This is a web application that provide a beautiful To-Do List for users to manage their tasks. This web app is develop in H2 DataBase, Sprintboot and React.js.
This project is created with: Backend
- H2 DataBase (Backend)
- Sprintboot (Backend)
- Maven
- IntelliJ IEDA
- JAVA JDK 11
- React v17.02 (Frontend)
- NPM v6.14.6
- VSCode
-
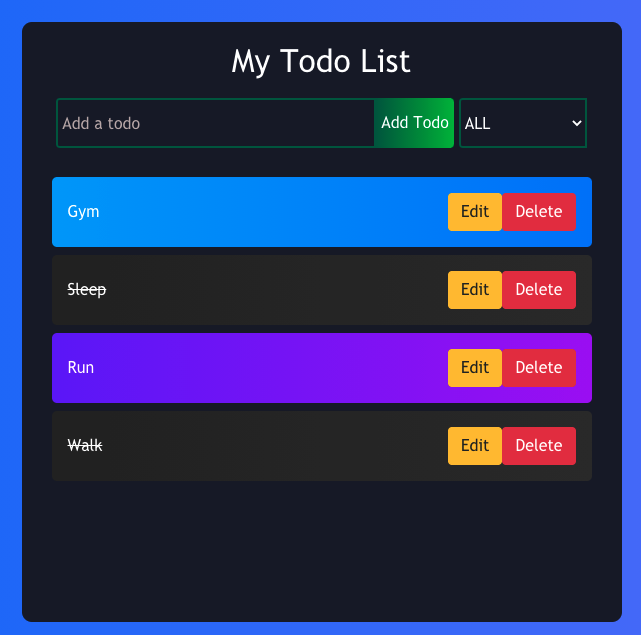
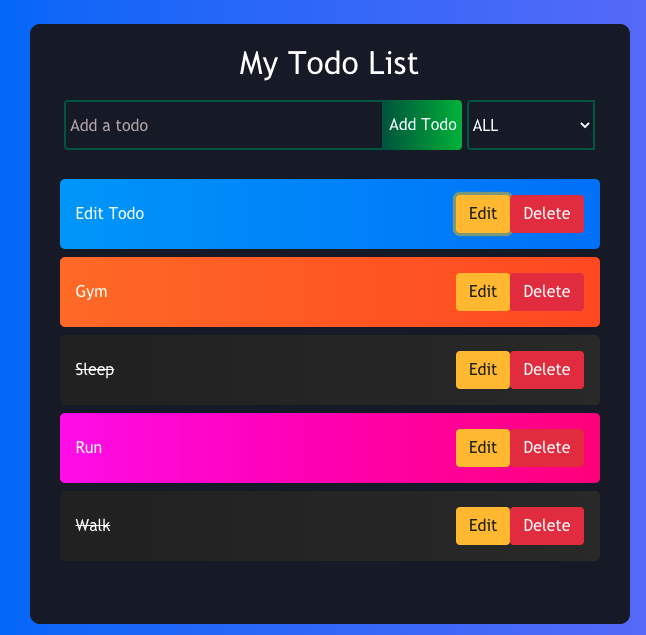
User can view uncompleted and completed items in the To Do List



