An A E S T H E T I C GB / GBC Emulator PWA. Powered by wasmBoy.
Talk given at WebAssembly SF March 28th, 2019
- Features
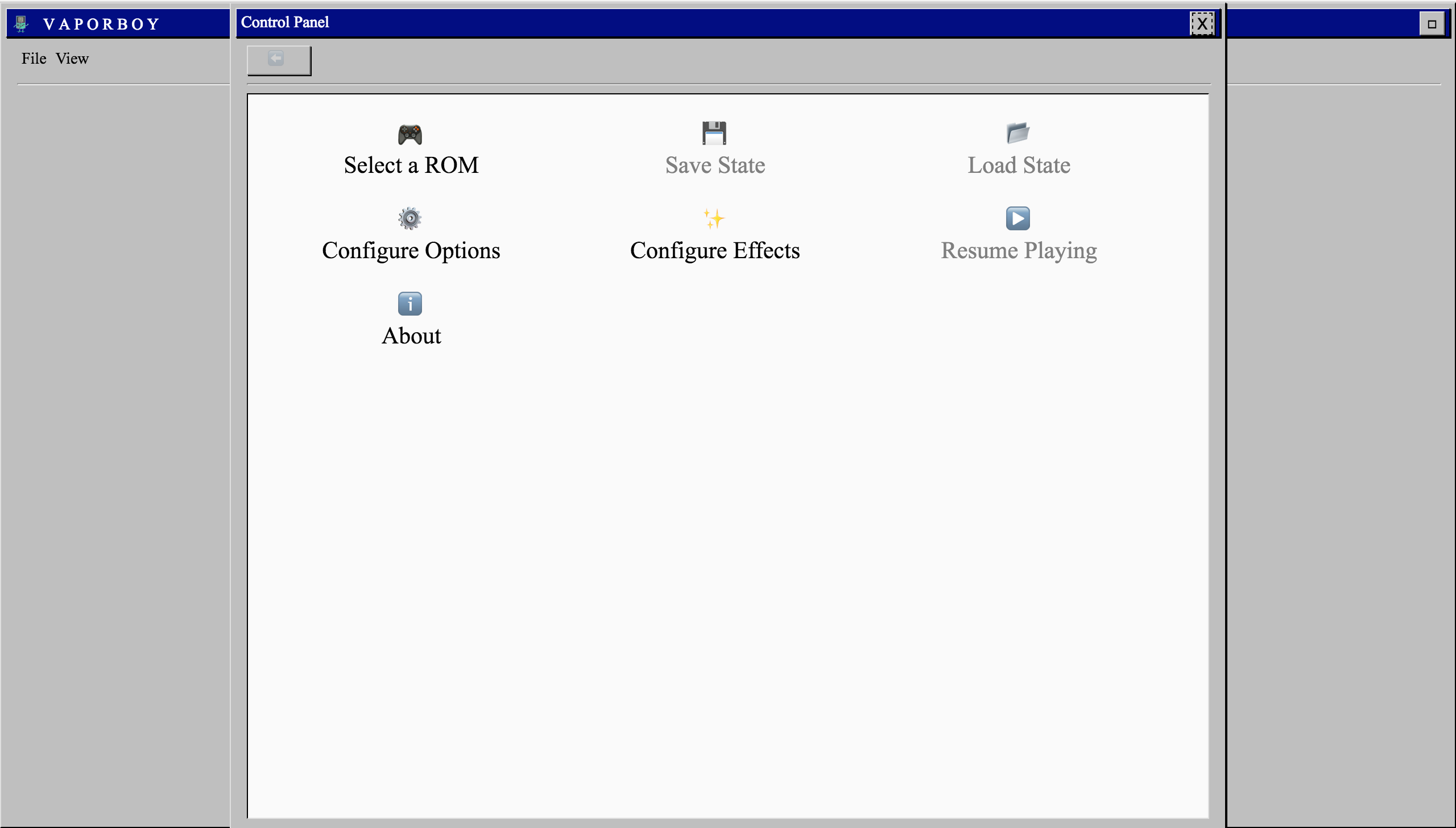
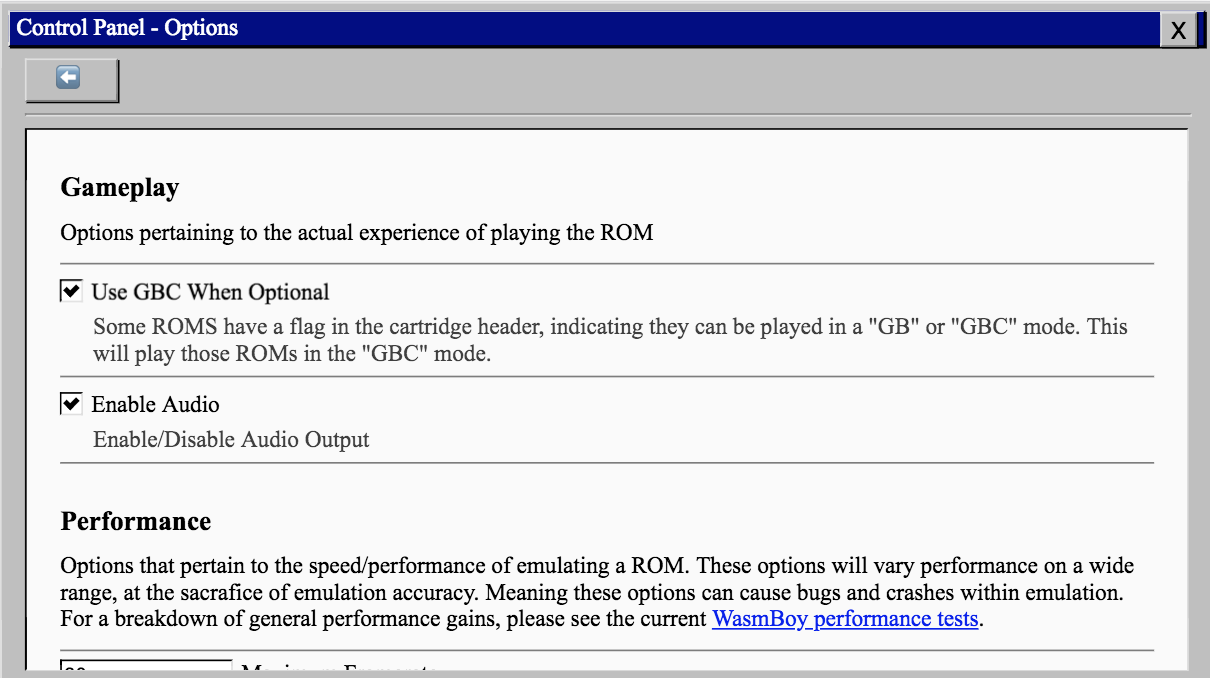
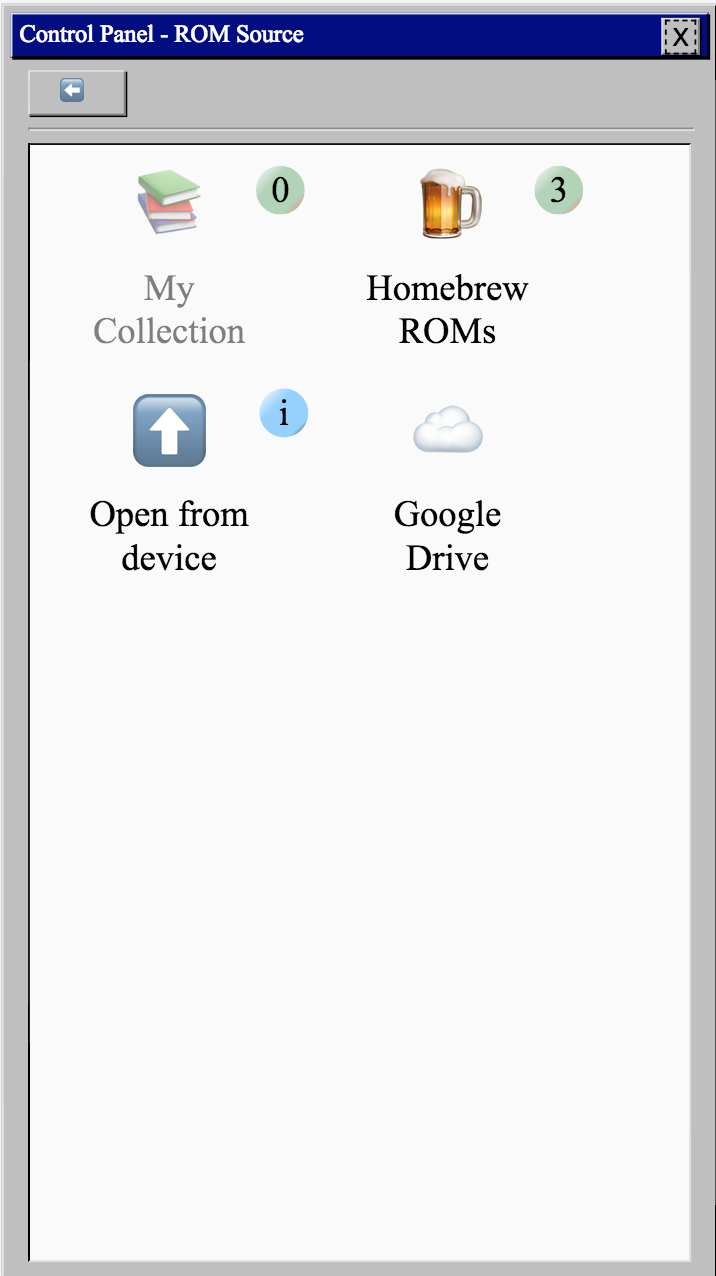
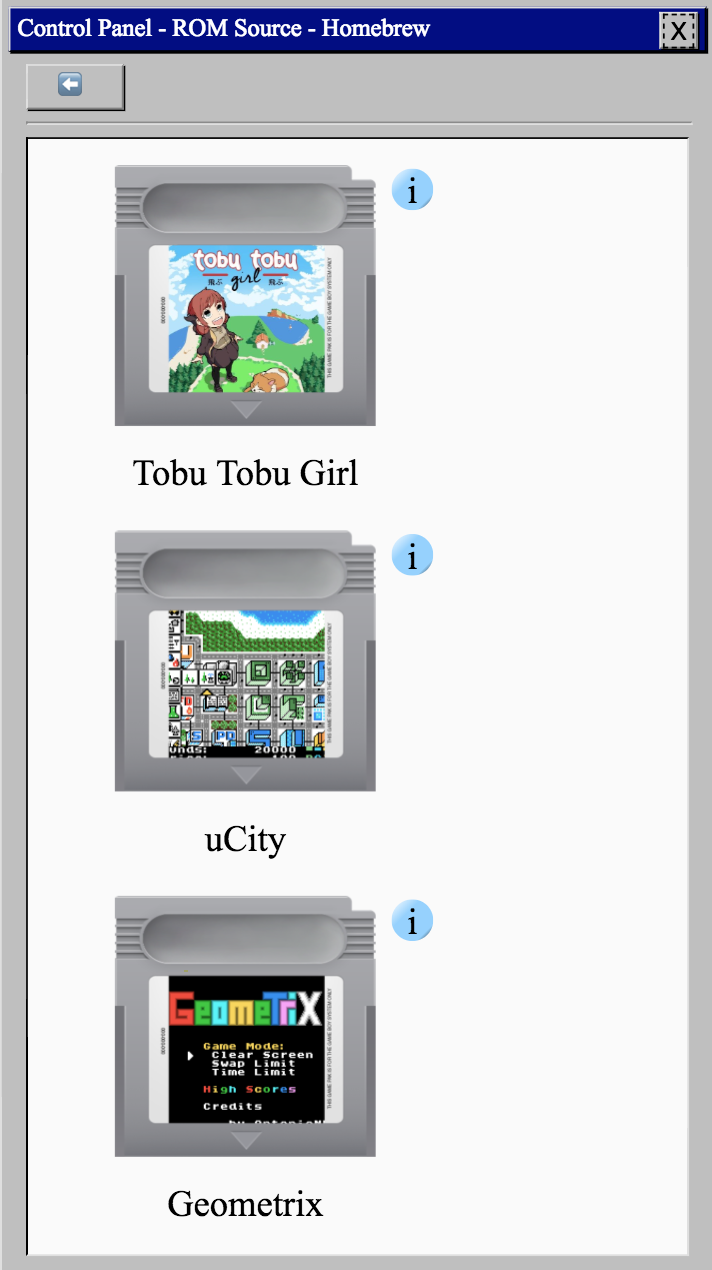
- Example Gifs & Screenshots
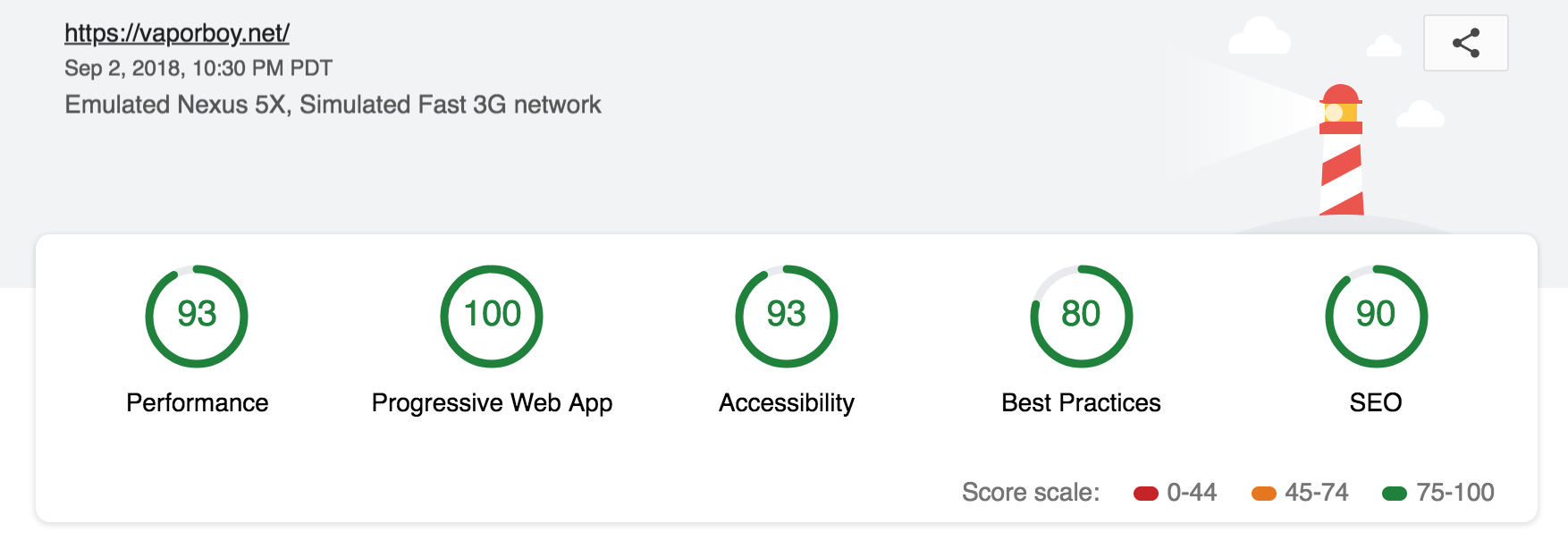
- Lighthouse Score
- Contributing
- Special Thanks
- Other Notes & Links
- Privacy
-
Emulates the Gameboy / Gameboy Color using wasmBoy, for Web Assembly awesome-ness. 🎮👾🕹️
-
Built as a Progressive Web App(PWA), using Preact. ⚛️
-
Feel all of the VaporWave N O S T A L G I A, and appreciate the A E S T H E T I C of aesthetic-css. 📼💜
