A custom theme for Sublime Text, Atom, Xcode, WebStorm, Vim, BBEdit, TextMate, MacOS Terminal, iTerm Visual Studio Code, and Hyper with flavorful colors that pop and are muted where necessary.
- Run Package Control in Sublime
- Search for
toothpasteand Install - Go to Preferences > Color Schemes > Toothpaste
Sublime Text 2
- Download the theme file
- For macOS: ``
/Library/Application\ Support/Sublime\ Text\ 2/Packages//AppData/Roaming/"Sublime Text 2"/Packages/`and **Windows 7+** - mkdir toothpaste
- rsync
-av ~/Downloads/toothpaste.tmTheme ~/Library/Application\ Support/Sublime\ Text\ 2/Packages/toothpaste - Start Sublime Text
- Go to Preferences > Color Schemes > Toothpaste Color Scheme
Sublime Text 3
- Go to the package folder. For OSX:
~/Library/Application\ Support/Sublime\ Text\ 3/Installed Packages/and Windows 7+~/AppData/Roaming/"Sublime Text 3"/Installed Packages/ - Clone the repo (rather than saving/downloading the file):
git clone https://github.com/imcatnoone/toothpaste.git - Start Sublime Text
- Go to Preferences > Color Schemes > Toothpaste Color Scheme
With Atom Package Manager
- Navigate to the install section within Atom's settings
- Search for
toothpastewith thethemesoption selected - Click
install - Navigate to themes and select
Toothpastefrom the Syntax themes dropdown
- Run
$ apm install Toothpaste - Navigate to the Themes section within Atom's settings
- Select
Toothpastefrom the Syntax themes dropdown
- Download or clone this repo
- Either drag the entire directory or clone this repo directly into the packages directory located at
~/.atom/packages/. - Navigate to the 'Themes' section within Atom's settings panel and choose
Toothpastefrom the Syntax themes dropdown.
Note: Toothpaste for atom works best with the One Dark or One Light UI themes. Toothpaste is a syntax theme and is therefore inherited by One Dark/Light UI themes.
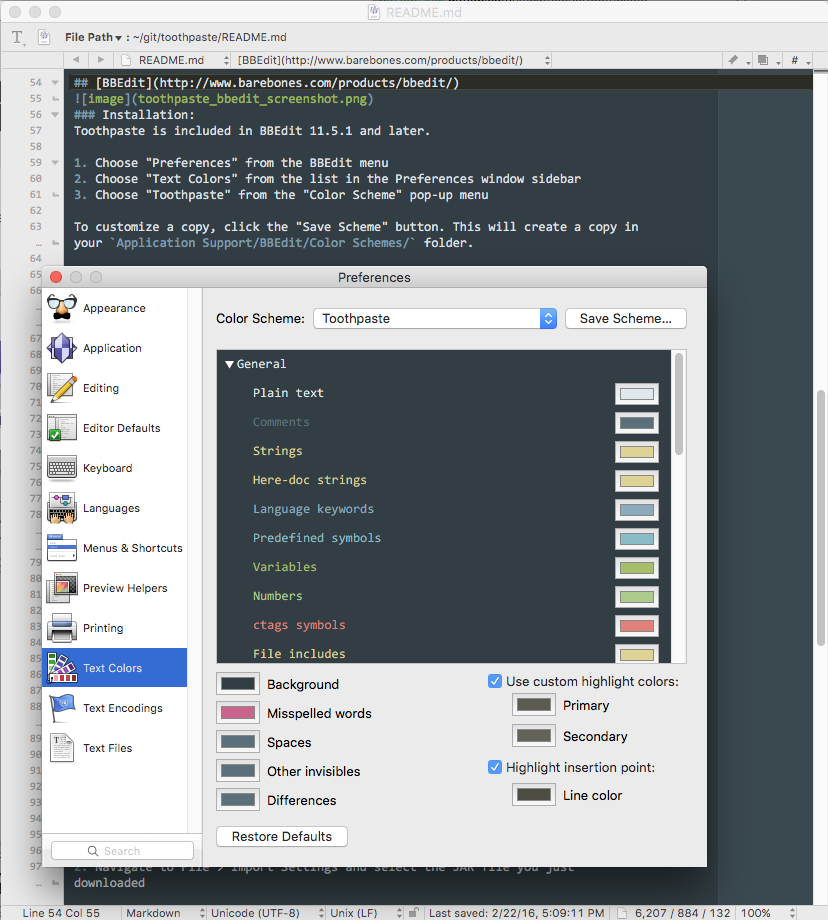
Toothpaste is included in BBEdit 11.6 and later.
