Generator for Totvs Web Developers
Primeiro, instale os módulos do Yeoman, generator-totvs-dev e Bower usando o npm (estamos assumindo que você já tenha instalado e se familiarizado com node.js e o git).
npm install -g bower
npm install -g yo
npm install -g generator-totvs-devSegundo, gere sua nova aplicação usando o generator:
mkdir meu-projeto && cd meu-projeto
yo totvs-devTerceiro, baixe as bibliotecas do TOTVS HTML Framework e do Kendo UI que devem ser instalados manualmente por conta das suas licenças comerciais. Os termos de cada licença deve ser respeitado pelos desenvolvedores.
Salve os arquivos na pasta meu-projeto\src\app\js\libs.
O THF foi criado para funcionar independente da plataforma de backend, porém caso você queira executar o projeto para verificar se ele foi corretamente configurado você pode usar um servidor http como o http-server:
npm install -g http-serverÉ importante destacar que o servidor deve ser iniciado na pasta onde está a página inicial index.html
cd meu-projeto\src\app\
http-server
Starting up http-server, serving ./
Available on:
http://127.0.0.1:8080No seu navegador, acesse http://127.0.0.1:8080.
Caso não sejam instaladas as dependências de forma automática, verifique se sua rede não exige a configuração do proxy para o Bower, caso tenha dúvidas consulte a página oficial sobre o arquivo .bowerrc.