-
Upload your ROMs from anywhere. Local Device, Pre-loaded Open Source ROMS, and even cloud services! 🍺☁️
-
Unique layouts for portrait (GBC), landscape (GBA), and desktop (SGB). 📱🖥️
-
Keyboard, touch, and gamepad input support using responsive gamepad. ⌨️ 🎮
-
Supports all major browsers (Chrome, Firefox, Safari). Meaning, you can play gameboy on your iPhone! 🌐
-
Installable using Desktop PWA Support and Mobile Browser's Add to Homescreen. 🖥️📱
-
Have complete control of your emulation and performance with configurable settings and save states. ⚙️💾
-
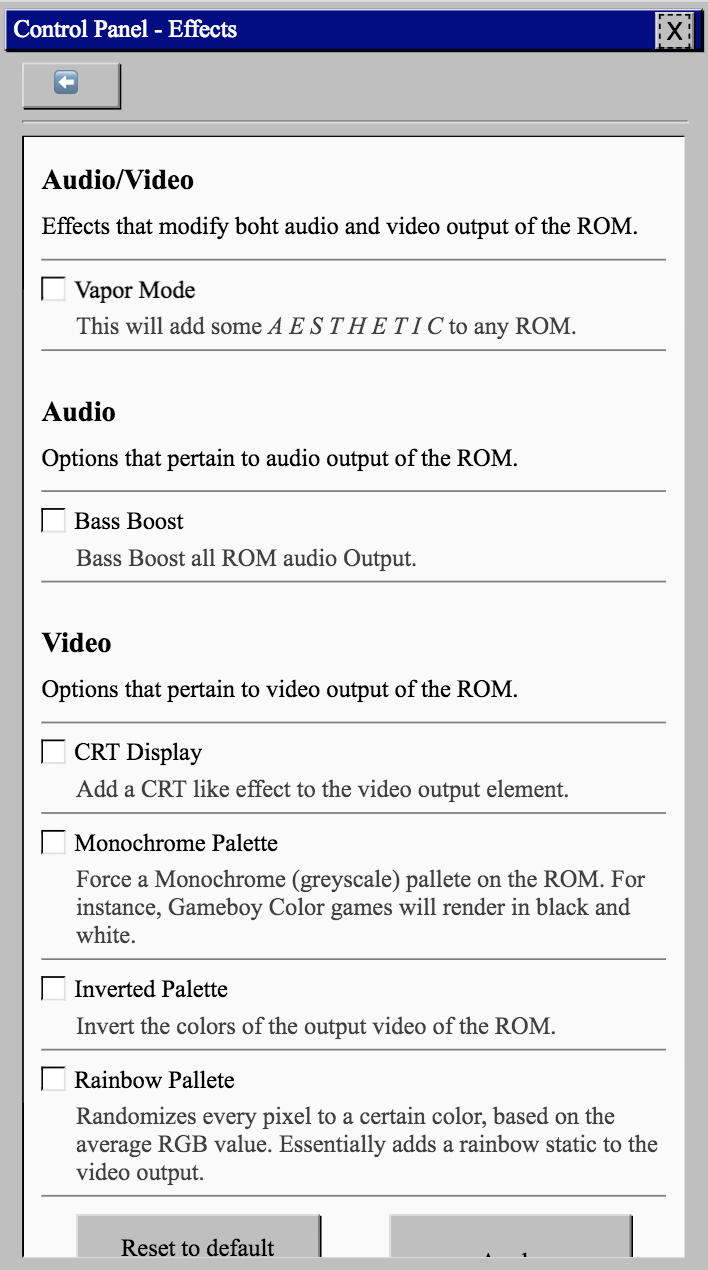