- Choose "Preferences" from the BBEdit menu
- Choose "Text Colors" from the list in the Preferences window sidebar
- Choose "Toothpaste" from the "Color Scheme" pop-up menu
To customize a copy, click the "Save Scheme" button. This will create a copy in your Application Support/BBEdit/Color Schemes/ folder.
With Alcatraz
- Install Alcatraz:
curl -fsSL https://raw.githubusercontent.com/supermarin/Alcatraz/deploy/Scripts/install.sh | sh - Launch Alcatraz from Xcode (Window > Package Manager)
- Select Color Themes tab
- Search for
toothpaste - Click install
- Restart Xcode
- Go to Preferences > Fonts & Colors > Toothpaste
With Alcatraz
- Install Alcatraz:
curl -fsSL https://raw.githubusercontent.com/supermarin/Alcatraz/deploy/Scripts/install.sh | sh - Launch Alcatraz from Xcode (Window > Package Manager)
- Select Color Themes tab
- Search for
toothpaste - Click install
- Restart Xcode
- Go to Preferences > Fonts & Colors > Toothpaste
- Download the dvtcolortheme file
rsync -av ~/Downloads/toothpaste.dvtcolortheme ~/Library/Developer/Xcode/UserData/FontAndColorThemes/- Start Xcode
- Go to Preferences > Fonts & Colors > Toothpaste
- Download the theme
.jarfile - Navigate to File > Import Settings and select the JAR file you just downloaded
- Copy
toothpaste.viminto your~/.vim/colors - In vim, select the color scheme:
:colorscheme toothpaste
- Hit or
CTRL-P/CMD+Pto bring up the Command Palette - Type in
ext install theme-toothpaste - Restart Visual Studio Code
- Go to
File>Preferences>Color Themeand selectToothpastefrom the list.
- Navigate to your .vscode/extensions folder
- Download the
theme-toothpastefolder into the extensions folder - Restart Visual Studio Code
- Go to File > Preferences > Color Theme and select
Toothpastefrom the list
- Launch TextMate.app
- Open Preferences
- Select Bundles
- Click on the Themes tab
- Find
toothpaste.tmThemeon your file system and click open
- Launch Terminal.app
- Open Preferences ('Command' + ',' or Terminal > Preferences...)
- Select 'Profiles'
- Click on the "gear" icon and select 'Import...'
- Find
toothpaste.terminalon your file system and click 'Open'
If you want to set toothpaste as your default theme, select toothpaste from the list of Profiles and click on the 'Default' button close to the "gear" icon.
- Launch iTerm2..app
- Open Preferences
- Select
Profiles - Click on the Colors Tab and then tap on the color presets label
- Select Import
- Find
toothpaste.itermcolorson your file system and click 'Open'
- Open
~/.hyper.jsand find thepluginsarray near the bottom - Add
'hyperpaste'and save
- See something wrong? Have suggestions? Open up an issue or pull request. I'll be tweaking the theme here & there. <3
- For any questions or feedback, don't hesistate to reach out via twitter or email.
Toothpaste definitely could not have grown the way it continues to without the contributors helping. I couldn't do it alone. A big thank you to:
- Timothy (@codetheory) for recreating Toothpaste for Atom
- Adam Swinden (@AdamSwinden) for recreating Toothpaste for Xcode
- Michiel Renty (@mrenty) for recreating Toothpaste for WebStorm
- Benedikt Lehnert (@blehnert) for whipping up the Toothpaste landing page
- Josh Fontecha (@jfontecha) for the manual instructions for ST2 on Windows
- Lachlan Campbell (@lachlanjc) for installation instructions with
apmfrom Command Line - Agisilaos Tsaraboulidis (@AgisilaosTs) for recreating Toothpaste for iTerm2 & TextMate 2
- Dotan Nahum (@jondot) for recreating Toothpaste for Vim
- Aalaap Ghag (@aalaap) for porting Toothpaste over to Visual Studio Code
- Ornithologist Coder (@OrnithoCoder) for porting Toothpaste over to macOS Terminal
Want to recreate Toothpaste for an IDE that isn't listed? Exciting and the community loves you for it! Before you do, read these little tidbits about how to do so:
- Make sure the issue IDE theme doesn't already exist
- Fork the repo and make the changes to port it over to the IDE.
- Update the README with the current formatting for each IDE submission.
- Submit a pull request when you're ready and be sure to include: the code, a screenshot, name and twitter handle so you can be added to the contributor section of the README and website.
Run into a dilemma and want to create an issue for it? Go ahead and do so! But first:
- Make sure the issue wasn't already created. Duplicates are hard.
- If there is a duplicate, chime in on the comments! <3
- Make your issue title straight-forward and leave a lovely comment with more info for us.