- An informative web application, displaying basic information about countries around the globe, useful whenever you're considering going on your next vacation trip. 😃.
Link to project: https://app.netlify.com/sites/agba-countries-api
Tech used: ReactJs, Style-components, Context-API, Axios.
Developed a fully responsive layout using Grid and CSS position properties, consuming RESTFUL API using React Hooks, Functional components, axios and style components.
Your users are able to:
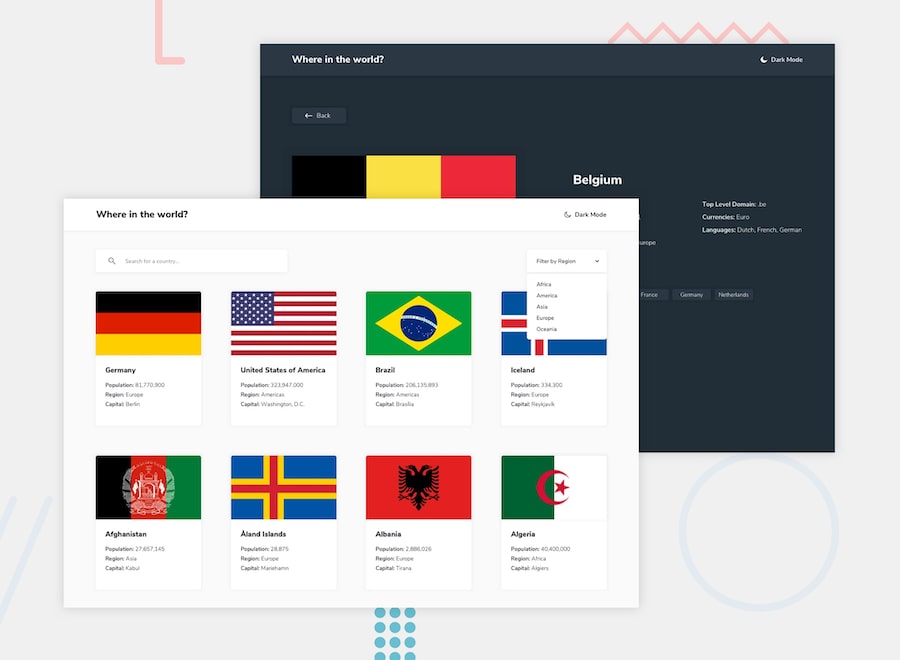
- See all countries in the world on the homepage
- Search for a country using an
inputfield - Filter countries by region
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page
- Toggle the color scheme between light and dark mode (optional)
(optional)
Future optimizations which can be included to this application includes but not limited to.
- Persisting theme switch to local storage.
- Adding of loading effect, to improve users experience. Engineers who which to contribute to this code and also include any other optimizations.
In this project i cemented my knowledge on the JavaScript Higher Order Functions, and Manipulating Data to receive desired experience
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.