사이트 맵
DEMO 사이트 (https://bisu8018.github.io)
(서버 미연동으로 인한 테스트 데이터 삽입 작업중이므로, 진입 불가한 페이지가 부분적으로 존재하는 점 양해 부탁드립니다.)
- 가상화폐 P2P 거래 수요 증가에 따른, P2P 가상화폐 거래소 구축
- 전 세계 대상 서비스로, 다국어 지원
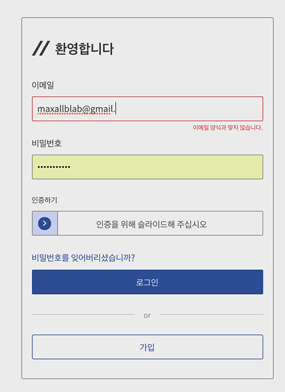
- 모바일 이용자 고려, 반응형 웹 개발 (캡쳐: Desktop 환경, Mobile 환경)
- Bitcoin, Etherium 입/출금 우선 지원
- 중국 업체 AllB 판매
- 기획 : 1명
- 번역 : 1명
- Front-End : 2명
- Back-End : 3명
- BlockChain : 1명
- 디자인 : 4명
- 2018.06 ~ 2018.10 (약 4개월)
- Vue js
- JavaScript, TypeScript
- HTML5, CSS3
- Vuetify
- Github
- Swagger
- Jenkins (+ Filezila)
- MySQL Workbench : DB 데이터 관리
- Jira
- Zeplin
- 반응형 SPA 개발 (최소 사이즈 아이폰5se, 태블릿 PC 미고려, 'Grid, Gutter' 준수)
- 라이브러리, NPM 패키지 사용 최소화
