Create PICO-8 games in TypeScript!
TS-PICO-8 contains all the function declarations (.d.ts) for the PICO-8 API
and will compile your TypeScript code to Lua and inject it into your PICO-8 cart.
Compression and mangling options are configurable to optimize for token usage, and an external spritesheet allows you to easily manipulate sprites using the image editor of your choice (i.e., aseprite).
PICO-8 is restarted automatically whenever new changes are detected to provide you with a seamless workflow.
I believe this is the first project to provide an entry point into using a typed language with PICO-8.
- Install a recent version of PICO-8
- Install a recent version of NodeJS
- Clone this repository to your local machine
- Install dependencies
npm install - Make sure "$PWD/node_modules/.bin/" is in your $PATH.
- Run
bin/tspico8.js init -d mycartto generate the default workspace. - Optionally configure
p8workspace/tspico8.jsonto specify compression, mangling, and pico-8 location. Note: tspico8 will attempt to detect the pico-8 location automatically. - Run
bin/tspico8.js run -d mycartto watch for changes inside ofmycartand recompile/relaunch when detected.
{
// Set this if tspico8 can't find your pico-8 install automatically
"pico8": {
"executable": "path/to/pico8/executable/file"
},
"compression": {
"compressedFile": "build/compressed.js",
"indentLevel": 1,
"compress": false, // enable compression
"mangle": false // enable mangling (shortens variable names)
},
// Configure mangling
// See: https://github.com/mishoo/UglifyJS#mangle-options
"mangleOptions": {
"toplevel": true,
"reserved": ["_init", "_update", "_draw"]
},
// Configure compression
// See: https://github.com/mishoo/UglifyJS#compress-options
"compressOptions": {
"dead_code": true,
"conditionals": false,
"comparisons": true,
"evaluate": true,
"booleans": true,
"loops": true,
"unused": true,
"join_vars": true
}
}
This project is basically a Rube Goldberg machine, and the build process is very brittle. Getting from TypeScript to Lua is accomplished as follows.
- A file watcher (chokidar) watches
mycartfor any changes to*.tsorspritesheet.png. - When a change is detected,
tscis invoked and the resulting JavaScript dumps tomycart/build/compiled.js. - The
compiled.jsis fed into uglify with the params provided intspico8.jsonto produce a compressed JavaScript filemycart/build/compressed.js. - The compressed JavaScript file is then fed to a PICO-8 specific JavaScript to Lua compiler (jspicl-cli) that does something very close to a one-to-one translation and assembles the final cart.
The PICO-8 Lua interpreter is somewhat limited compared to modern Lua, so there are a lot of scenarios where unexpected output from any stage of this process can break your cart.
You will achieve the most stable results by leaving compress and mangle set to false in the
tspico8.json file, which is the default. That said, experimenting with compress and mangle
can allow you to achieve a substantial savings in your cart size.
USE THEM AT YOUR OWN RISK :-)
- Run
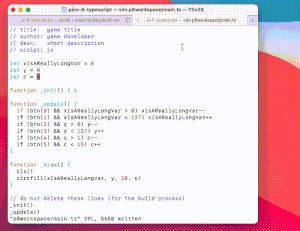
bin/tspico8.js run -d mycart (or whatever dir you prefer). - Modify
mycart/main.tsand PICO-8 will restart upon every file save. - Modify
mycart/spritesheet.pngand PICO-8 will restart upon every file save. - Spritesheet colors should be limited to the PICO-8 color palette.
- If you want to use the PICO-8 sprite editor, you'll need to dump its sprite sheet after
making changes (
export spritesheet.pngfrom inside of PICO-8). - Any other changes made inside of PICO-8 should be saved back to the cart
game.p8before recompiling, or they will be overwritten after each build. - If you want to use multiple TypeScript files, read this first.
# builds bin/tspico8.js from typescript
$ npm run build-bin
# creates project skeleton inside of p8build
$ bin/tspico8.js init
# watches for changes and reloads PICO-8 on recompile
$ bin/tspico8.js run
# formats TypeScript code (run before submitting PR)
$ npm run prettier-format
# Use imagemagick to remap a 128x128 spritesheet to the PICO-8 color map (included in repo)
$ convert spritesheet.png -dither none -remap pico-8-8x.png newsheet.png
- Most of the code is adapted/borrowed from tic80-typescript.
- The jspicl JavaScript to PICO-8 Lua compiler does a lot of the heavy lifting behind the scenes.
Thanks to these projects!