This project was as a proof of concept for building cross-platform games using Apache Cordova. Specifically this project can be used to build for Web/Firefox OS without the need to have Cordova installed. Otherwise, building for iOS and Android will require Cordova.
This engine takes a hybrid approach to game development. Menus with button-based navigation are built using familiar HTML and CSS. Navigation involves hiding and showing various screens. Actual game-loop rendering takes place on a dedicated canvas.
If you're interested in how this game looks and performs on your device:
- Strategic Game of Life in Web Browser
- Strategic Game of Life on Google Play
- Strategic Game of Life on Firefox Marketplace
- Strategic Game of Life on iOS App Store
- Strategic Game of Life on Amazon Appstore
First grab all the necessary files:
npm install -g gulp # might need sudo
npm installThen run the sample server
cd server
node ./sgol.jsIn another terminal run a build for the website
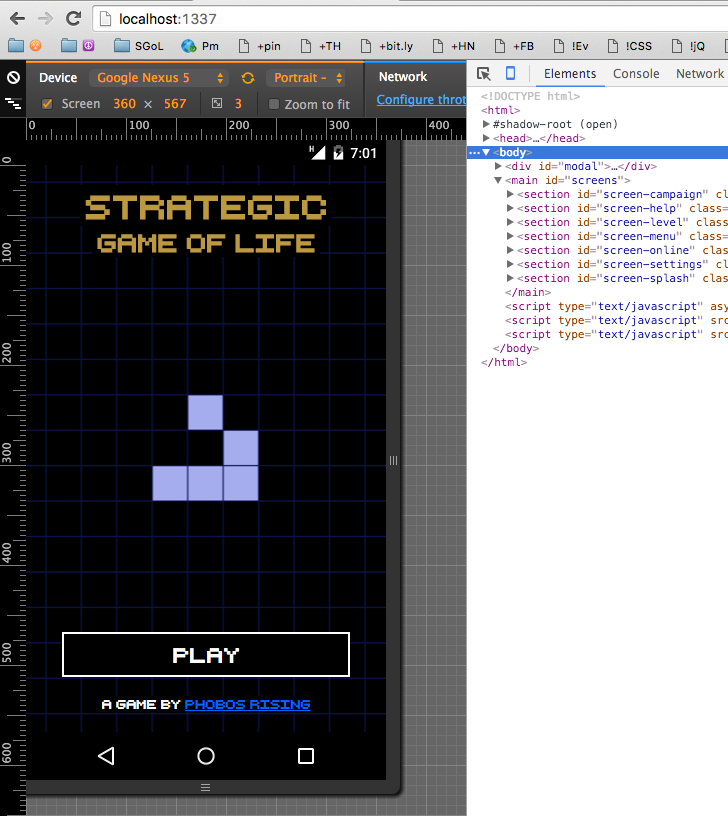
gulp build-webFinally, open http://localhost:1337 in your web browser and play a sample game.
Project was built using cordova@5.3.3, your mileage may vary with different versions.
npm install -g cordovaUse a different command based on the environment you want to build for:
gulp build-ios
gulp build-android
gulp build-webCompiles one of the types scripts, styles, html, or if omitted, all of them.
gulp scripts
gulp styles
gulp html
gulpCompiles all three types, then when any change occurs, recompiles. You probably want to do this after gulp build-web for testing locally.
gulp watchDownload data from the CMS to tmp/data.json. Needed for Cordova build steps.
gulp dataThis isn't a library you can simply download and start using, it's actually a complete game. If you want to build a whole new game using this as a base, you'll want to keep the following in mind:
- CMS uses Grille, though you can edit the JSON by hand
- There's a snapshot of the Google Spreadsheet in res/cms-snapshots you can import
- Create a Mixpanel account (or remove any occurrence of
analytics) - Create a Ad Mob account (or remove any occurrence of
interstitial)
Cordova, unfortunately, isn't perfect. Listed below is a bunch of platform-specific hacks one needs to employ when building this project.
I recommend you read the Cordova iOS Getting Started Guide.
You'll want to load the included Xcode Project to perform builds.
When performing the validation step before submitting the app to Apple a validation error occurs.
Change the Info > Bundle Identifier to:
name.thomashunter.sgol
The default one, name.thomashunter.strategicgol, was deemed too long by Apple and had to change, so now it's different from Android and iOS.
The status bar is visible on the top of the screen and occludes some of the content
Patch the following file:
platforms/ios/Game of Life/Classes/MainViewController.m
Add the following inside of MainViewController:
//fix not hide status on ios7
- (BOOL)prefersStatusBarHidden
{
return YES;
}Music does not play in the game. The following error is also visible in the Xcode debug log:
Deactivating an audio session that has running I/O.
All I/O should be stopped or paused prior to deactivating the audio session.
Patch the following file:
/platforms/ios/Game of Life/Plugins/org.apache.cordova.media/CDVSound.m
Then, you'll want to comment out part of the audioPlayerDidFinishPlaying function:
/*
if (self.avSession) {
[self.avSession setActive:NO error:nil];
}
*/https://issues.apache.org/jira/browse/CB-7599
I recommend you read the Cordova Android Getting Started Guide.
Luckily the entire process of building your Android APK can be automated using the command line. Check out bin/sign-android.sh for an example on how to sign your APK.
To debug the app in Chrome inspector, you'll need to edit the following:
platforms/android/AndroidManifest.xml
Add this debuggable attribute
<application android:debuggable="true" ...>You'll want to build the android app without the --release flag.
Then run the app, and visit chrome://inspect/#devices from your desktop Chrome instance. In the listing this app should be available.
This project itself is released under the MIT license.
- The framework Apache Cordova uses the Apache license
- The font Retro Computer by Szabó-Lencz Péter requires a donation for commercial use
- The music OutThere.ogg is CC0
- The music Evasion.ogg is CC-BY 3.0
- Files in
src/script/lib/*.jseach contain their own license information