Replace default Strapi markdown WYSIWYG editor with enhanced build of HTML CKEditor 5.
Sample for this article.
- Enhanced build of CKEditor 5 with more capabilities then Classic Editor build
- Extensive set of features for your rich content
- Optional editor customization
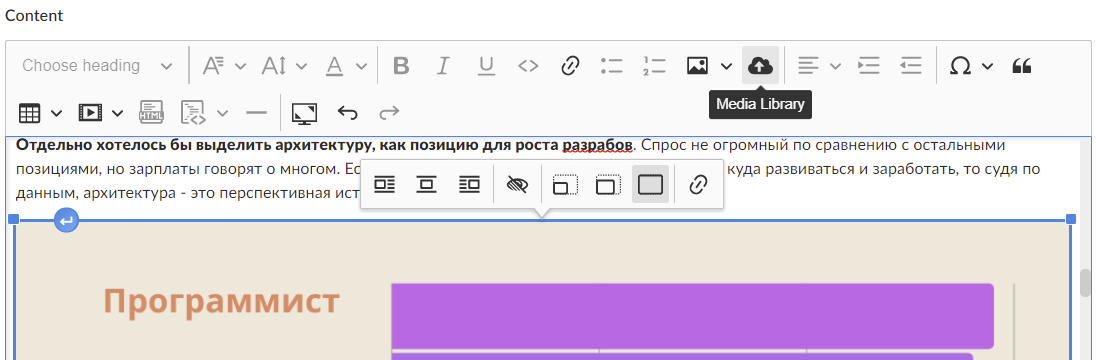
- Automatically upload Inserted images to Media Library (thanks to ckeditor5-strapi-upload-plugin)
- Media Library button to insert stored images directly to the editor 🔥
- Automatic translation of UI into selected in Strapi language 🔥
- Full screen mode 🔥
Check out 👀 live demo where you can test most of the features.
Go to your Strapi project folder and execute
npm i strapi-plugin-ckeditor5Don't forget to rebuild Strapi
npm run strapi buildSee customization guide.
If you want to change appearance of the editor or remove unused buttons you can add a custom CKEditor configuration to override default settings:
-
Go to your Strapi folder
-
Copy template config file
node_modules/strapi-plugin-ckeditor5/admin/src/config/ckeditor.jstoextensions/ckeditor5/admin/src/config -
Set up
extensions/ckeditor5/admin/src/config/ckeditor.js(see CKEditor configuration guide) -
Rebuild Strapi
npm run strapi build// ckeditor.js
module.exports = ({
// Override toolbar config to leave a few buttons
toolbar: {
items: [
'heading',
'|',
'bold',
'italic',
'link',
'alignment',
'|',
'undo',
'redo'
]
}
});For information and inspiration: default editor configuration defined here.
If you want to see more features in this plugin feel free to request it in issues or create pull request in the ckeditor5-build-strapi-wysiwyg repo. Together we will build a comprehensive editor for common needs.
This plugin uses some code from official manual.
Give a star if this project helped you.