Half way there", 4/4 PRs done "Way to go", 12/4 PRs done "Now you're showing off"
MIT © 2015-2016 Ian Jenkins