With HAL Explorer you can browse and explore HAL and HAL-FORMS based RESTful Hypermedia APIs. HAL Explorer was inspired by Mike Kelly’s HAL-Browser. HAL Explorer also supports Spring Profiles.
Here you find the documentation for the latest release and the current snapshot, as well as a demo (with examples) of the latest release and the current snapshot:
Release |
1.2.2 |
||
Snapshot |
1.2.3-SNAPSHOT |
You also find current release at https://hal-explorer.com.
-
Responsive design
-
Syntax highlighted response body
-
Custom request headers
-
Available Themes
-
Bootstrap 5 default theme
-
-
2 layouts
-
2 columns layout with optional documentation
-
3 columns layout with documentation always visible if available
-
-
API URL, theme, layout, and request headers stored as URL fragment
-
Support for Spring Data Rest profiles to populate properties in request editor
-
Support for HAL-FORMS templates
-
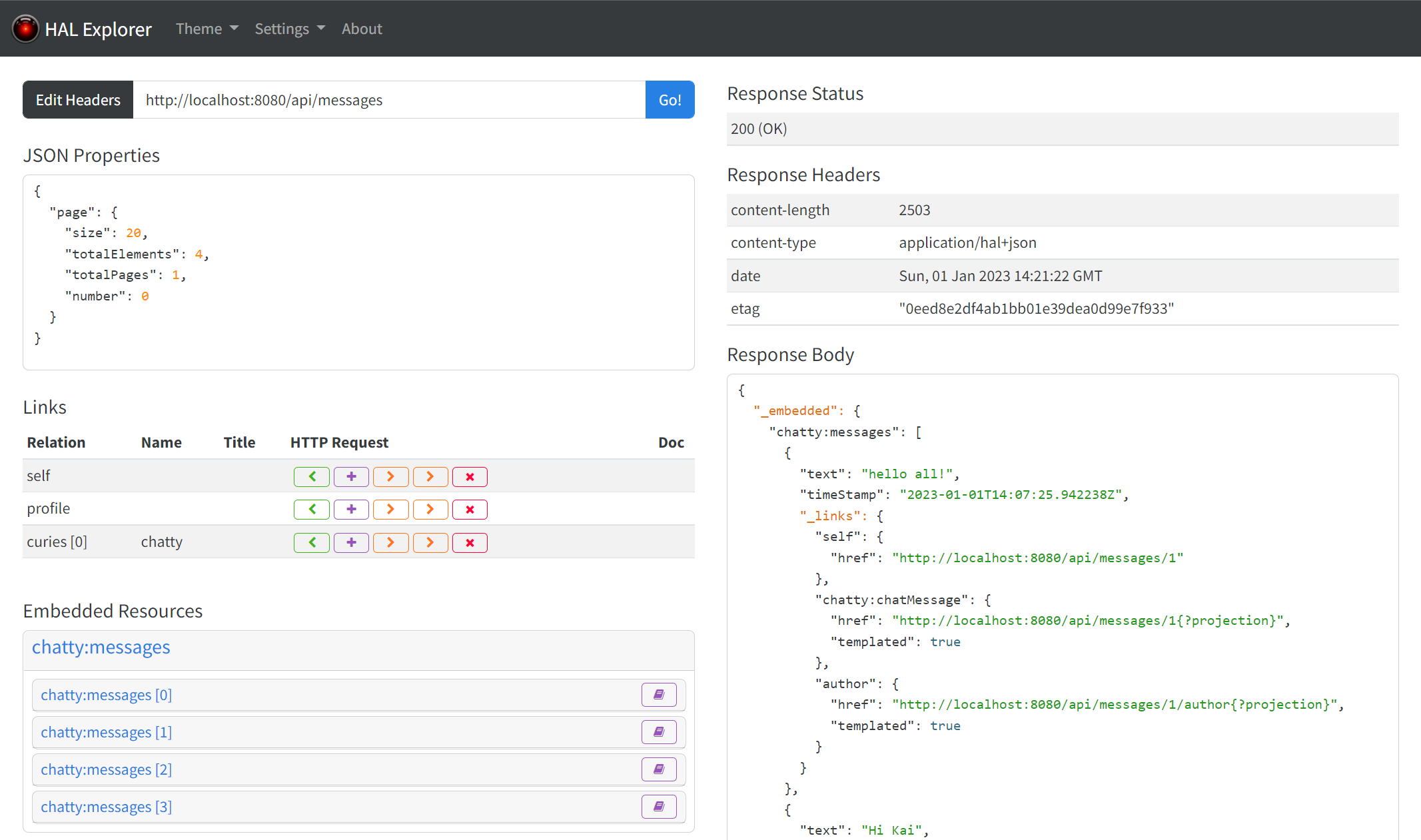
Template elements in response explorer (see screenshot)
-
Template properties in request editor
-
Options support in request editor
-
-
HAL-FORMS property constraint validation in request editor
Run yarn start for a dev server. Navigate to http://localhost:4200/.
The app will automatically reload if you change any of the source files.
The development server has a build-in proxy configuration
so that all calls to /api are forwarded to localhost:8080/api.
This is convenient when you want to test a local server without having to deal with CORS.
If you run yarn startl, an additional file server is started with port 3000.
In the test-data directory, you find some JSON examples. Try it out with the URL
http://localhost:4200/#uri=http://localhost:3000/movies.hal-forms.json.
Run yarn build to build the project in production mode.
The build artifacts will be stored in the dist/ directory.
If you have Java installed, you can also build the project with Gradle.
The Gradle build will install Node.js locally in the project directory.
Run ./gradlew build to build the project in production mode.
The build artifacts will be stored in the dist/ directory.
If you want to use a released version of HAL Explorer in a Java-based project, you could define a dependency to the HAL Explorer WebJar.
Maven:
<dependency>
<groupId>org.webjars</groupId>
<artifactId>hal-explorer</artifactId>
<version>1.2.2</version>
</dependency>Gradle:
implementation 'org.webjars:hal-explorer:1.2.2'When you use the WebJar with Spring Boot, you can access the HAL Explorer at /webjars/hal-explorer/1.2.2/index.html.
The easiest way to integrate the upstream version of HAL Explorer into your backend would be to clone this Git repo,
do a production build and then copy the content of the dist folder to a location accessible by your backend server.
When you use Spring Boot, a good location in your project’s source tree would be
src/main/java/resources/static/hal-explorer.
-
yarn testto run the unit test suite against your default browser. -
yarn test-headlessto run the unit test suite against headless Chrome. -
yarn e2eto run the e2e test suite against your default browser. -
yarn e2e-headlessto run the e2e test suite against headless Chrome.
Take a look at package.json for more test options.
MIT, see http://toedter.mit-license.org