- 멀티 브라우져 지원 (크롬, 사파리, 파이어폭스, IE Edge, IE11)
- 4개국어 지원 (한국어, 영어, 중국어 간체, 중국어 번체)
- 중국 Great Firewall 고려한 API 연동 (+ 개발 작업 시 Proxy 설정)
- P2P 거래소 반응형 사이트 구축 (하기 '프로젝트 기여도' 참고)
- Vue js 프로젝트 관리 ( npm packages , vue.config , vue-cli, git 등)
- 프로젝트 설정 script, 공통 script 관리
- SelectBox, CheckBox, 인증 모달 등등 공통 Component 개발 및 관리
- CSS 공통화, Sprite, z-index 등등 디자인 관련 개발작업 및 문서화
- 버그/성능/디자인 개선 및 코드정리
- AWS 서버 및 도메인 관리
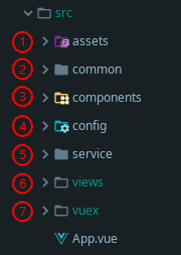
① assets : 폰트, 이미지, Sprite 이미지
② common : Cookie 설정과 같은 프로젝트 공통 사용 함수
③ components : alert, date picker, select box 등등 공통 컴포넌트
④ config : 언어설정, url 목록 등등 설정 관련 스크립트 파일
⑤ service : Back-end 통신 위한 AXIOS 관련 스크립트 파일
