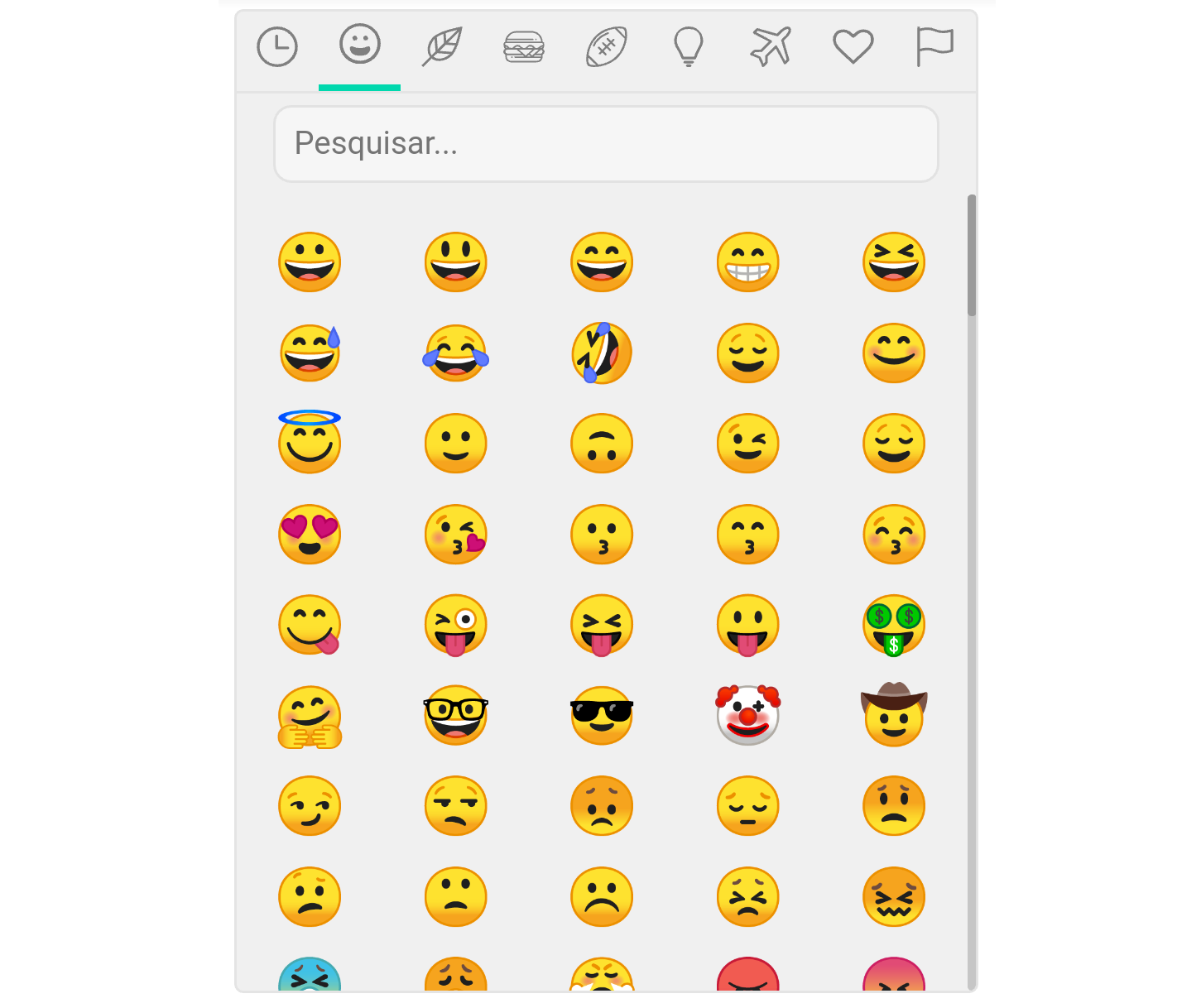
This simple package using Emojis Natives
- V-Emoji-Picker
- Contents
- Installation
- Usage
- Props
- Events
- Using custom Emojis
- Using custom Categories
- Using SVG
- Structure Emoji
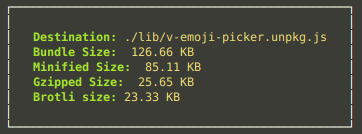
- Size
- License
yarn add v-emoji-picker<template>
<div id="app">
<VEmojiPicker @select="selectEmoji" />
</div>
</template>
<script>
import { VEmojiPicker } from 'v-emoji-picker';
import { defineComponent } from 'vue';
export default defineComponent({
name: 'Demo',
components: {
VEmojiPicker
},
setup() {
function selectEmoji(emoji) {
console.log(emoji);
}
return { selectEmoji }
},
})
</script>or Global
import { createApp } from "vue";
import App from "./App.vue";
import VEmojiPicker from 'v-emoji-picker';
const app = createApp(App)
app.component('VEmojiPicker', VEmojiPicker);
app.mount("#app");{
@Prop({ default: () => [] }) customEmojis!: IEmoji[];
@Prop({ default: () => [] }) customCategories!: ICategory[];
@Prop({ default: 15 }) limitFrequently!: number;
@Prop({ default: 5 }) emojisByRow!: number;
@Prop({ default: false }) continuousList!: boolean;
@Prop({ default: 32 }) emojiSize!: number;
@Prop({ default: true }) emojiWithBorder!: boolean;
@Prop({ default: true }) showSearch!: boolean;
@Prop({ default: true }) showCategories!: boolean;
@Prop({ default: false }) dark!: boolean;
@Prop({ default: "Peoples" }) initialCategory!: string;
@Prop({ default: () => [] as ICategory[] }) exceptCategories!: ICategory[];
@Prop({ default: () => [] as Emoji[] }) exceptEmojis!: IEmoji[];
@Prop({}) i18n!: Object;
@Prop({}) layout?: 'flex' | 'grid';
@Prop({}) width?: String | number;
@Prop({}) height?: String | number;
}{
select: 'Emit event on Selected Emoji',
changeCategory: 'Emit event on Change Category'
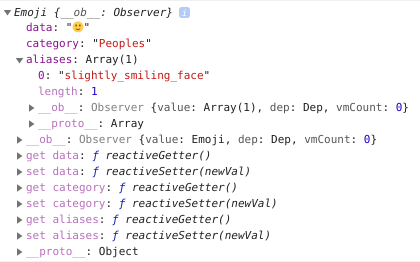
}Array of items with Interface IEmoji
interface IEmoji {
data: string;
category: string;
aliases: string[];
}set in Prop customEmojis
Array of items with Interface ICategory
interface ICategory {
name: string;
icon: string;
}set in Prop customCategories
Doc coming soon...
Set in Prop i18n a object with structure of you custom translation:
<VEmojiPicker :i18n="i18n" />const i18n = {
search: 'Pesquisar...',
categories: {
Activity: "Atividades",
Flags: "Bandeiras",
Foods: "Comida",
Frequently: "Frequentes",
Objects: "Objetos",
Nature: "Natureza",
Peoples: "Pessoas",
Symbols: "Símbolos",
Places: "Locais"
}
}or import from locale/lang/${youLang}
Obs: Default language is en-UK