React-SearchKit
React-SearchKit is a React library that allows you to build in an easy way your search application.
Main features:
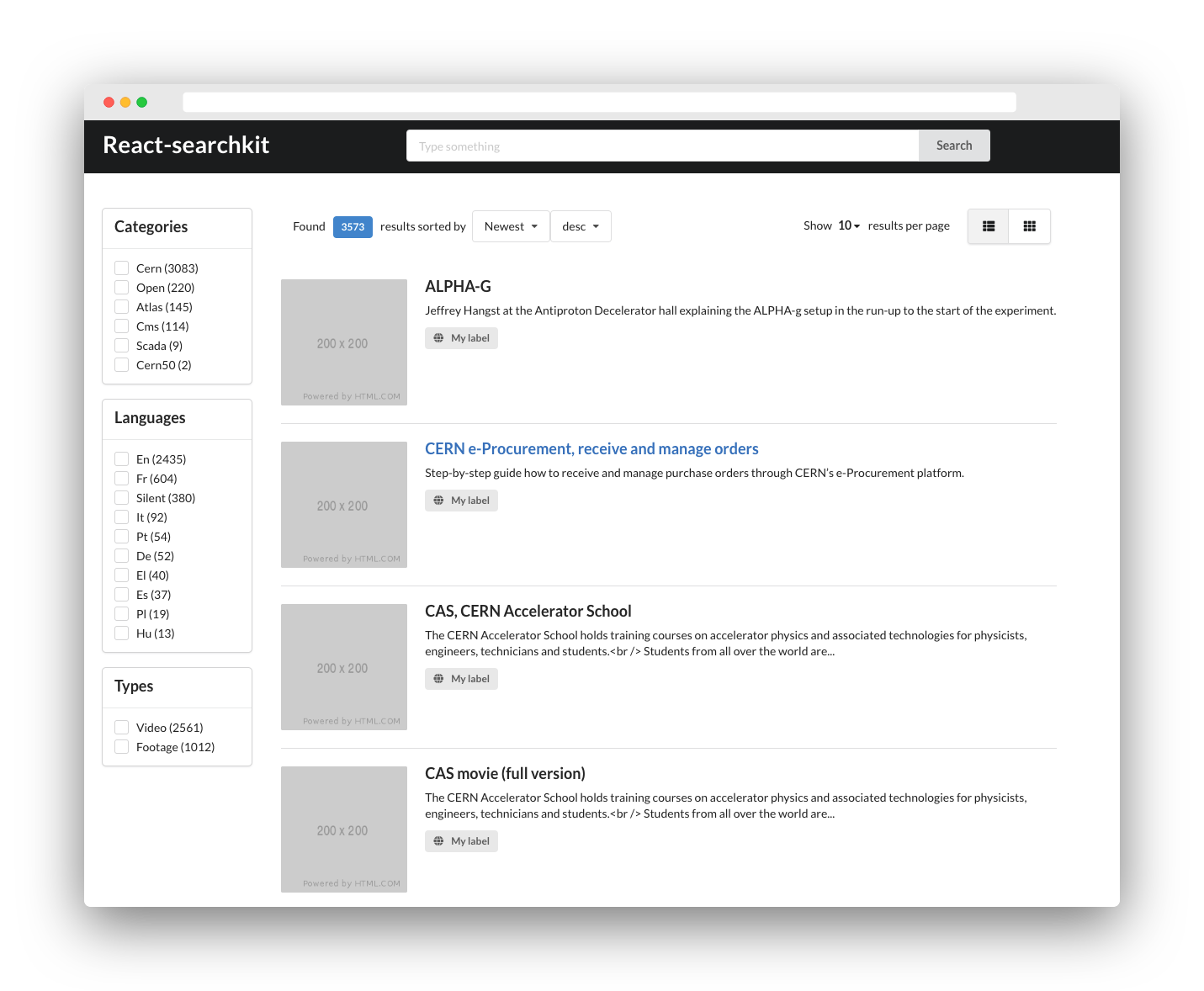
- ready-to-use collection of UI components
- configurable REST API endpoint and serialization
- configurable URL parameters handling for deep linking
Examples
You can find a collection of examples in the src/demos folder:
- Elasticsearch, an example on how to query Elasticsearch (see below)
- Zenodo.org, an example on how to query an Invenio 3 instance
- CERN Videos, another Invenio 3 example
Install dependencies and run the React app to try them out (see steps below).
Elasticsearch
To run the Elasticsearch backend for the demo, you can use Docker. A docker-compose file with ES 7 and nginx as reverse proxy is available and ready to use.
Run the services:
cd src/demos/elasticsearch/docker
docker-compose upThen, init the demo data:
curl -XPUT 'http://localhost:9200/random?pretty' -H 'Content-Type: application/json' -d @es7-mappings.json
curl -XPOST 'http://localhost:9200/random/_bulk' -H 'Content-Type: application/json' --data-binary @es-random-data.json
curl -XGET 'http://localhost:9200/random/_count?pretty'Demo data have been randomly generated using https://next.json-generator.com.
In case you want to clear your elastic search from data you can use
curl -X DELETE 'http://localhost:9200/_all'
Developer guide
React-SearchKit uses create-react-app as development toolkit.
Install the library:
npm installStart the demo application:
npm startThe library uses Jest as test runner. To run the tests:
npm testThe library uses rollup to build a final version inside the /dist folder and it will build CommonJS and ES Modules versions:
npm run build