flutter_architecture_samples
TodoMVC for Flutter!
Flutter provides a lot of flexibility in deciding how to organize and architect your apps. While this freedom is very valuable, it can also lead to apps with large classes, inconsistent naming schemes, as well as mismatching or missing architectures. These types of issues can make testing, maintaining and extending your apps difficult.
The Flutter Architecture Samples project demonstrates strategies to help solve or avoid these common problems. This project implements the same app using different architectural concepts and tools.
You can use the samples in this project as a learning reference, or as a starting point for creating your own apps. The focus of this project is on demonstrating how to structure your code, design your architecture, and the eventual impact of adopting these patterns on testing and maintaining your app. You can use the techniques demonstrated here in many different ways to build apps. Your own particular priorities will impact how you implement the concepts in these projects, so you should not consider these samples to be canonical examples. To ensure the focus is kept on the aims described above, the app uses a simple UI.
Current Samples
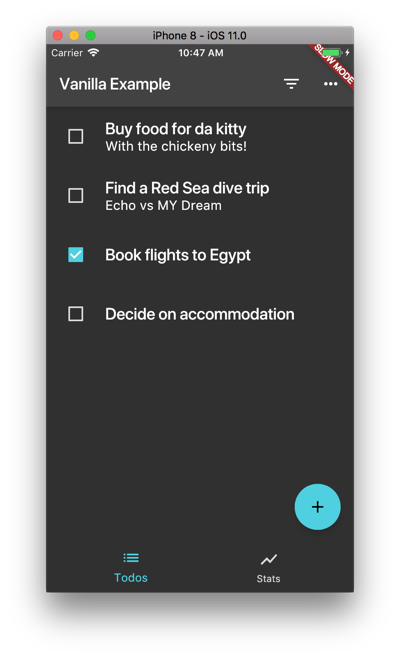
- Vanilla Lifting State Up Example (Web Demo) - Uses the tools Flutter provides out of the box to manage app state.
- InheritedWidget Example (Web Demo) - Uses an InheritedWidget to pass app state down the widget hierarchy.
- Change Notifier + Provider Example (Web Demo) - Uses the ChangeNotifier class from Flutter with provider package now recommended by the Flutter team.
- BLoC Example (Web Demo) - An implementation of the BLoC pattern, which uses Sinks for Inputs and Streams for Outputs
- Bloc Library Example (Web Demo) - Uses the bloc and flutter_bloc libraries to manage app state and update Widgets.
- MobX Example (Web Demo) - Uses the MobX library to manage app state and update widgets using
Observables,ActionsandReactions. - Redux Example (Web Demo) - Uses the Redux library to manage app state and update Widgets
- "Simple" BLoC Example (Web Demo) - Similar to the BLoC pattern, but uses Functions for Inputs and Streams for Outputs. Results in far less code compared to standard BLoC.
- MVI Example (Web Demo) - Uses the concepts from Cycle.JS and applies them to Flutter.
- states_rebuilder Example (Web Demo) - Uses the states_rebuilder library to manage app state and update Widgets.
- built_redux Example - Uses the built_redux library to enforce immutability and manage app state
- scoped_model Example - Uses the scoped_model library to hold app state and notify Widgets of Updates
- Firestore Redux Example - Uses the Redux library to manage app state and update Widgets and adds Cloud_Firestore as the Todos database.
- MVU Example - Uses the dartea library to manage app state and update Widgets.
- MVC Example - Uses the MVC library to implement the traditional MVC design pattern.
- Frideos Example - Uses the Frideos library to manage app state and update widgets using streams.
Supporting Code
- integration_tests - Demonstrates how to write selenium-style integration (aka end to end) tests using the Page Object Model. This test suite is run against all samples.
- todos_repository_core - Defines the core abstract classes for loading and saving data so that storage can be implemented in various ways, such as file storage or firebase for mobile projects, or window.localStorage for web projects.
- todos_repository_local_storage - Implements the todos repository using the file system, window.localStorage, and SharedPreferences as the data source.
- firebase_flutter_repository - Implements the todos repository using firestore as the data source.
- firebase_rtdb_flutter_repository - Implements the todos repository using firebase real-time database as the data source.
Running the samples
iOS / Android
cd <sample_directory>
flutter run
Web
Make sure you're on Flutter version "Flutter 1.12.13+hotfix.6 • channel beta" or
newer. Not all samples support web at this time, so please check the sample
directory for a lib/main_web.dart file.
cd <sample_directory>
flutter run -d chrome -t lib/main_web.dart
Why a todo app?
The app in this project aims to be simple enough that you can understand it quickly, but complex enough to showcase difficult design decisions and testing scenarios. For more information, see the app's specification.
Be excellent to each other
This Repo is meant as a discussion platform for various architectures. Let us debate these ideas vigorously, but let us be excellent to each other in the process!
While healthy debate and contributions are very welcome, trolls are not. Read the code of conduct for detailed information.
Contributing
Feel free to join in the discussion, file issues, and we'd love to have more samples added! Please read the CONTRIBUTING file for guidance :)
License
All code in this repo is MIT licensed.
Attribution
All of these ideas and even some of the language are directly influenced by two projects:
- TodoMVC - A Todo App implemented in various JS frameworks
- Android Architecture Blueprints - A similar concept, but for Android! The UI and app spec was highly inspired by their example.
Contributors
- Brian Egan
- Maurice McCabe
- David Marne
- Pascal Welsch
- Larry King
- Frank Harper
- Pavel Shilyagov
- Leo Cavalcante
- Greg Perry
- Felix Angelov
- Francesco Mineo
- Pavan Podila
- Kushagra Saxena
- Shakib Hossain
- Mellati Fatah
I'd like to thank all of the folks who have helped write new samples, improve the current implementations, and added documentation! You're amazing! :)