This app is a prototype to a full-working client side router used in single page applications (SPA).
Loads routes on initial/refresh load and on navigating to the different links. You can use browser's back and forward button. Let's you also have dynamic URLs like /products/:productId for example.
Please be aware that the condition for working SPAs is a server redirect to usually the index.html file, which calls the JavaScript router functions.
There is a .htaccess file which can be used to redirect in Apache servers.
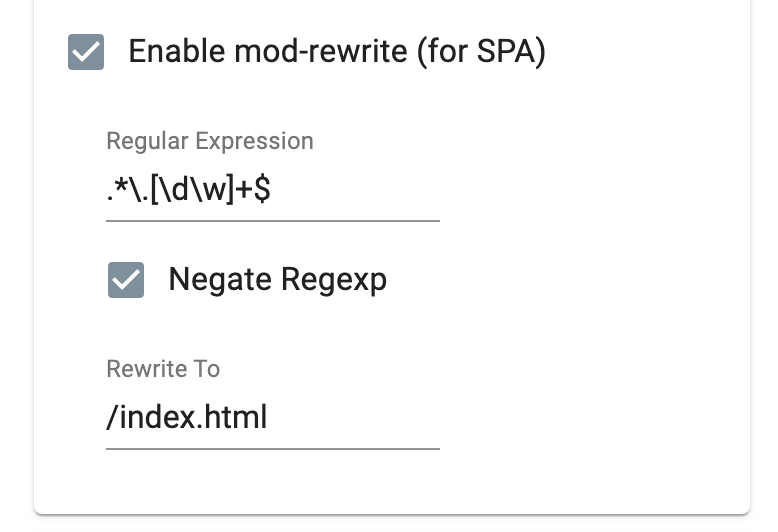
You can also use the Chrome extension "Web Server for Chrome" and enable the following settings:
Download extension under: https://chrome.google.com/webstore/detail/web-server-for-chrome/ofhbbkphhbklhfoeikjpcbhemlocgigb
In the current setup scripts can be ejected without further sanitization of the user input. This is good example. Let's make the app safer. There is an escapeHTML method ready to use.