This project is a to setup WebStorm to work with Bootstrap, SASS(SCSS), BrowserSync, GULP, GitHub Pages, and web templates with partial html files. When you complete this project, you will be able to build your project with these tools and view it live in the browser. You will be able to use HTML snippets for your header and main menu and when you save your files, it will automatically build your project and update your browser without having to press the refresh button. You will also be able to host your website on GitHub pages.
- Install Node.js
- Read the Gulp article to explain how to install Gulp globally i.e. npm install -g npm install gulp-cli -g on windows or sudo install -g npm install gulp-cli -g on mac
- Clone the repository in WebStorm
- Run npm install to install the dependencies
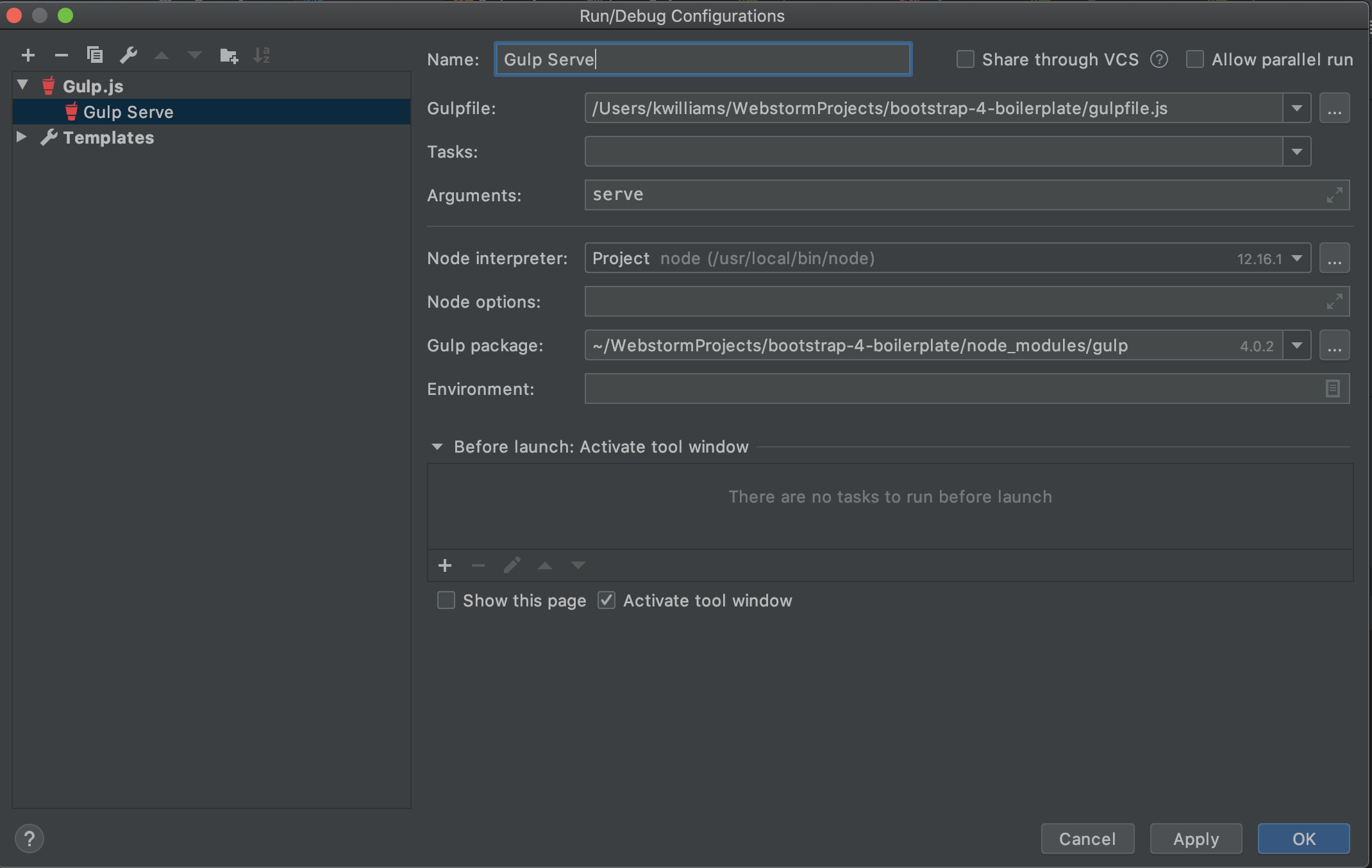
- Add a run configuration for "Gulp" and put in "serve" as an argument