-
Install via
npm:$ npm install frappe-chartsand include in your project:
import Chart from "frappe-charts/dist/frappe-charts.min.esm"
-
...or include within your HTML
<script src="https://unpkg.com/frappe-charts@0.0.8/dist/frappe-charts.min.iife.js"></script>
const data = {
labels: ["12am-3am", "3am-6pm", "6am-9am", "9am-12am",
"12pm-3pm", "3pm-6pm", "6pm-9pm", "9am-12am"
],
datasets: [
{
title: "Some Data",
values: [25, 40, 30, 35, 8, 52, 17, -4]
},
{
title: "Another Set",
values: [25, 50, -10, 15, 18, 32, 27, 14]
}
]
}
const chart = new Chart({
parent: "#chart", // or a DOM element
title: "My Awesome Chart",
data: data,
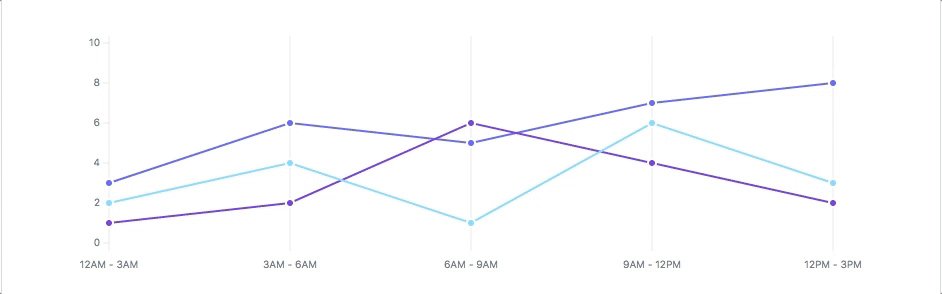
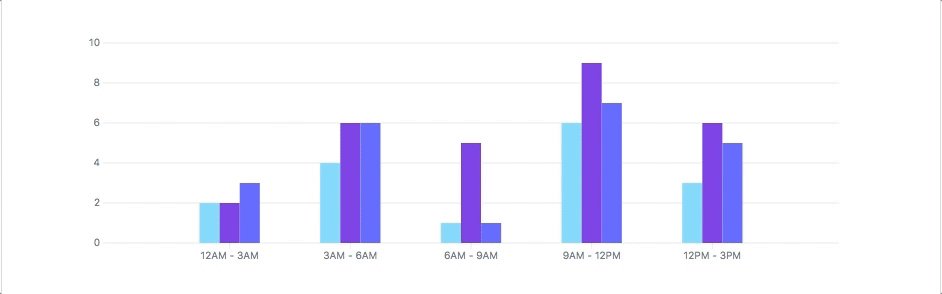
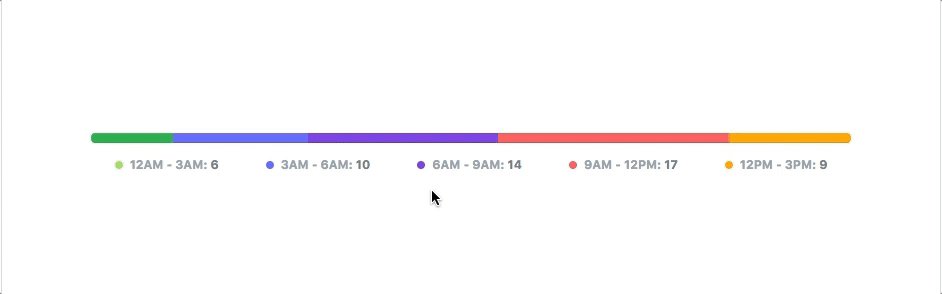
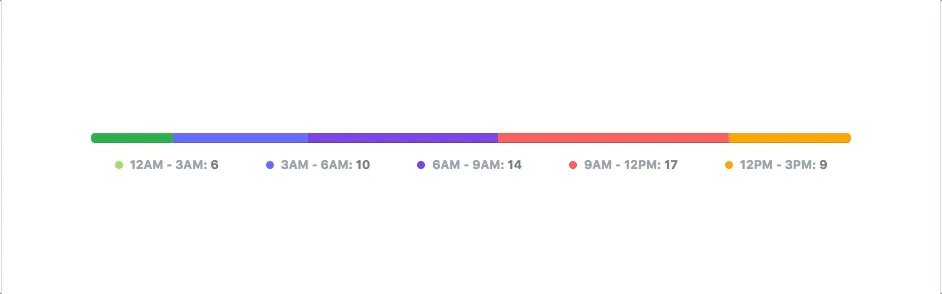
type: 'bar', // or 'line', 'scatter', 'pie', 'percentage'
height: 250,
colors: ['#7cd6fd', '#743ee2'],
format_tooltip_x: d => (d + '').toUpperCase(),
format_tooltip_y: d => d + ' pts'
})If you want to contribute:
- Clone this repo.
cdinto project directorynpm installnpm run dev
- Custom color values for charts as hex codes. The API now takes an array of colors for all charts instead of a color for each dataset.
- @iamkdev's blog on usage with Angular.
- More flexible Y values: independent from exponent, minimum Y axis point for line graphs.
- Customisable Heatmap colors; check out the Halloween demo on the website :D
- Tooltip values can be formatted.
- Build update: Shipped an ES6 module, along with the browser friendly IIFE.
- We have an animated Pie Chart! Thanks @sheweichun.
- @tobiaslins contributed tweaks for his quest to make these easy to use with React. Check out his repo and updates at #24 to learn more :)
- A new logo.
- The very first version out, with animatable bars and lines, a percentage chart and a heatmap. GitHub-style.
This repository has been released under the MIT License
Project maintained by Frappe. Used in ERPNext. Read the blog post.