Implementation de site pour mandat du RAC.
Le Club de Judo de Québec désire se doter d'un site web pour afficher ses activités, donner des informations et prendre des inscriptions. Il vous demande d'effectuer l'analyse et le développement de ce site.
Le club veut une page d'accueil à partir de laquelle les visiteurs pourront choisir l'option désirée (un peu comme les sites compétiteurs). Les choix possibles à partir de cette page d'accueil sont:
- Accueil: page principale présentant l'information de base sur le Club;
- Cours: cours offerts, coûts, horaires, et inscriptions en ligne;
- Ceinture: information sur les ceintures;
- Compétition: calendrier des compétitions, résultats et classements;
- Équipement: liste du matériel, prix, achat en ligne;
- Gestion: sert à la mise à jour des classements, inscriptions des équipes, etc, uniquement accessible aux gestionnaires du site.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
In order to build and run the Club de Judo de Quebec's application, you must have some pre-installed basic software.
First, you must have node installed in your system, along with its package manager, npm. This is essential, as node is the basis upon which all the application is built.
If you are running under windows you must install Git Bash and support for git in your enviroment, and execute all further instruction on Git Bash's shell. The windows command line isn't enough to build and run the application environment.
You must also have Docker installed. Although it is possible to deploy the several pieces of software that compose this application separately, it would be work intensive and very error prone. Docker allows for a standardized deployment process and simplifies the instalation of prerequisite software, which can be installed directly on the container instead of on the host. The database, for instance, will be installed on the container and not on the host.
All the other prerequisites necessary for this application will be dealt with by node and docker.
If you haven't done it yet, clone this application code to your computer.
git clone https://github.com/torjc01/CJQ-ClubJudoQuebec
Afterwards, you must configure the environment variables, that control the execution os the various parts of the docker container.
Open the file ./docker/manage, find the function configureEnvironment() and change the following variables to reflect your own environment:
-
API_PORT: the api port; e.g8001 -
APP_PORT: the application frontend port; e.g8002 -
MYSQL_DATABASE: the database to be created; e.g.'dummy' -
MYSQL_ROOT_PASSWORD: the password for the database root user; e.g'blitzkrieg' -
MYSQL_PORT_LOCAL: the database port on the local machine; e.g.3308 -
MYSQL_PORT_CONTAINER: the database on the container port; e.g.3308 -
MYSQL_PERSISTENCE_LOCALDIR: the local dir where the persistent database files will be stored; e.g.'~/Development/mysql-container/data'. You should use your operating system's naming convention to setup the persistence local dir. For instance, if you're using windows, the example above could be redefined as'C:\Development\mysql-container\data'. -
ADMINER_PORT_LOCAL: adminer local machine port, e.g.8888 -
ADMINER_PORT_CONTAINER=adminer container port, e.g.8080 -
MAILDEV_HOST=maildev host, e.g.maildev -
MAILDEV_PORT=maildev listening port, e.g.7050
Also, create a .env file under the cjq-api directory, and define the following environment vars:
APP_NAME="API Provider pour Club de Judo de Quebec"HOST_NAME=http://localhostPORT=8001SWAGGER_FILE="./swagger.json"LOG_FILE="./logs/log.txt"DATA_FILE=""
Then, use the manage shell script to build the application.
$ cd docker
$ ./manage build
Now, the last step is to build the database container. It will setup a mysql server community edition container answering on port 3308, and Adminer, a web application for database admin, on port 8888.
$ ./manage build-db
To launch the application, run the following script:
cd docker
$ ./manage start
Once the application's containers are up, you will find the following endpoints available:
-
The API (http://localhost:8001/api)
-
The API docs (http://localhost:8001/api-docs)
-
The frontend (http://localhost:8002)
-
The database admin page (http://localhost:8888)
-
The mail server (http://localhost:7050)
To stop the application, and keep the containers ready on your docker, simply make a stop:
$ ./manage stop
On the other hand, if you want to destroy the containers, you must do a down or rm (they are equivalent):
$ ./manage down
Show what the library does as concisely as possible, developers should be able to figure out how your project solves their problem by looking at the code example. Make sure the API you are showing off is obvious, and that your code is short and concise.