⑥ views : vue 파일
⑦ vuex : vuex 관련 스크립트 파일
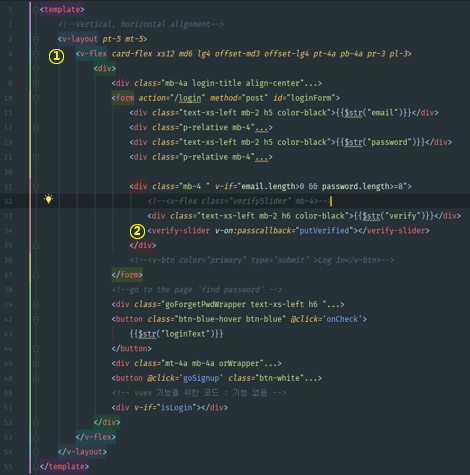
Vue 소스코드 관리 (로그인 페이지 예시)
① Grid, Gutter 준수 위해, Vuetify에서 제공하는 태그로 전체 레이아웃 적용
② 인증 슬라이더와 같은 다수 페이지 공통 컴포넌트 이용 시,
공통 컴포넌트화 작업 진행 및 사용
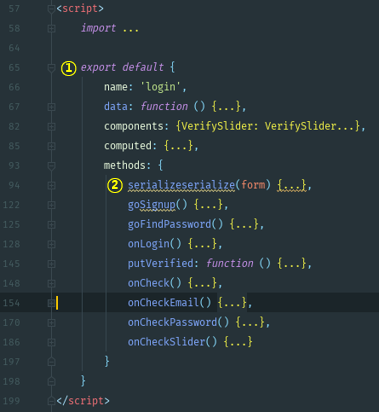
① Vue 속성 순서 규칙화 (name -> data -> components -> computed -> 상태 이벤트(created, mounted 등등) -> methods)
② 다수 페이지에서 사용되는 함수,
공통화 작업 진행 및 사용
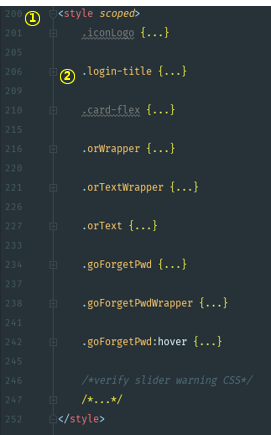
① 디자인팀에서 정한 양식 기준으로 작성된 CSS 및 공통 CSS, App.vue에서 공통 관리
② Vuetify, 공통 CSS의 수정이 필요한 예외적인 경우만 추가 선언
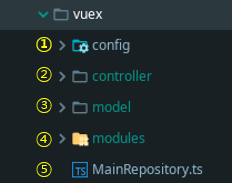
Vuex 관리 (vuex repository)
① config : vuex 상태, 타입 값 선언
② controller : vuex 상태 호출 함수 선언
