Fun, Beautiful, Interactive CSS system for Games
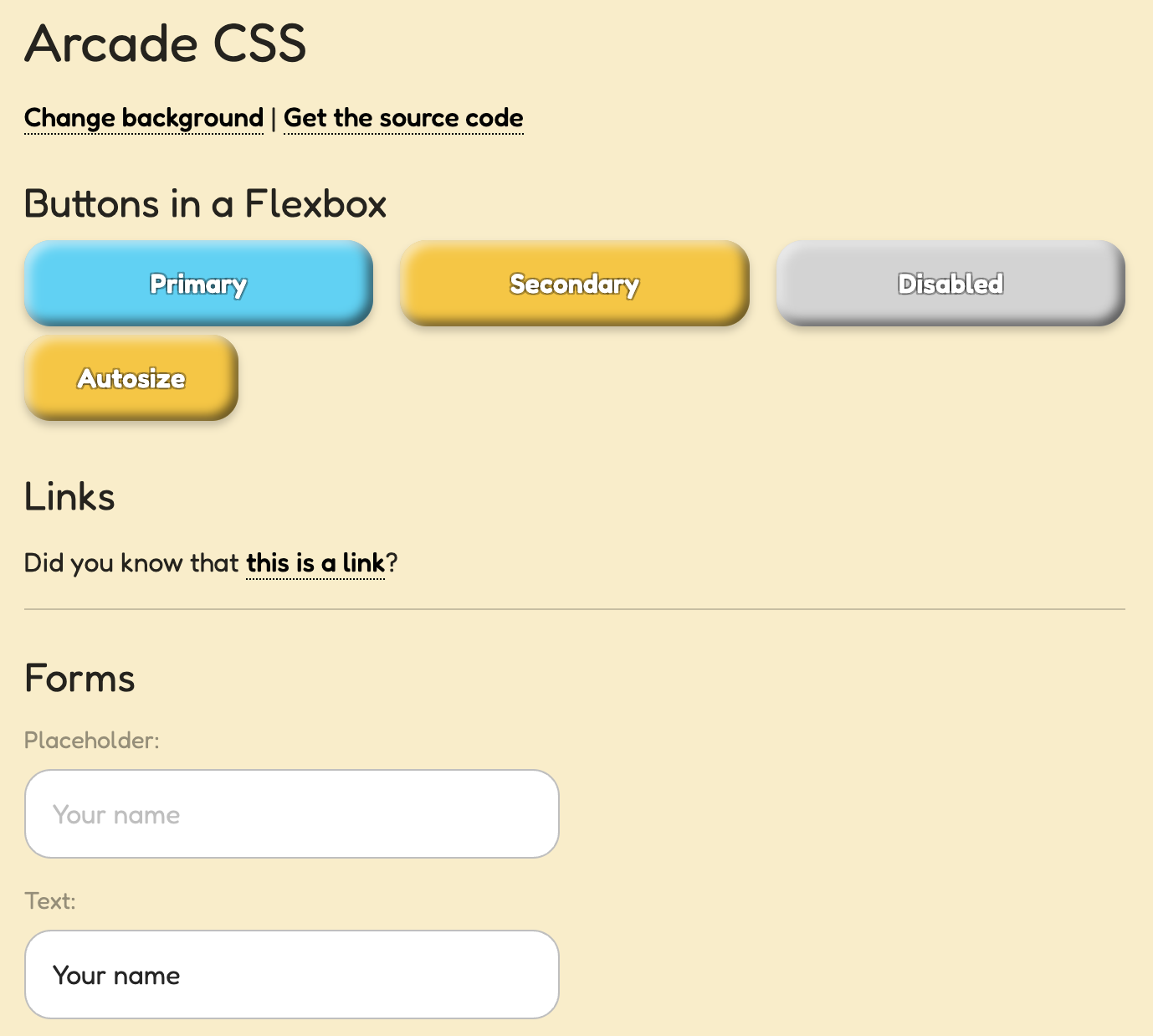
Demo: https://tomsoderlund.github.io/arcade-css/
- A good starting point for any game web/mobile/PWA project.
- Plug-and-play. Just drop the CSS file into your HTML page. Avoid weird classes* as much as possible, just use element names.
- Clear interaction states for buttons etc.
- Lightweight (somewhat).
- Compatible (somewhat).
*Exceptions: .fieldset (because of fieldset flexbox bug), .tag (tags/tokens), .flex (flexbox container for columns etc).
Changing color theme just by changing background-color of body:
- Inspired by @KartInnka and her Tropical GUI Pack.
- v1.1.0+ inspired by Duolingo’s flat buttons.
yarn add arcade-css
import 'arcade-css/dist/arcade.min.css'
And use the “Fredoka” font:
<link href="https://fonts.googleapis.com/css2?family=Fredoka:wght@400;500;600&display=swap" rel="stylesheet">
yarn publish
(Will run yarn prepare automatically, which builds the /dist folder)