EU Cookie Law Plugin for Vue.js
📺 Demo
yarn add vue-cookie-law
<template>
<footer>
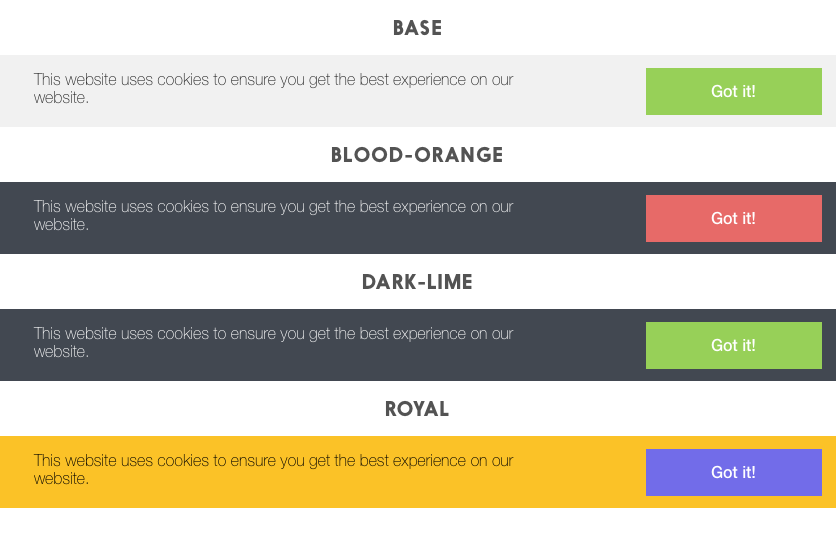
<cookie-law theme="dark-lime"></cookie-law>
</footer>
</template>
<script>
import CookieLaw from 'vue-cookie-law'
export default {
components: { CookieLaw }
}
</script>You can also pass in the message into a named slot. This way you can for example add <router-link> and other dynamic content.
<cookie-law>
<div slot="message">
Here is my message for more info <router-link to="legal-notes">Click here</router-link>
</div>
</cookie-law>| prop | default | type | description |
|---|---|---|---|
| buttonText | 'Got It!' | String | 🔘 Well, its the button text |
| buttonLink | String | Link to more infos | |
| buttonLinkText | 'More info' | String | Label of link button |
| buttonClass | 'Cookie__button' | String | Custom class name for buttons |
| message | 'This website uses cookies to ensure you get the best experience on our website.' | String | Your message in the content area |
| theme | 'base' | String | Selected theme. You can also create a custom one |
| position | 'bottom' | String | Possible positions are bottom or top |
| transitionName | 'slideFromBottom' | String | Enter and leave transitions. Currenty supported slideFromBottom, slideFromTop, fade |
The default button will emit an accept event you can listen on if the user clicks the button.
<cookie-law v-on:accept="ThankYouMethod()"/>You can easy create your own themes. The classes that need to be styled are:
.Cookiefor the container.Cookie__contentfor the content with message.Cookie__buttonfor the button
If you create your own theme, postfix the class.
.Cookie--mytheme {....}
.Cookie--mytheme .Cookie__button {....}
.Cookie--mytheme div.Cookie__button:hover {....}And then pass your theme name to the component.
Details changes for each release are documented in the CHANGELOG.md.
Please make sure to read the Issue Reporting Checklist before opening an issue. Issues not conforming to the guidelines may be closed immediately.
Please make sure to read the Contributing Guide and Code of Conduct before making a pull request.