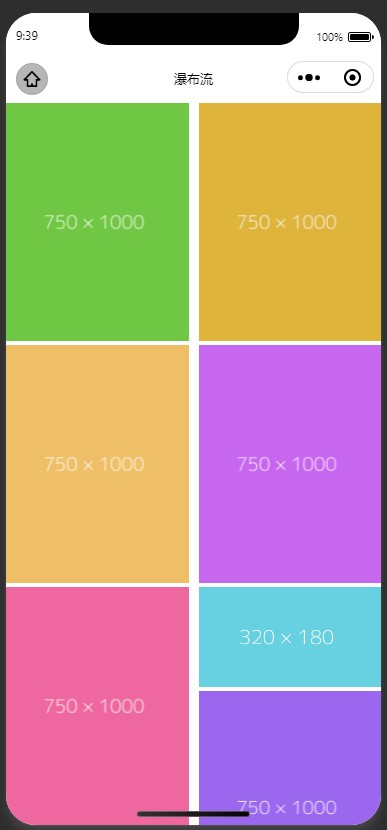
me-waterfall 是一个微信小程序瀑布流组件库,实现简单,侵入性小,贴近 web 端的效果。
扫描下方的小程序二维码,体验使用效果:
example下是使用示例demo,直接复制到小程序项目中添加页面路径可查看示例demo效果
npm install me-waterfall
将源码下载到本地,然后将 lib 目录拷贝到自己的项目中。
在页面的 json 文件或 app.json 中引入组件:
{
"usingComponents": {
"me-waterfall": "/path/to/me-waterfall/waterfall/index",
"me-waterfall-item": "/path/to/me-waterfall/waterfall-item/index"
}
}然后就可以在 wxml 中直接使用了:
<me-waterfall>
<me-waterfall-item wx:for="{{list}}" wx:key="{{index}}">
<image src="{{item.src}}" style="height:{{item.height}}px;width:100%"/>
</me-waterfall-item>
</me-waterfall>| 参数 | 说明 | 类型 | 默认值 | 是否必须 |
|---|---|---|---|---|
| width | 容器宽度,传入后将优先使用此值,呈现速度更快 | Number | - | 否 |
| column | 列数 | Number | 2 | 否 |
| gap | 列与列之间的间距 | Number | 15 | 否 |
重新排列元素,在某些情形下,你可能希望在完成某些操作后对瀑布流进行重新排列,此时可以调用此方法:
const waterfallInstance = this.selectComponent("#waterfall");
waterfallInstance.reflow();| 参数 | 说明 | 类型 | 默认值 | 是否必须 |
|---|---|---|---|---|
| custom-class | 外部样式类 | String | - | 否 |
| 参数 | 说明 | 类型 | 默认值 | 是否必须 |
|---|---|---|---|---|
| custom-class | 外部样式类 | String | - | 否 |
首先,够用;
其次,由于微信小程序中获取元素尺寸的 api 为回调形式,因此排列内部元素时需要延迟,即等到容器宽度取到之后再进行排列,这会使得瀑布流呈现速度减慢;如果改为传入 width,呈现速度会更快。
如果这个库有帮助,请 Star 这个仓库,让更多人发现它。
当然,也可以鼓励我一下:
本项目基于 MIT 协议。