Experience the gameboy like you never have before, with Video/Audio altering VaporBoy effects. 🌈🔈📹
Feel free to fork and submit PRs! Any help is much appreciated, and would be a ton of fun! I would appreciate opening an issue, or replying to an already open issue to express intent of trying to solve the issue, and we discuss.
Just your standard node app. Install Node with nvm, git clone the project, and npm install, and you should be good to go!
# Starts the preact development server.
npm run start
# Same as `npm run start`
npm run dev
# Runs all precommit hooks
npm run precommit
# Runs the prettier linter, and automagically fixes all linting errors
npm run prettier:fix
# Builds a production version of the PWA
npm run preact:build
# Watches for changes, and continually builds/servers a production version of the PWA
npm run preact:build:watch
# Serves the locally built PWA
npm run preact:serve
# Serves the preact development server, called by `npm run start`
npm run preact:dev
# Start the cordova browser platform for development
npm run cordova:serve
# Serves the cordova (mobile) development server
npm run cordova:dev
# Start the electron server
npm run electron:serve
# Start the electron development server
npm run electron:dev
-
Leah Rose Garza, Artist of the Vaporboy Logo.
-
awesome gb-dev communitty, too many rad dudes to name!
-
dcodeIO for building and fixing bugs with AssemblyScript. And for being awesome!
-
r/emudev, especially to binjimint for helping me sooooo much!
Analytics is used on this application simply for performance monitoring, and tracking popularity of the applications. The following events are sent, with nothing more than the event name. The analytics provider used is Google Analytics.
The Events sent are:
- Save State Created
- Homebrew ROM Loaded
- My Collection ROM Loaded
- Scraper opened
- Manual reload
- Settings Applied
- Install opened
- Scraper skipped
- Scraper Search
- About Opened
- Scaper Manual Input
- Settings reset
- Google Drive ROM Load