- Criando uma Pasta front-end;
mkdir BootStrapResponsive- - Entrando na pasta;
cd BootStrapResponsive- - Rodando o comando npx que cria a estrutura de pastas e arquivos do front-end;
npx create-react-app app-bootstrap-one-[x] -[Acessando a documentação do BootStrap].(https://getbootstrap.com.br/)
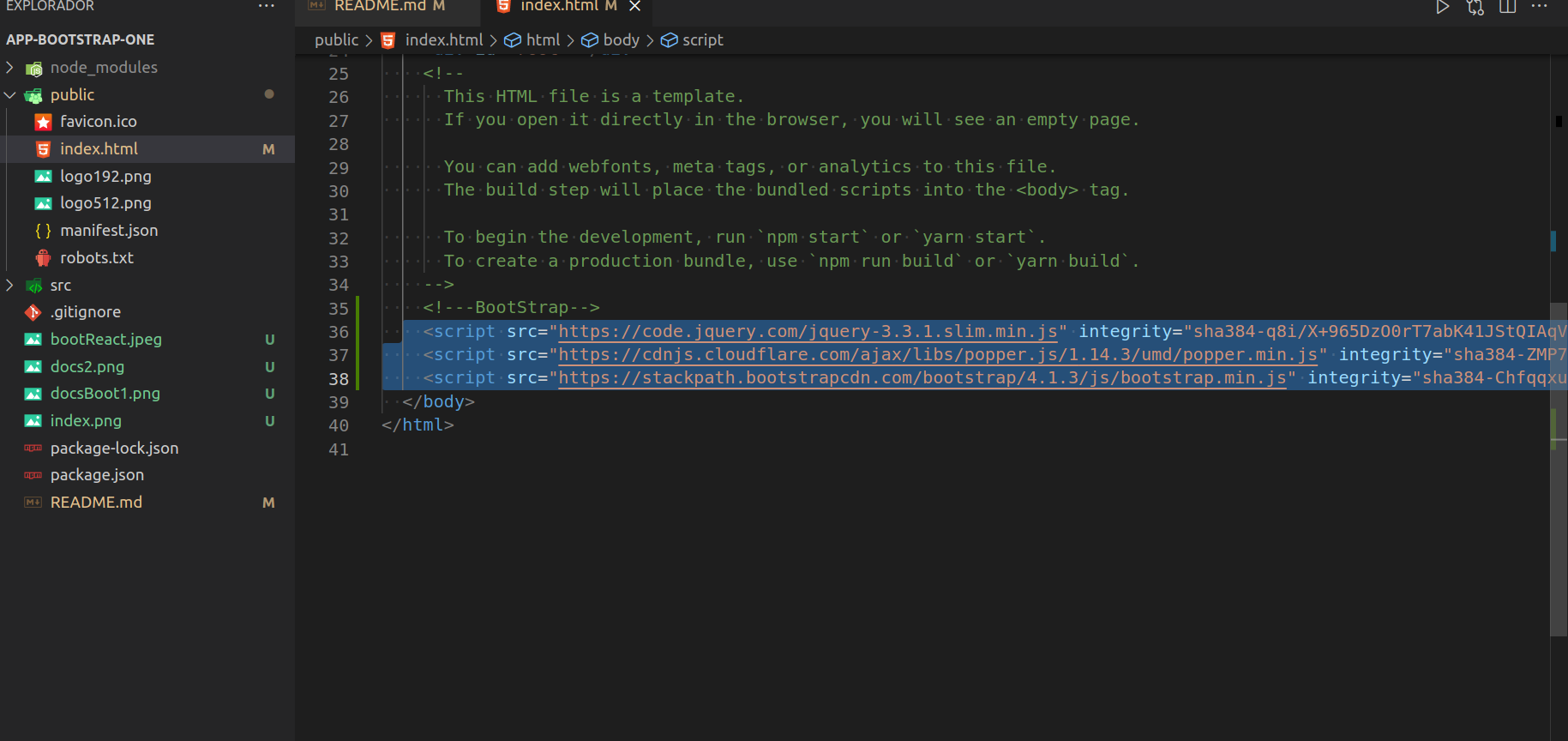