-
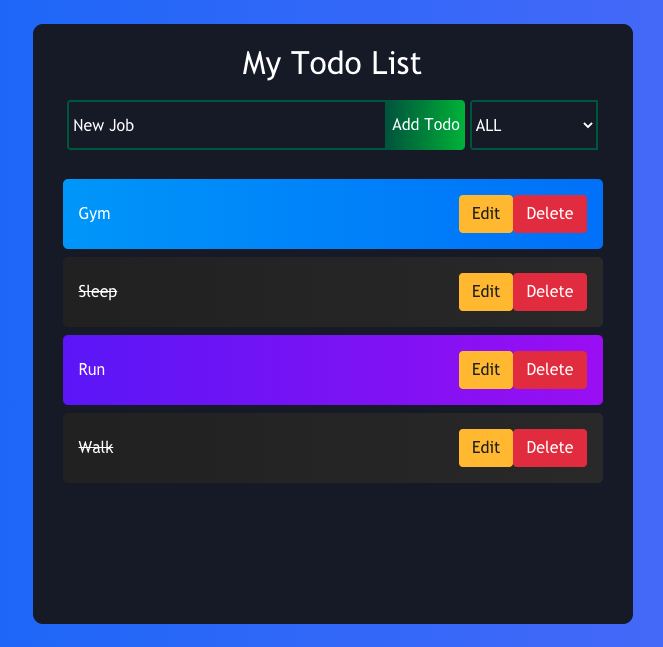
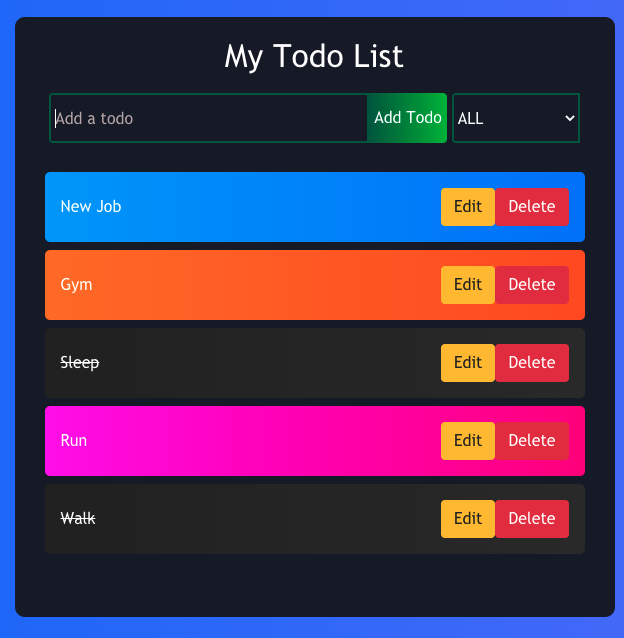
User can add an item from the list by clicking the Add Todo Button


-
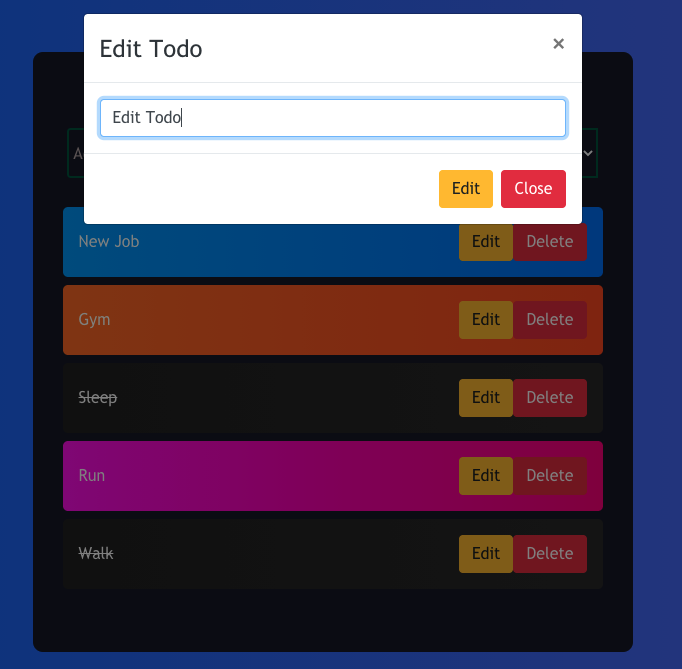
User can edit an item from the list by clicking the edit button


-
User can delete an item from the list by clicking the delete button

-
This program can prevent users from creating an empty todoItem

- Frontend part
- Go to client folder
- Run the following command
$ npm install
$ npm start
- Go to http://localhost:3000/
- Backend part
- Go to server folder
- Run the following command to package it and run the server.
$ mvn install
$ cd target
$ java -jar todo-sprintboot-0.0.1-SNAPSHOT.jar
Root
├── README.md
│
├── client
│ └─── src
│ ├── index.js
│ ├── App.js
│ ├── package.json # NPM Package file
│ └── components # React components
│
│
└── server/
├── src # Java Source Files
├── pom.xml
├── mvnw.cmd
├── mvnw
├── todo-sprintboot.iml
└── HELP.md