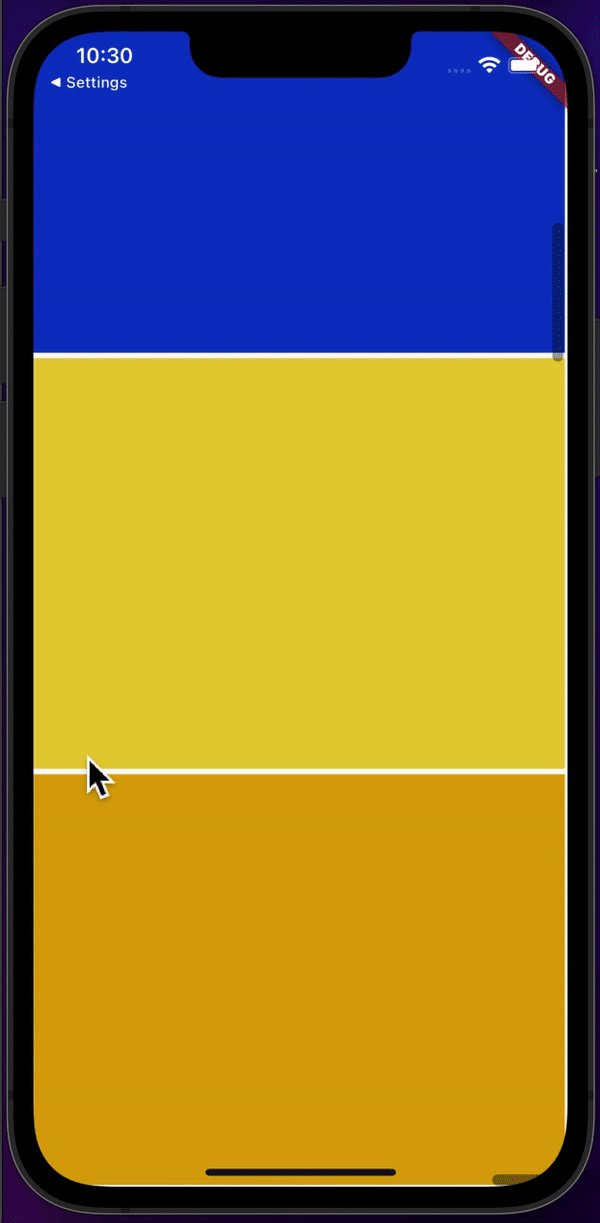
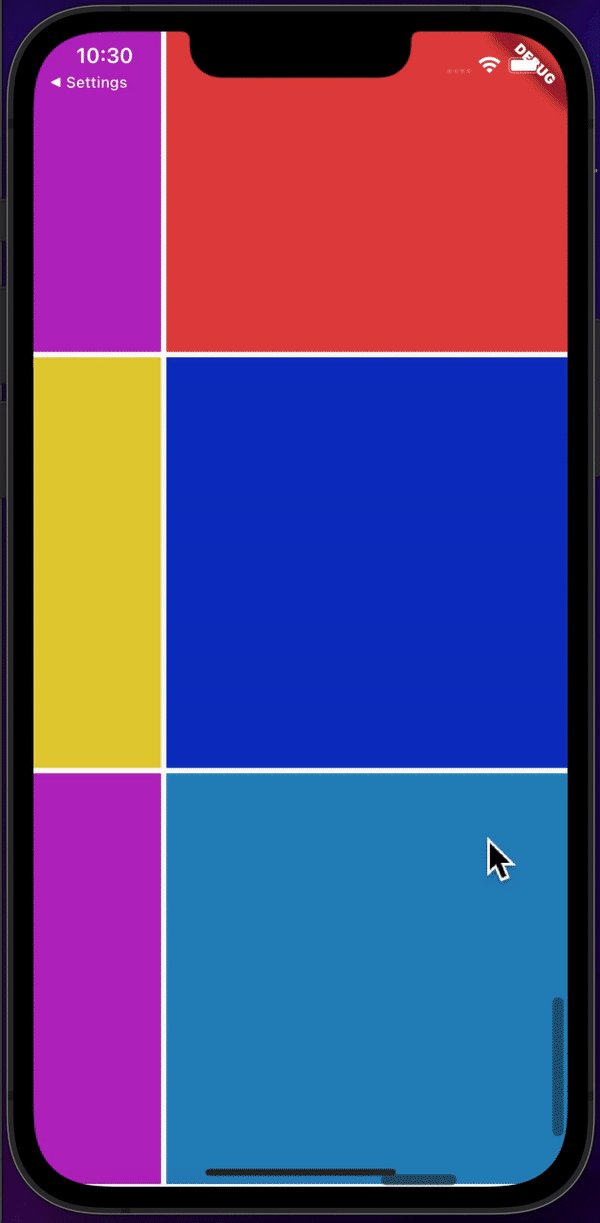
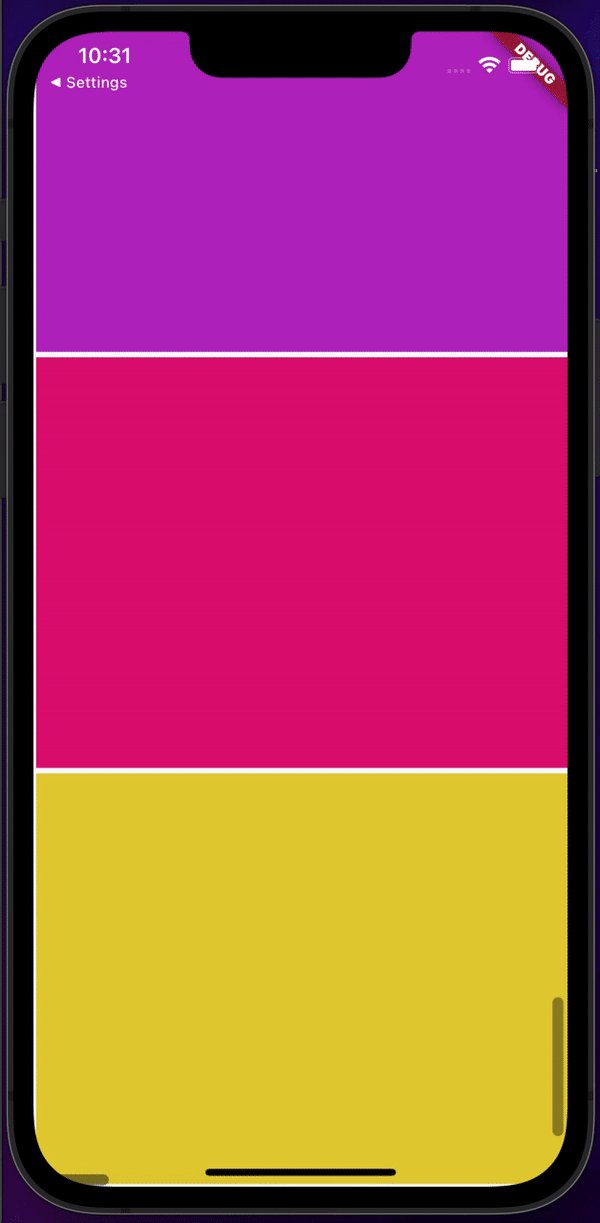
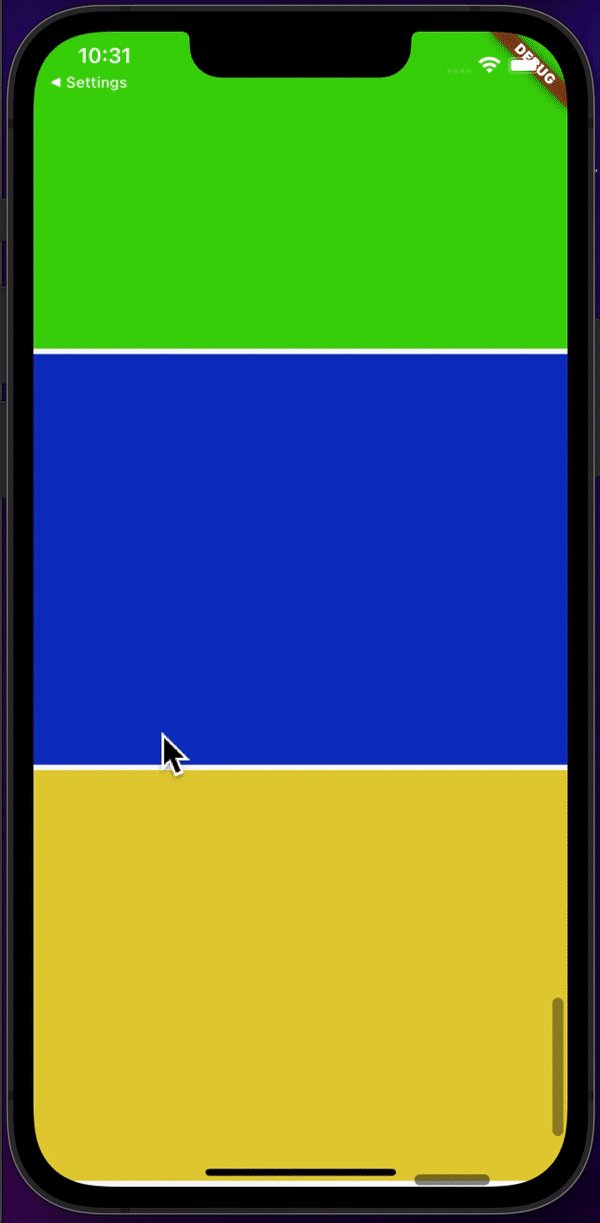
A CrossScroll is a flutter Package that permits it’s child views to be scrolled vertically and Horizontally. This is important because in many cases you need content to be scrolled on both side.
- The vertical scrollbar wil never hides when the scrolling on horizontal axis and vice versa. The scrollBar never hides with scrolling on any directions.
- Support track onClick scrolls.
- Support thumb Drag scrolls.
- Support All feature
SingleChildScrollViewhave.
- MicroSoft Edge
- Windows 10
- IOS 15.2
- Android 11
CrossScroll(
child:///your child
)
CrossScrollBar crossScrollBar=CrossScrollBar(thumb: ScrollThumb.alwaysShow,
track: ScrollTrack.show,
thickness: 8,
hoverThickness: 8,
thumbRadius: Radius.elliptical(8, 8)); final CrossScrollStyle _crossScrollStyle = CrossScrollStyle(
physics: BouncingScrollPhysics(),
keyboardDismissBehavior: ScrollViewKeyboardDismissBehavior.manual,
padding:const EdgeInsets.symmetric(vertical: 2),
);
Coming soon...