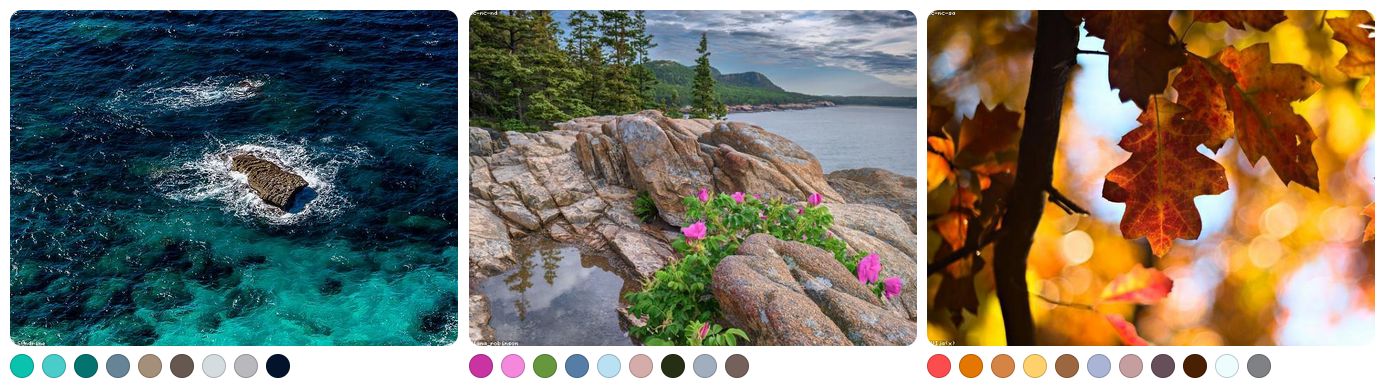
Extract color palettes from images.
Simple use, < 6ko minified, fast process and no dependencies for browser.
Need image reader for node.js
- Firefox: 29+
- Chrome: 33+
- Edge: 12+
- Opera: 19+
- Safari: 8+
- Webview Android: 4.4.3+
- Samsung Internet: 2.0+
Internet Explorer
- Node.js: 6.0+
npm install --save extract-colorsNeed to install an ImageData extractor like get-pixels
npm install --save extract-colors get-pixelsimport { extractColors } from 'extract-colors'
const src = 'my-image.jpg'
extractColors(src)
.then(console.log)
.catch(console.error)You can use different types for
srcparam (Stringfor a path of image,HTMLImageElementorImageData).
const path = require('path')
const getPixels = require("get-pixels")
const { extractColors } = require('extract-colors')
const src = path.join(__dirname, './my-image.jpg')
getPixels(src, (err, pixels) => {
if(!err) {
const data = [...pixels.data]
const width = Math.round(Math.sqrt(data.length / 4))
const height = width
extractColors({ data, width, height })
.then(console.log)
.catch(console.log)
}
})This example use
get-pixelsbut you can change the lib. Just send and ImageData object toextractColors(imageData).
const options = {
pixels: 64000,
distance: 0.22,
colorValidator: (red, green, blue, alpha = 255) => alpha > 250,
saturationDistance: 0.2,
lightnessDistance: 0.2,
hueDistance: 0.083333333
}
extractColors(src, options)
.then(console.log)
.catch(console.error)pixels
Total pixel number of the resized picture for calculation
Type: Integer
Default: 64000
distance
From 0 to 1 is the color distance to not have near colors (1 distance is between white and black)
Type: Number
Default: 0.22
colorValidator
Test function to enable only some colors
Type: Function
Default: (red, green, blue, alpha = 255) => alpha > 250
crossOrigin
Only for browser, can be 'Anonymous' to avoid client side CORS
(the server side images need authorizations too)
Type: String
Default: null
saturationDistance
Minimum saturation value between two colors otherwise the colors will be merged (from 0 to 1)
Type: String
Default: 0.2
lightnessDistance
Minimum lightness value between two colors otherwise the colors will be merged (from 0 to 1)
Type: String
Default: 0.2
hueDistance
Minimum hue value between two colors otherwise the colors will be merged (from 0 to 1)
Type: String
Default: 0.083333333
Array of colors with the followed properties:
[
{
hex: "#858409",
red: 133,
green: 132,
blue: 9,
hue: 0.16532258064516128,
intensity: 0.4862745098039216,
lightness: 0.2784313725490196,
saturation: 0.8732394366197184,
area: 0.0004
},
...
]| Field | Example | Type | Description |
|---|---|---|---|
| hex | #858409 | String | color in hexadecimal string |
| red | 133 | Integer | red canal from 0 to 255 |
| green | 132 | Integer | green canal from 0 to 255 |
| blue | 9 | Integer | blue canal from 0 to 255 |
| hue | 0.1653 | Number | color tone from 0 to 1 |
| intensity | 0.4862 | Number | color intensity from 0 to 1 |
| lightness | 0.2784 | Number | color lightness from 0 to 1 |
| saturation | 0.8732 | Number | color saturation from 0 to 1 |
| area | 0.0004 | Number | area of the color and his neighbouring colors from 0 to 1 |
Copyright (C) 2019 Damien Doussaud
This program is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
You should have received a copy of the GNU General Public License along with this program. If not, see https://www.gnu.org/licenses/.