The API documentation for the project is available at the address Swagger OpenAPI.
| # | Method | Endpoint | Function | Responses |
|---|---|---|---|---|
| 1 | POST | /auth/signup | Signs a new user up | 201, 400 |
| 2 | POST | /auth/signin | Signs a user in | 200, 401 |
| 3 | GET | /me/:codeUser | Retrieve information of the user | 200, 404 |
| 4 | GET | /users | Retrieve all users avaliable | 200, 404 |
| 5 | GET | /users/:codeUser | Retrieve a specific user identified by id | 200, 404 |
| 6 | POST | /users | Create a new users | 201, 400 |
| 7 | PATCH | /users/:codeUser | Updates information from a user identified by id | 204, 400 |
| 8 | DELETE | /users/:codeUser | Delete a specific user identified by id | 204, 400 |
| 9 | GET | /members | Retrieve all members avaliable | 200, 404 |
| 10 | GET | /members/:codeMember | Retrieve a specific member identified by id | 200, 404 |
| 11 | POST | /members | Create a new member | 201, 400 |
| 12 | PATCH | /members/:codeMember | Updates information from a member identified by id | 204, 400 |
| 13 | DELETE | /members/:codeMember | Delete a specific member identified by id | 204, 400 |
| 14 | GET | /modalites | Retrieve all modalites available | 200, 404 |