As propriedades que precisam ser informadas no arquivo .bowerrc são "proxy" e "https-proxy".
Após a configuração execute do bower para instalar as dependências manualmente.
bower installSe tiver dificuldades em instalar o pacote angular-hotkeys configure seu git para que o mesmo use o protocolo https em vez do protocolo git.
git config --global url."https://".insteadOf git://Lei mais sobre as configurações do git na página oficial.
Ao executar o generator algumas perguntas devem ser preenchidas antes da aplicação ser gerada.
- Your project name: Nome do projeto
- Project title: Título para o seu projeto
- Project description: Descrição do seu projeto
- Current version: Versão do projeto
- Repository: Repositório que será hospedado o projeto
- Home page: Home page do projeto
- Single Page Application: Modelo da aplicação será um SPA (Single Page Application)
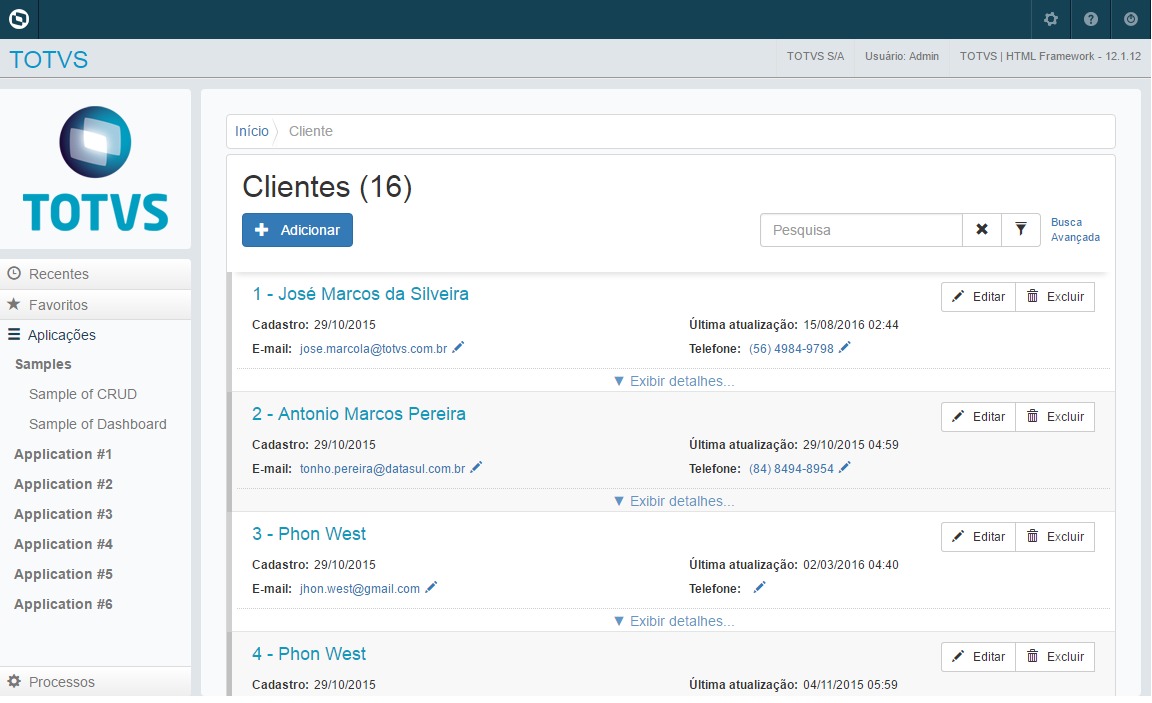
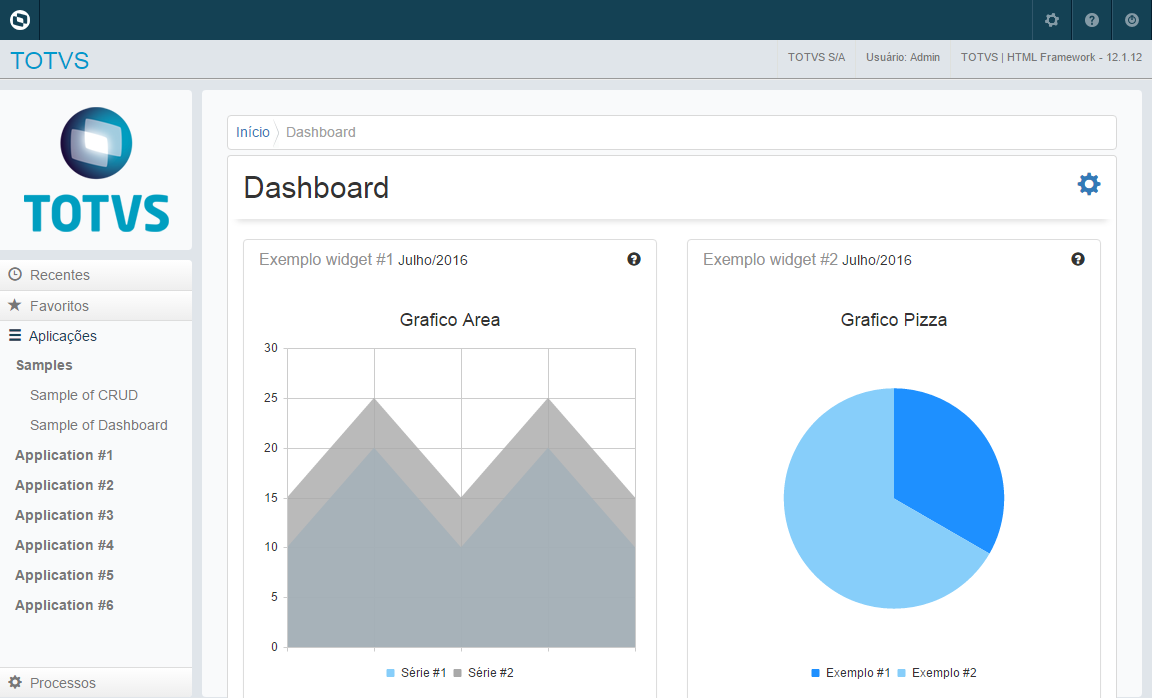
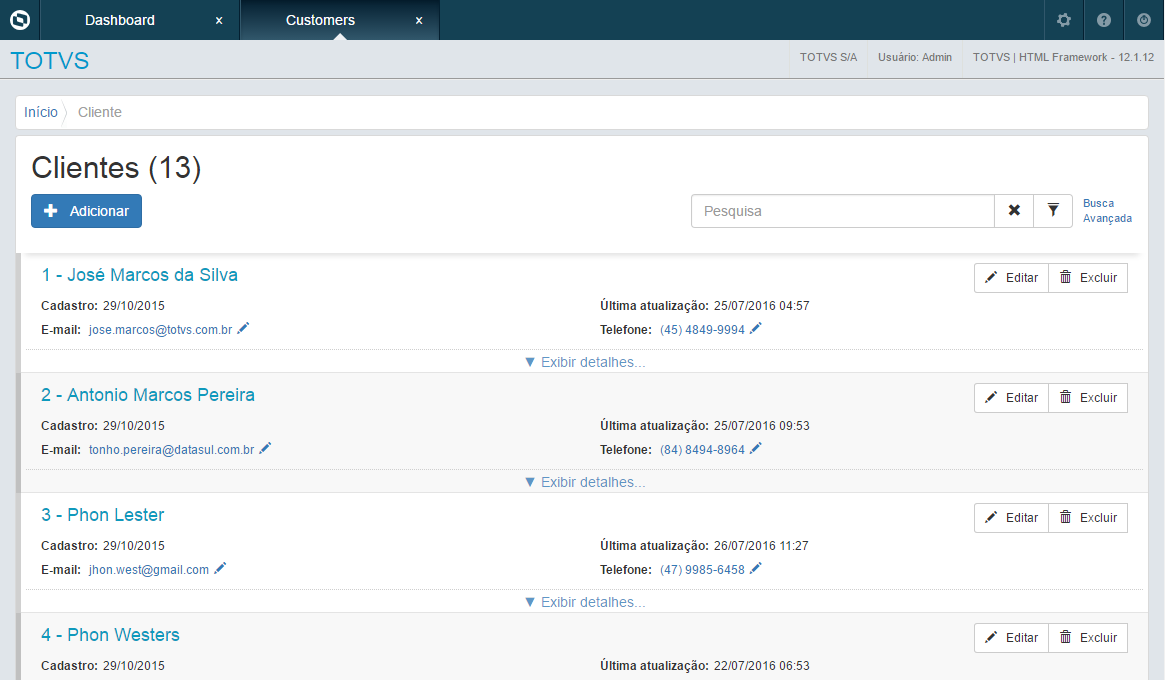
- Create samples: Exemplos que serão gerados junto com a aplicação
- CRUD
- Dashboard
- Proxy for install dependencies: Especifique um proxy se estiver em uma rede fechada
Copyright © 2016 TOTVS