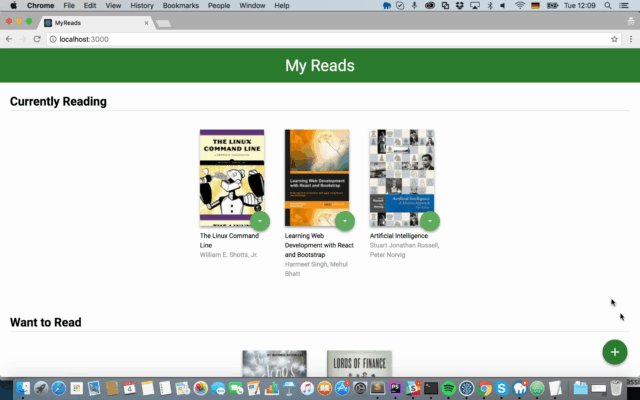
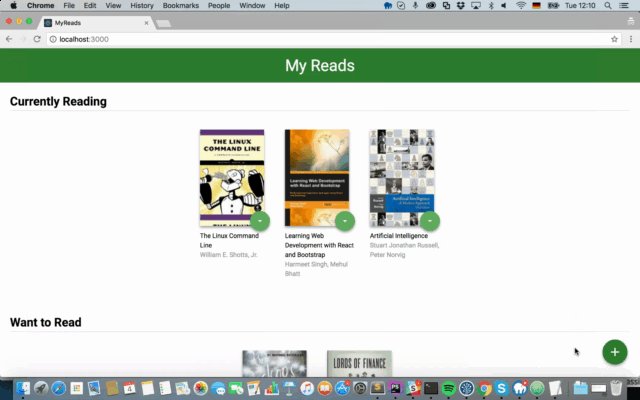
The project of Udacity is using create-react-app to manage reading books.
App.js
│── BookShelf
│ │── BookShelf
│ │── Book
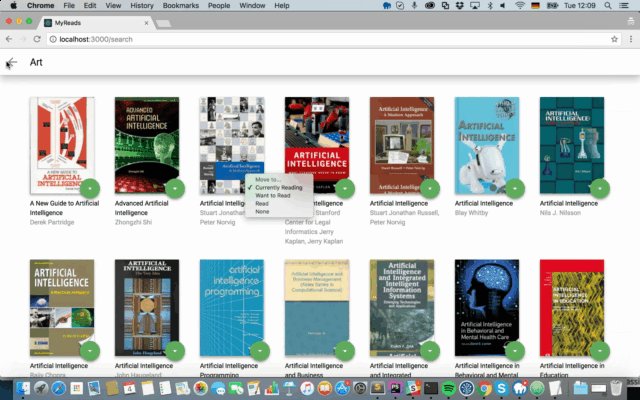
│ │── BookShelfChanger
│
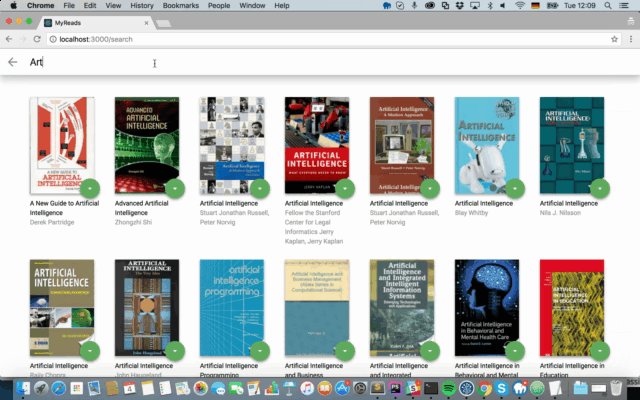
│── BookSearcher
- Clone the repository to your local computer.
- Open the terminal and install the packages:
$ npm install. - Under the project directory ,Run application
$ npm start
- react - - Open the terminal and initialize globally
$ npm install -g create-react-app
Open the terminal and install the packages
$ npm install
- Run app
$ npm start
We use SemVer for versioning. For the versions available, see the tags on this repository.
- Tom Ge - Fullstack egineer - github profile
This project is licensed under the MIT License