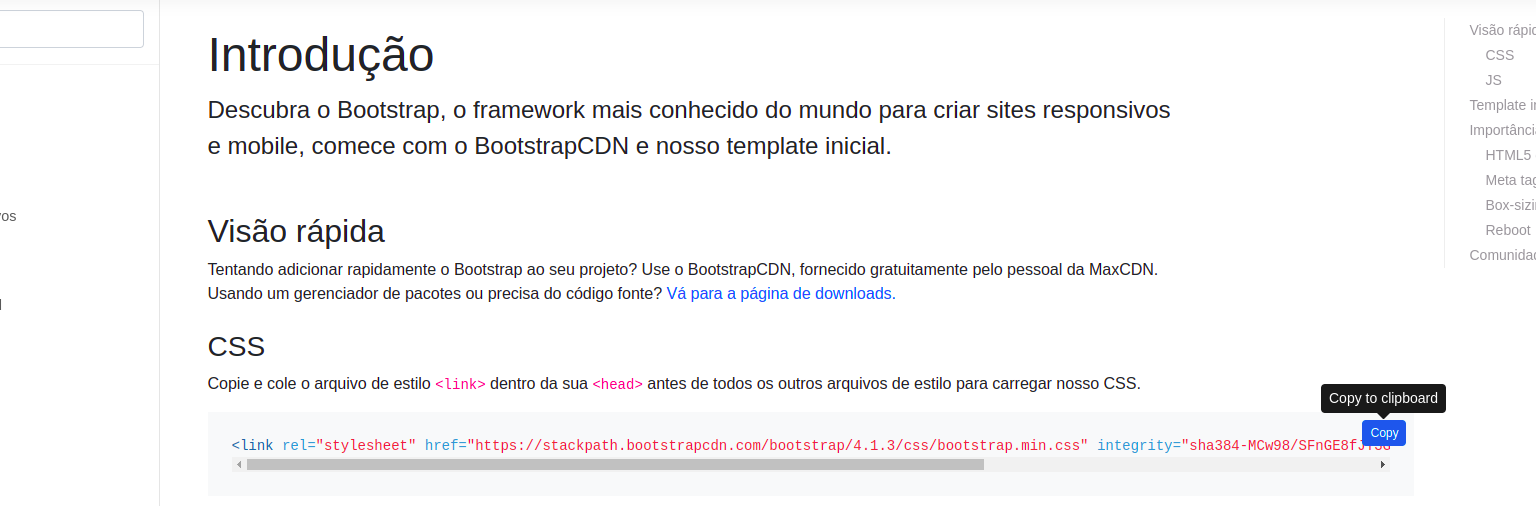
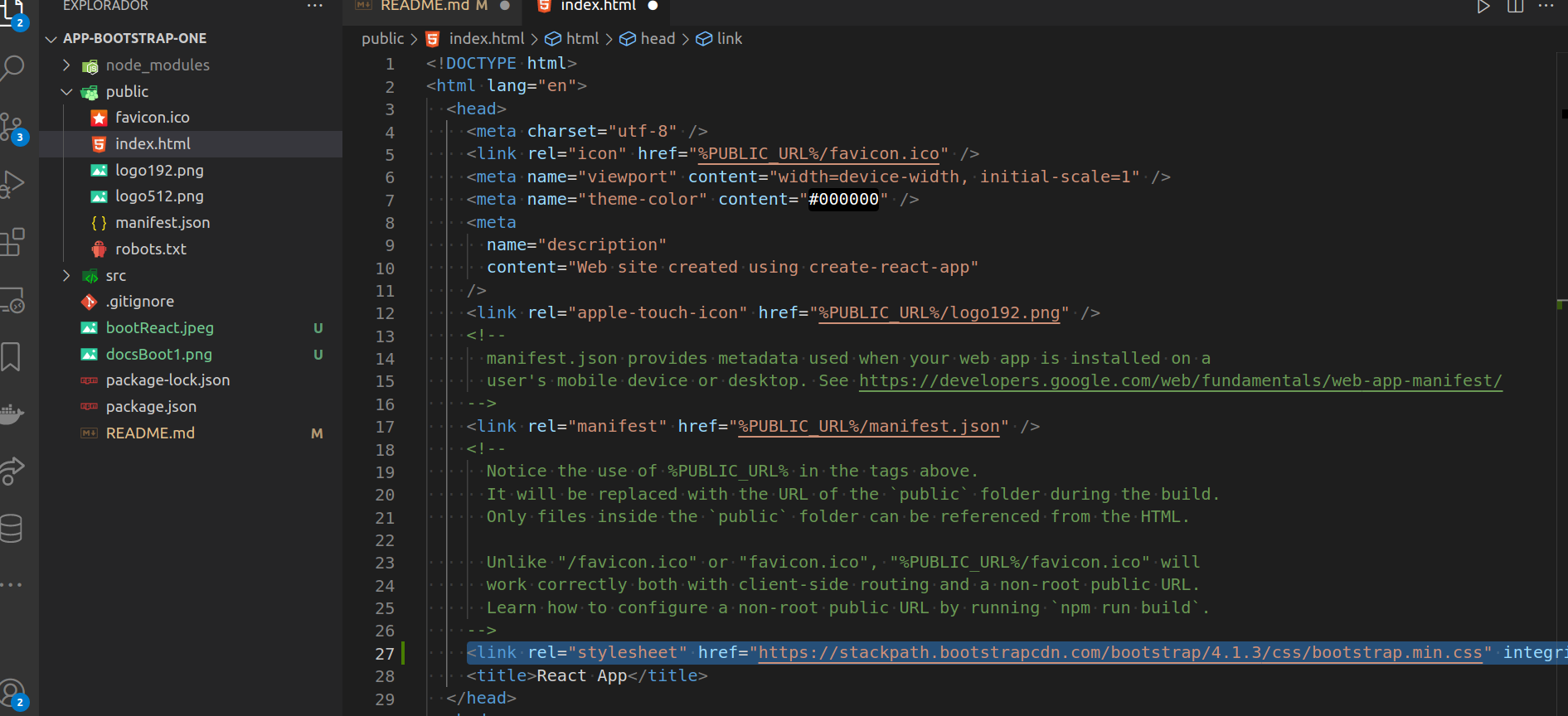
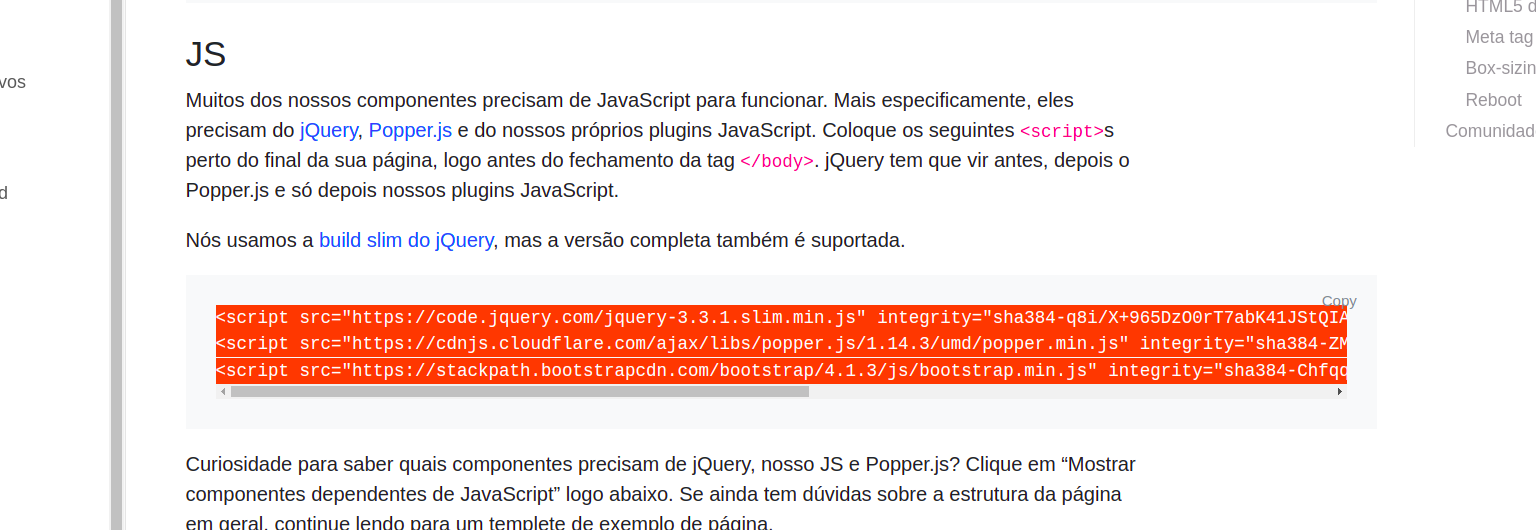
Dentro da pasta public criada pelo comando npx crete-react-app tem um arquivo index.html onde iremos colar a biblioteca do BootStrap na versão compacta conforme ilustrada logo abaixo:



- - axios: ^0.26.1 ;
npm i axios-
- React Icons ;
npm install react-icons --save
import { FaBeer } from 'react-icons/fa';
class Question extends React.Component {
render() {
return <h3> Lets go for a <FaBeer />? </h3>
}
}- - react-router-dom: ^5.3.1;
npm i react-router-dom-
- React Toastify: ^5.1.3;
npm i react-toastifyUma lib que te por propósito tornar mais simples o processo de exibir notificações para o usuário.