Open-source pure Javascript implemented mobile document scanner. Powered with opencv.js
Supports the web, NodeJS, React, and others.
Available on npm or via cdn
Features:
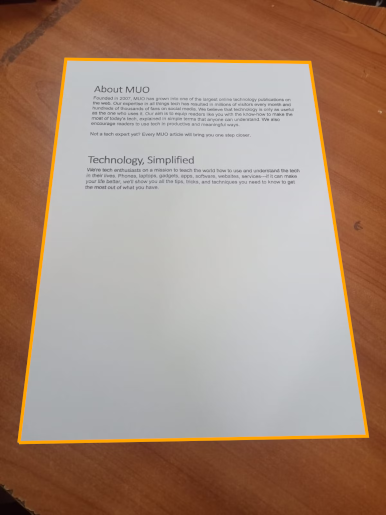
- paper detection & highlighting
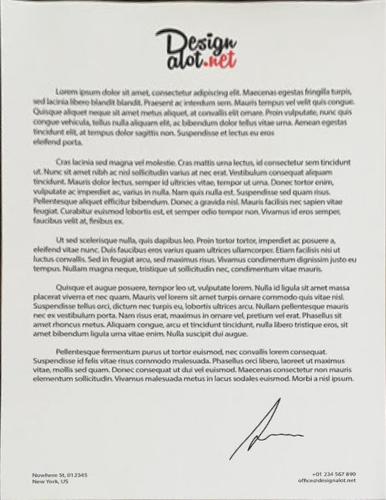
- paper scanning with distortion correction
| Image Highlighting | Scanned Result |
|---|---|
 |
 |
 |
 |
npm:
$ npm i jscanify
import jscanify from 'jscanify'cdn:
<script src="https://docs.opencv.org/4.7.0/opencv.js" async></script>
<!-- warning: loading OpenCV can take some time. Load asynchronously -->
<script src="https://cdn.jsdelivr.net/gh/ColonelParrot/jscanify@master/src/jscanify.min.js"></script>Note: jscanify on NodeJS is slightly different. See wiki: use on NodeJS.
<img src="/path/to/your/image.png" id="image" />const scanner = new jscanify();
image.onload = function () {
const highlightedCanvas = scanner.highlightPaper(image);
document.body.appendChild(highlightedCanvas);
};const scanner = new jscanify();
const paperWidth = 500;
const paperHeight = 1000;
image.onload = function () {
const resultCanvas = scanner.extractPaper(image, paperWidth, paperHeight);
document.body.appendChild(resultCanvas);
};The following code continuously reads from the user's camera and highlights the paper:
<canvas id="canvas"></canvas>
<!-- highlighted video -->const scanner = new jscanify();
const canvas = document.getElementById("canvas");
const canvasCtx = canvas.getContext("2d");
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
const video = document.createElement('video');
video.srcObject = stream;
video.onloadedmetadata = () => {
canvas.width = video.videoWidth;
canvas.height = video.videoHeight;
video.play();
setInterval(() => {
// Draw the video frame on the canvas
canvasCtx.drawImage(video, 0, 0);
// Highlight the paper and draw it on the same canvas
const resultCanvas = scanner.highlightPaper(canvas);
canvasCtx.clearRect(0, 0, canvas.width, canvas.height); // Clear the canvas
canvasCtx.drawImage(resultCanvas, 0, 0); // Draw the highlighted paper
}, 10);
};
});To export the paper to a PDF, see here
- for optimal paper detection, the paper should be placed on a flat surface with a solid background color
- we recommend wrapping your code using
jscanifyin a windowloadevent listener to ensure OpenCV is loaded