This is total re-write of SP Editor Extension using React, Office UI Fabric and Ionic. This Extension is installable to Microsoft Edge from Microsoft Edge Addons. Not all features has been ported yet, but I think feature parity will be set during H1. When that happens, Chrome SP Editor will be updated to the same code base.
If you want to chip in by porting features or even creating new ones, here is a quide how to get started contributing.
git clone https://github.com/pnp/sp-editor.git # clone the project
cd sp-editor # go to the folder
code . # open vscode
npm i # install dependencies
npm run build # to build everything before starting to developing
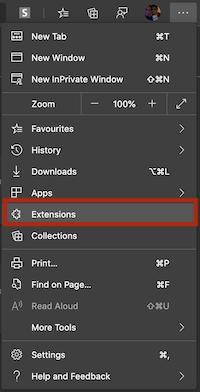
npm start # build and start watch modeWhen Watch is running, open Microsoft Edge and select Extensions from the menu
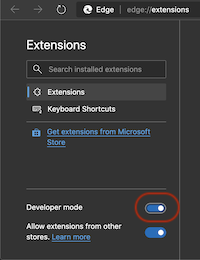
Enable Developer Mode
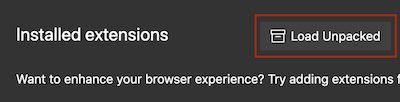
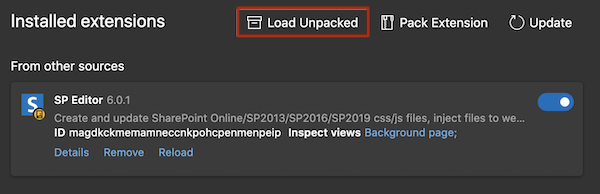
Load Unpacked Extension, select the build folder of the project
If all good, the local build extension will show up
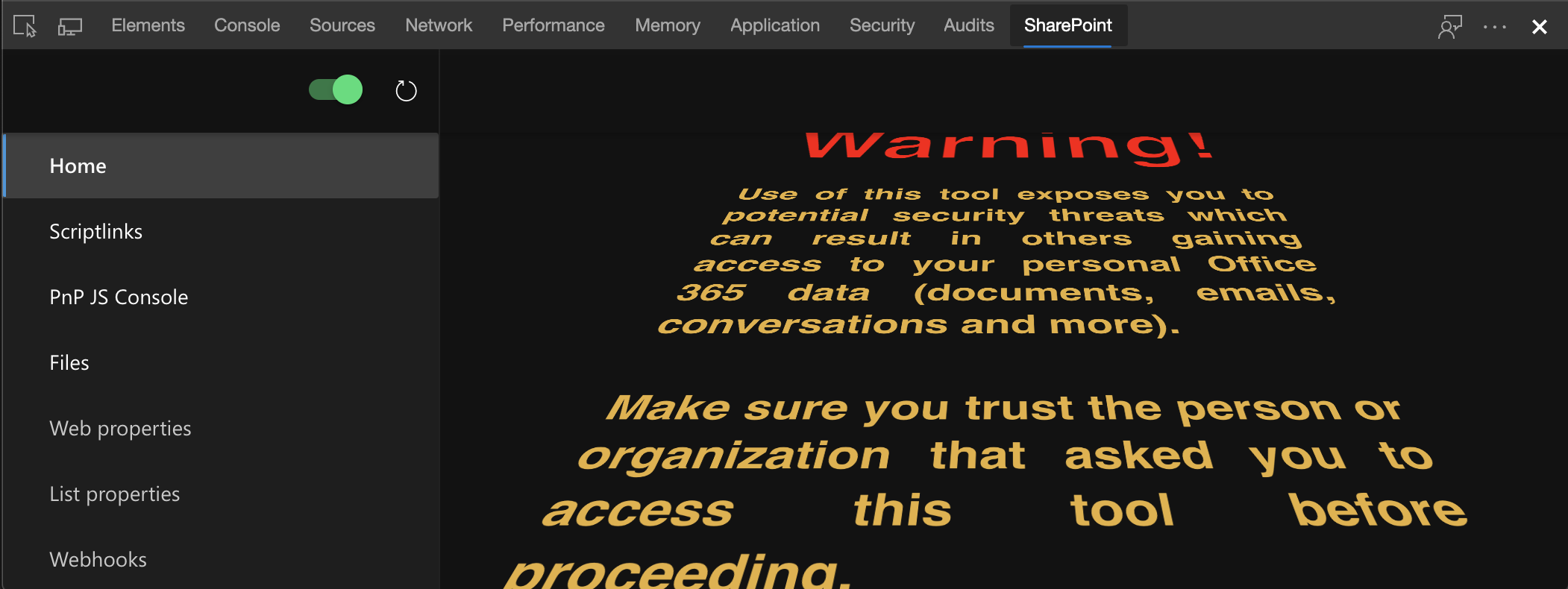
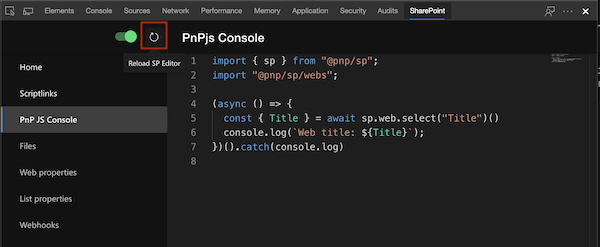
Now you can open a SharePoint site, open devtools and select SharePoint tab. The extension updates it self on file changes. If it does not, press the reload button to reload extension after making code changes.
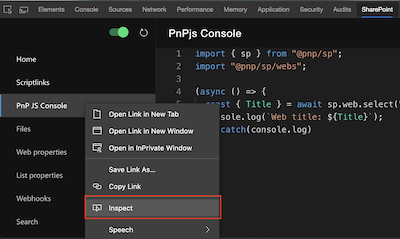
To inspect the Extension, you can open the extension devtool by right clicking and selecting Inspect and you can see the dom/console/sources/etc of the extension.