Next.js serverless PWA with Firebase and React Hooks
Note 1: This boilerplate is being converted to TypeScript. For pure JavaScript, see branch old-javascript
Note 2: this is my v4 boilerplate for React web apps. See also my GraphQL + Postgres SQL boilerplate, Redux + REST + Postgres SQL boilerplate and Redux + REST + MongoDB boilerplate. For a simple Next.js landing page, see nextjs-generic-landing-page.
Did you or your company find nextjs-pwa-firebase-boilerplate useful? Please consider giving a small donation, it helps me spend more time on open-source projects:
This is a great template for a any project where you want React (with Hooks) (with static site generation (SSG) or server-side rendering (SSR), powered by Next.js) as frontend and Firebase as backend. Lightning fast, all JavaScript.
- Great starting point for a PWA (Progressive Web App), which you can add to your Home Screen and use as a full-screen app.
- PWA features such as
manifest.jsonand offline support (next-offline). - Can be deployed as serverless functions on Vercel/Zeit Now.
- Uses the new Firebase Firestore database, but easy to replace/remove database.
- Login/Signup with Firebase Authentication.
- Can use SSG
getStaticPropsor SSRgetServerSideProps. - React Hooks and Context for state management and business logic.
- Free-form database model. No GraphQL or REST API, just add React Hooks and modify
getStaticProps/getServerSidePropswhen changing/adding database tables. - Easy to style the visual theme using CSS (e.g. using Design Profile Generator).
- SEO support with
sitemap.xmlandrobots.txt. - Google Analytics and
google-site-verificationsupport (seeconfig/config.ts). - Flexible configuration with
config/config.tsand.env.localfile. - Code linting and formatting with StandardJS (
yarn lint/yarn fix). - Unit testing with Jasmine (
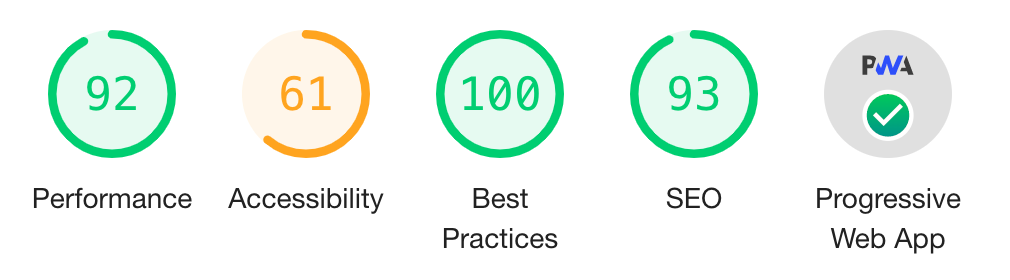
yarn unit, not yet included). - Great page speed, see Lighthouse score:
See nextjs-pwa-firebase-boilerplate running on Vercel here.
Clone this repository:
git clone https://github.com/tomsoderlund/nextjs-pwa-firebase-boilerplate.git [MY_APP]
cd [MY_APP]
Remove the .git folder since you want to create a new repository
rm -rf .git
Install dependencies:
yarn # or npm install
At this point, you need to set up Firebase Firestore, see below.
When Firebase is set up, start the web app by:
yarn dev
In production:
yarn build
yarn start
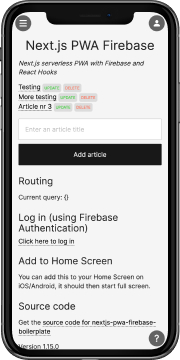
If you navigate to http://localhost:3004/ you will see a web page with a list of articles (or an empty list if you haven’t added one).
- Do search/replace for the
name’s “Next.js Firebase PWA”, “nextjs-pwa-firebase-boilerplate” anddescription“Next.js serverless PWA with Firebase and React Hooks” to something else. - Change the
versioninpackage.jsonto0.1.0or similar. - Change the
licenseinpackage.jsonto whatever suits your project.
The main database item is called Article, but you probably want something else in your app.
Rename the files:
git mv hooks/useArticles.tsx hooks/use{NewName}s.tsx
mkdir -p components/{newName}s
git mv components/articles/CreateArticleForm.tsx components/{newName}s/Create{NewName}Form.tsx
git mv components/articles/ArticleDetails.tsx components/{newName}s/{NewName}Details.tsx
git mv components/articles/ArticleList.tsx components/{newName}s/{NewName}List.tsx
git mv components/articles/ArticleListItem.tsx components/{newName}s/{NewName}ListItem.tsx
rm -r components/articles
mkdir pages/{newName}s
git mv "pages/articles/[slug].tsx" "pages/{newName}s/[slug].tsx"
rm -r pages/articles
Then, do search/replace inside the files for different casing: article, Article, ARTICLE.
Do search/replace for 3004 to something else.
Set up the database (if you don’t need a database, see “How to remove/replace Firebase as database” below):
- Go to https://console.firebase.google.com/ and create a new project, a new web app, and a new Cloud Firestore database.
- Copy the
firebaseConfig(from when setting up the Firebase web app) tolib/data/firebase.ts - Edit the
.env.localfile, setting theNEXT_PUBLIC_FIREBASE_API_KEYvalue.
- Run
yarn remove firebase - Delete
lib/data/firebase.tsand modifyhooks/useArticles.tsx.
- Use a Postgres hosting provider (e.g. https://www.elephantsql.com/)
- Use
createSqlRestRoutesServerlessinsql-wizardto set up your own API routes.
- Remove Firebase:
yarn remove firebase - Add Supabase:
yarn add @supabase/supabase-js - Add
NEXT_PUBLIC_SUPABASE_API_KEYto.env.local - Create a
lib/data/supabase.ts:
import { createClient } from '@supabase/supabase-js'
const supabaseUrl = process.env.NEXT_PUBLIC_SUPABASE_URL
const supabaseKey = process.env.NEXT_PUBLIC_SUPABASE_API_KEY
export const supabase = createClient(supabaseUrl, supabaseKey)
- Update the JS files that reference
lib/data/firebase
- Change included CSS files in
pages/_app.tsx - Change CSS in
public/app.css - Change font(s) in
PageHead.tsx - Change colors in
public/manifest.json
You need to enable Email/Password authentication in https://console.firebase.google.com/project/YOURAPP/authentication/providers
Note: If you set up your project using the Deploy button, you need to clone your own repo instead of this repository.
Setup and deploy your own project using this template with Vercel. All you’ll need is your Firebase Public API Key.