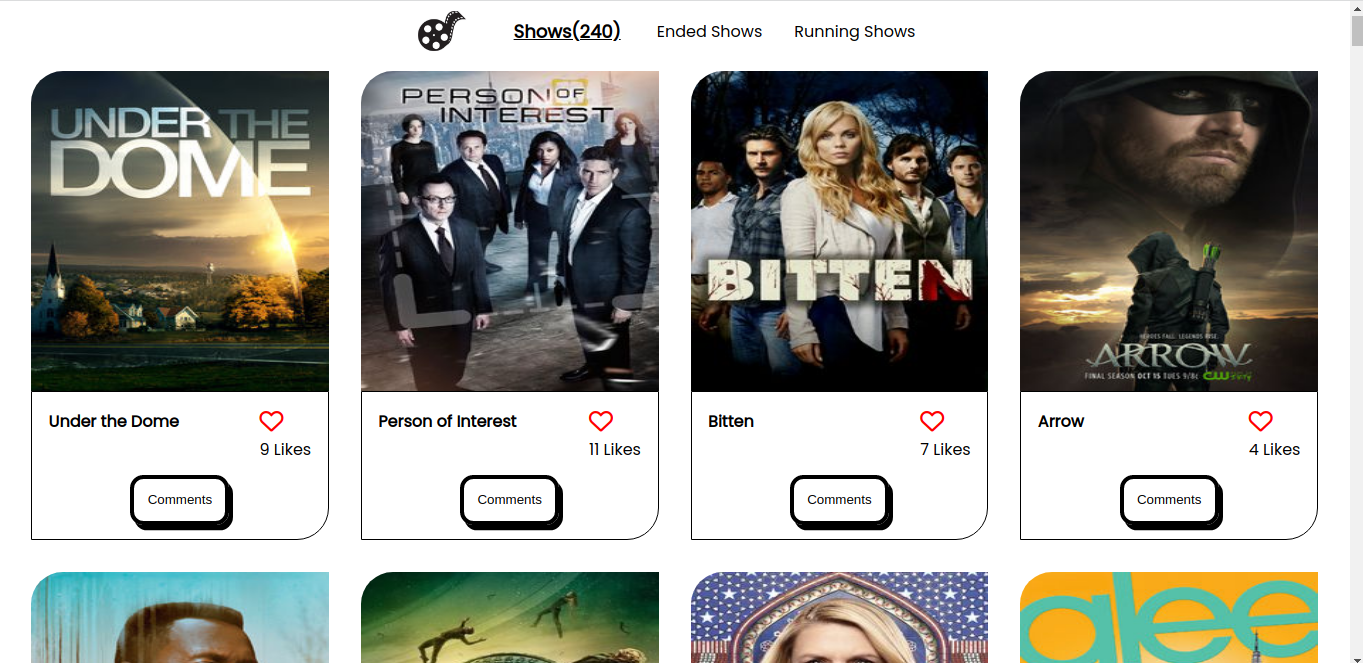
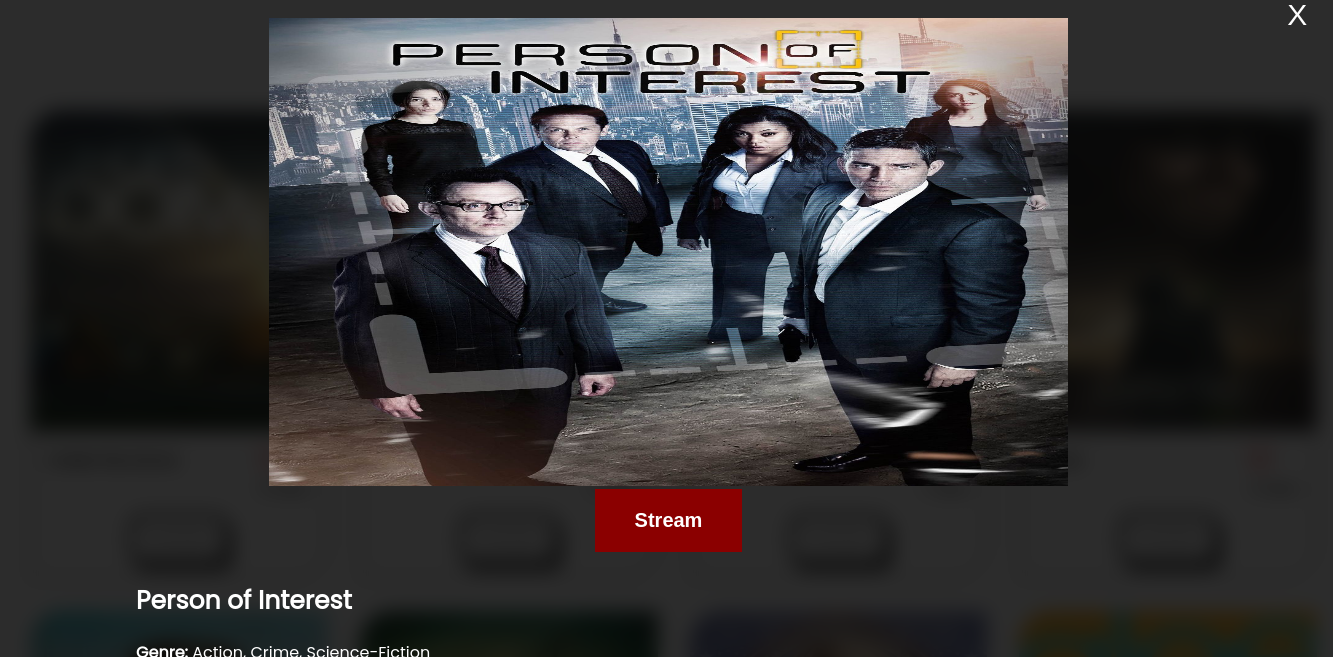
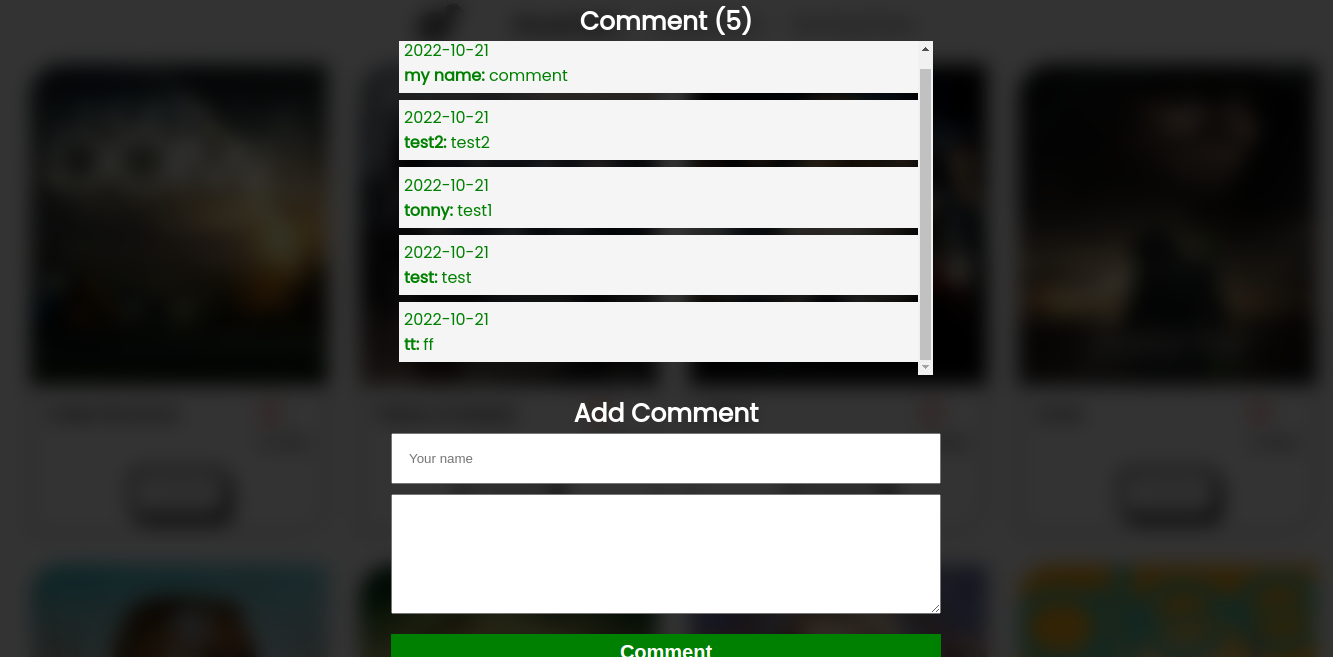
A website display list of movies from an external API. The webapp consist of tow user interfaces. It have home page with movies and popup window with detail of given movie. User can also add comments and view comments on popup window.
- Html
- CSS
- Javascript
- Movie API
- Webpack
- JEST
- ES6
To get a local copy up and running follow these simple example steps.
git clone https://github.com/LIBERCOSOFT/movie-capstone-app/
git checkout -b Development
git pull origin development
npm run start
- Movie API
Webpack installationSSH key for github linked to git on local environmentHtml & CSS basics
- If it suits you, on your local computer, create a directory in your preferred location (e.g in the Desktop or Document directory)
- Install project dependencies (libraries) using
npm installcommand - Run webpack build using npm run build command
- Run webpack dev server using npm run start command
👤 Author1
- GitHub: @LIBERCOSOFT
- Twitter: @Gerfieldt
- LinkedIn: LinkedIn
👤 Author2
- GitHub: @tonnymuchui
- Twitter: @tonnymuchui2
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to anyone whose code was used
- Inspiration
- microverseinc
- The MovieDb
This project is MIT licensed.