③ model : 데이터 모델화
④ modules : vuex 상태 관리 (변이, 액션)
⑤ MainRepository : 데이터 통신 및 vuex 작업 전체 관리하는 컨트롤러
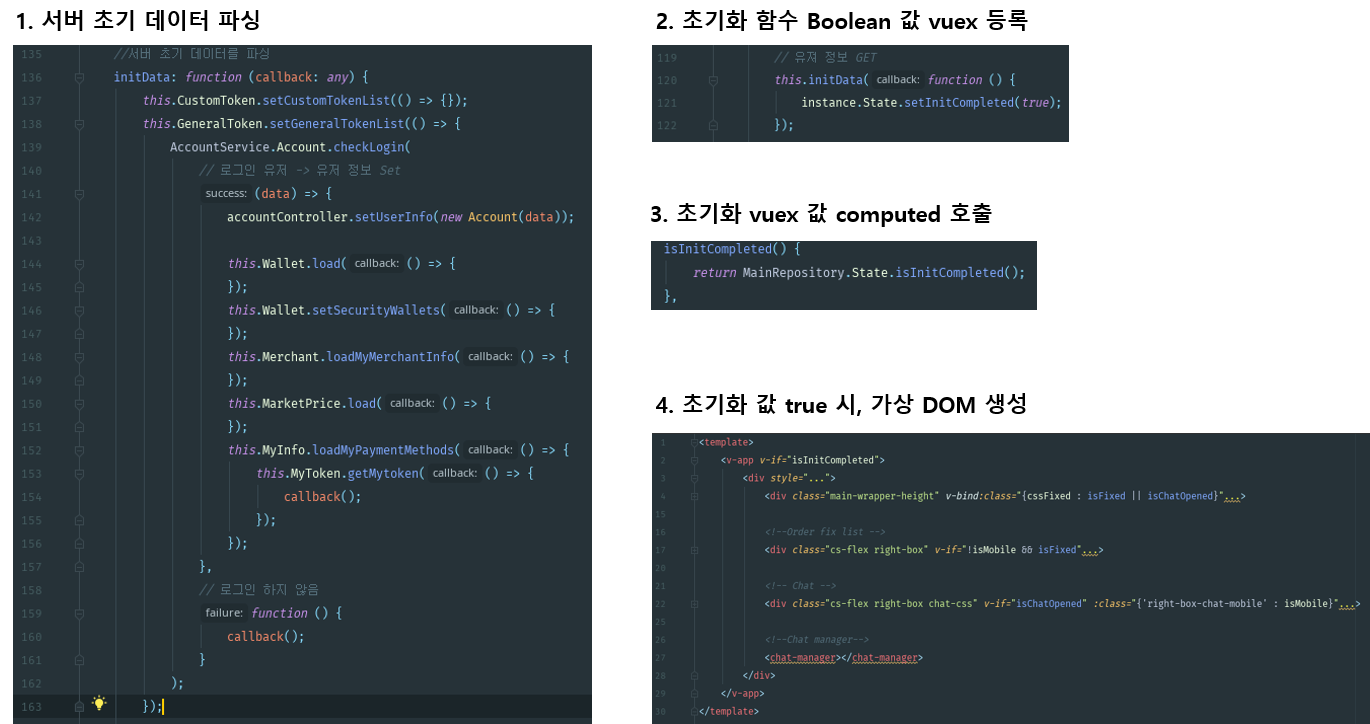
- Vue js는 데이터 변환을 감지할 때마다, 가상 DOM 업데이트 진행
- 데이터 변환 감지를 못하거나, 데이터 로드/뷰 로드 타이밍이 어긋나 간헐적 에러 발생
- 데이터 관련 작업 완료 후, 가상 DOM 출력하도록 초기화 작업 필요
3,4 번 소스코드
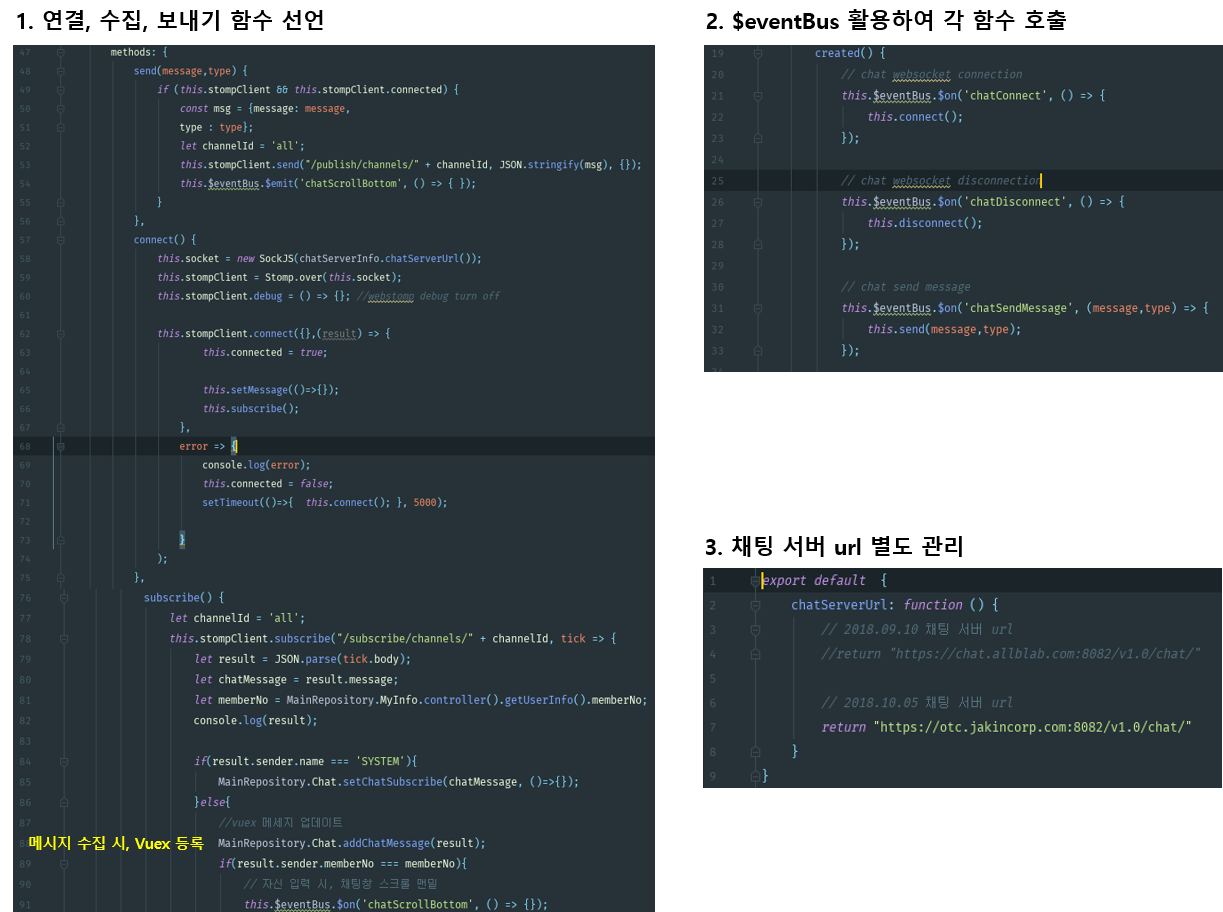
STOMP websocket 기반 채팅 구축(스크린샷)
- STOMP websocket 라이브러리 이용
- 채팅은 거래소 별도 기능으로 타기능에 영향받으면 안되므로, vue 가장 바깥에 구현
- STOMP 함수, eventbus 활용
- 채팅 url 별도 관리
3 번 소스코드
- 언어 설정값 Cookie 기반
- Cookie 없을 시, 브라우저 언어 설정 기준 (쿠키값 설정 코드)
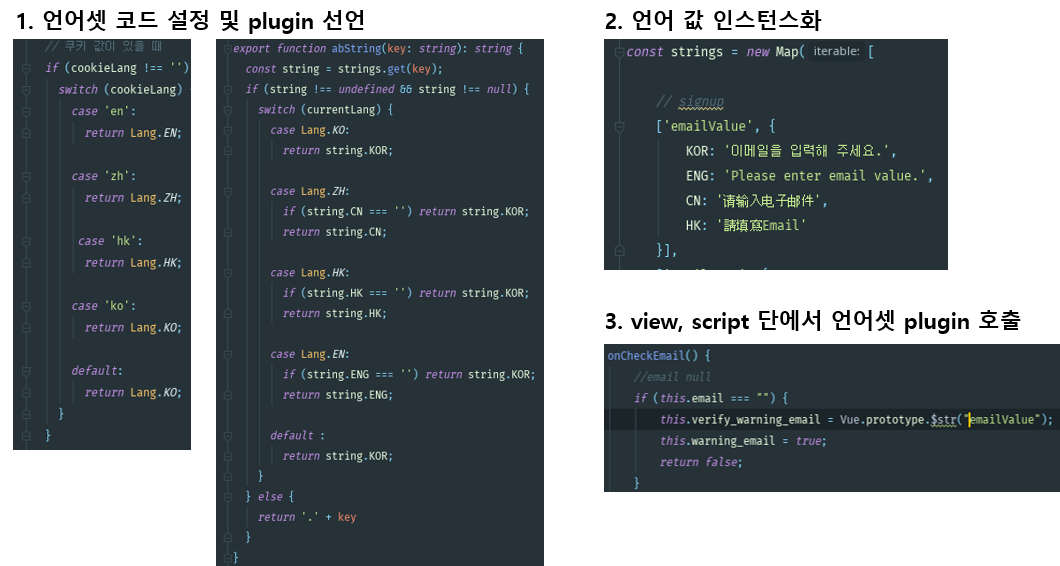
- 언어셋 plugin 선언 후, 각 코드에 맞는 String 값 인스턴스화
- view 또는 script 단에서 plugin 호출
3 번 소스코드