| 15 | GET | /modalites/:codeModalite | Retrieve a specific modalite | 200, 404 |
| 16 | GET | /horaires | Retrieve all horaires available | 200, 404 |
| 17 | GET | /horaires/:codeHoraire | Retrieve a specific horaire identified by id | 200, 404 |
| 18 | GET | /entraineurs | Retrieve all entraineurs | 200, 404 |
| 19 | GET | /entraineurs/:codeEntraineur | Retrieve a specific entraineur identified by id | 200, 404 |
| 20 | GET | /cours | Retrieve all cours avalable | 200, 404 |
| 21 | GET | /cours/:codeCours | Retrieve a specific cours identified by id | 200, 404 |
| 22 | GET | /contacts | Retrieve all contacts avaliable | 200, 404 |
| 23 | GET | /contacts/:codeContact | Retrieve a specific contact identified by id | 200, 404 |
| 24 | POST | /contacts | Create a new contact | 201, 400 |
| 25 | PATCH | /contacts/:codeContact | Updates information from a contact identified by id | 204, 400 |
| 26 | DELETE | /contacts/:codeContact | Delete a specific contact identified by id | 204, 400 |
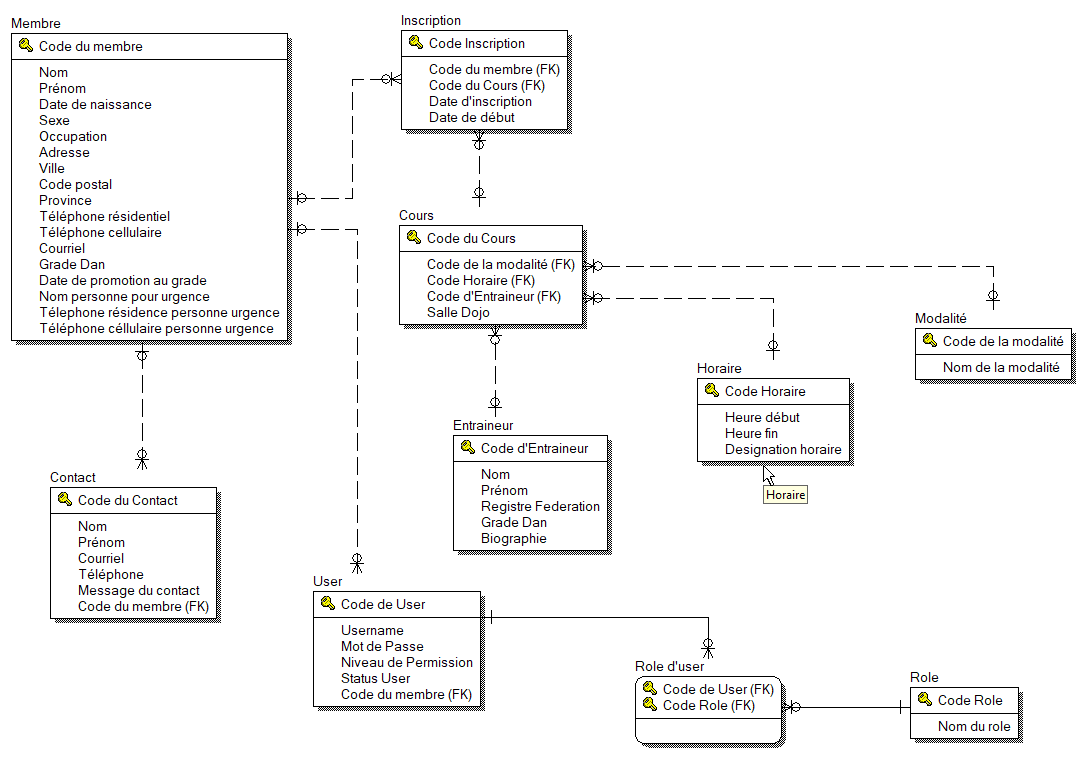
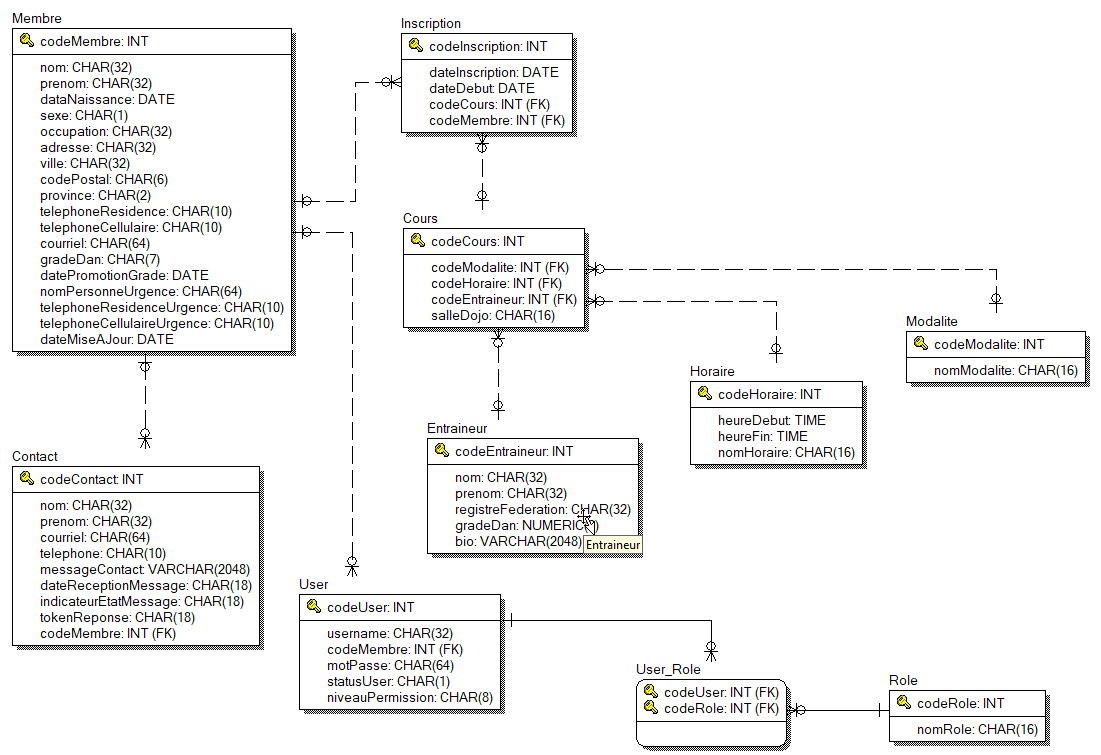
The data model is simplified for the RAC's requisites, yet it is still complex enough to demonstrate knowledge on dealing with data modelling and database programming / administration.
The model has 7 basic tables, described below:
MEMBRE: A club's member personnal dataINSCRIPTION: This is an inscription a member has on a course, past or present.COURS: Courses options available on the dojo;HORAIRE: Schedule options for courses on the dojo;MODALITE: Modality of course members can choose from;ENTRAINEUR: Data about the coaches teaching the various courses;CONTACT: Contacts done either by the club's members or the general public, via a contact form on the web application.
Below, you will find the logical and physical data model diagrams for this database.
Logical data model
Physical data model
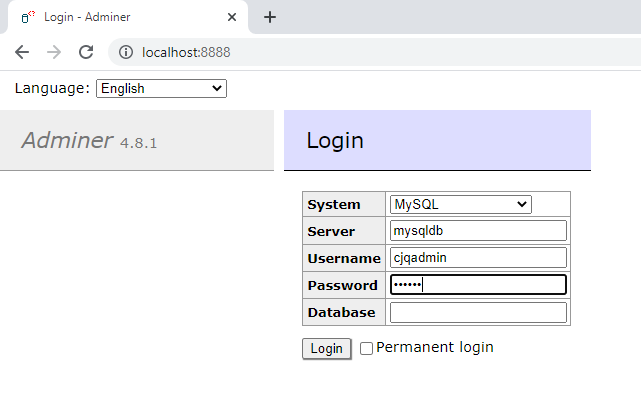
Access to the database
To access the database administration tool (Adminer), access its address and log in using the following information, valid for a development environemt:
System: MySQLServer: dbUsername: cjqwebPassword: 123456Database: CJQ
Please note that these values are case-sensitive.
Explain how to run the automated tests for this system
Explain what these tests test and why
Give an example
Explain what these tests test and why
Give an example
Add additional notes about how to deploy this on a live system
- Node.js - Javascript runtime
- Docker - Container platform for rapid app/microservices development and delivery
- ReactJS - A JavaScript library for building user interfaces
- Angular - AngularJS is a toolset for building a framework suited to application development. It is fully extensible and works well with other libraries.
- Bootstrap - Bootstrap is a css library that is a popular front-end open source toolkit.
- MySQL - Open source relational database
- Ngrok - Exposes local servers behind NATs and firewalls to the public internet over secure tunnels.
- Openshift - Open source container application platform based on the Kubernetes container orchestrator for enterprise app development.
Found a bug? Ready to submit a PR? Want to submit a proposal for your grand idea? Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
Vous avez trouvé un bug? Êtes-vous prêt à soumettre un PR? Voulez-vous soumettre une proposition pour votre grande idée? Merci de lire CONTRIBUTING.md pour des détails sur notre code de conduite, et le processus pour nous soumettre des pull requests.
We use SemVer for versioning. For the versions available, see the tags on this repository.
Nous utilisons SemVer pour faire le versionement. Pour les versions disponibles, voir les tags dans ce répo.
- Julio Cesar Torres - Initial work - torjc01
See also the list of contributors who participated in this project.
https://developercertificate.org/
Voyez aussi la liste de contributeurs qui ont participé à ce projet.
The CJQ website is licensed under the Apache 2.0 License - see the LICENSE.md file for details
Le site web du CJQ est licensé sous la license Apache 2.0 - voir le fichier LICENSE.md pour plus de détails.
- M Jean-François Savard, de m'avoir demandé cette implémentation.
- Au Club de Judo de la Vieille Capitale, qui m'a accueilli lors de mon arrivé au Québec avec toute la convivialité de l'Art de la Voie de la Souplesse.
- To the site Unsplash, for the high quality photos available for free to the developer community.
- Hat tip to anyone whose code was used
- Inspiration
- etc