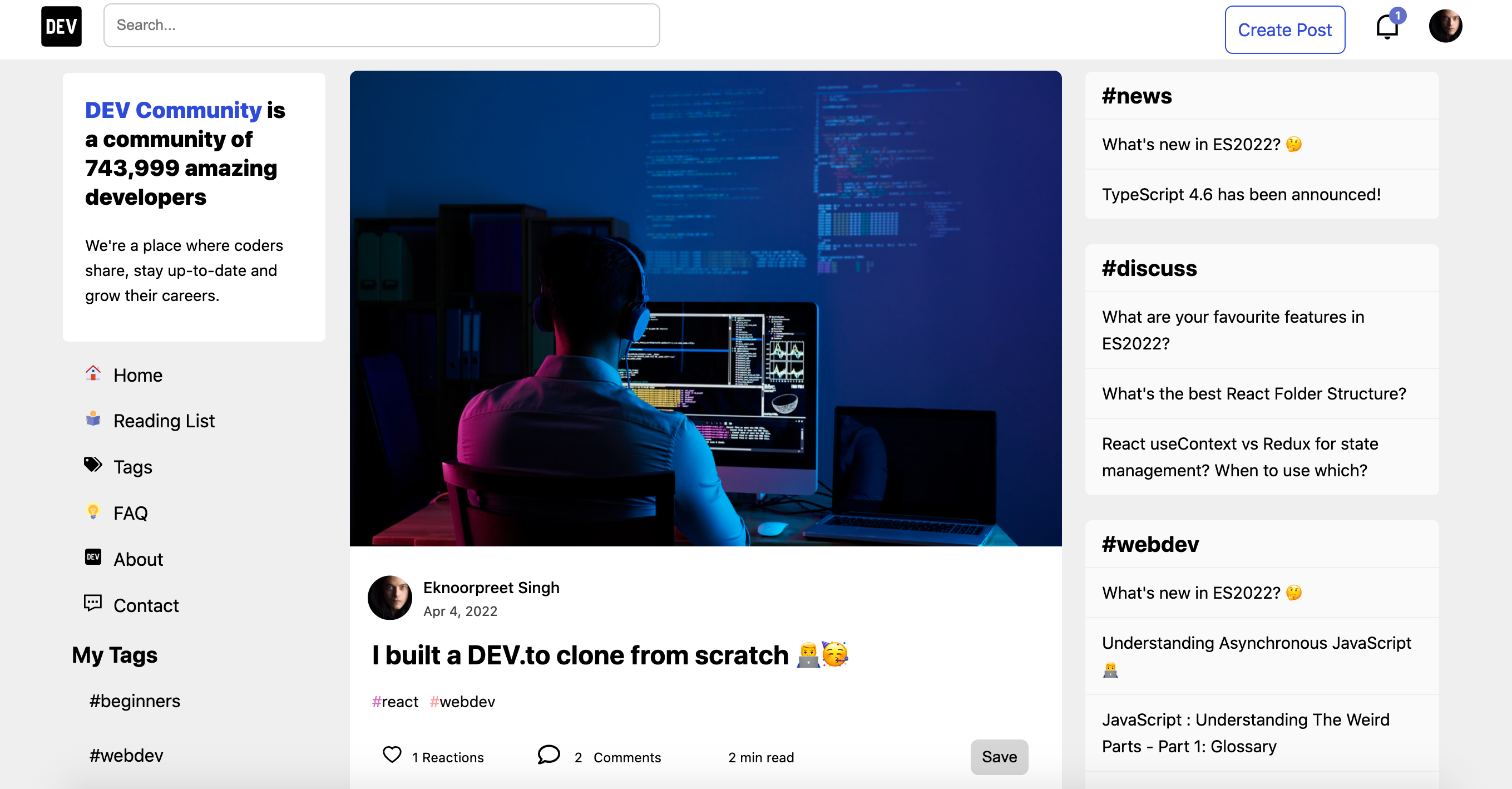
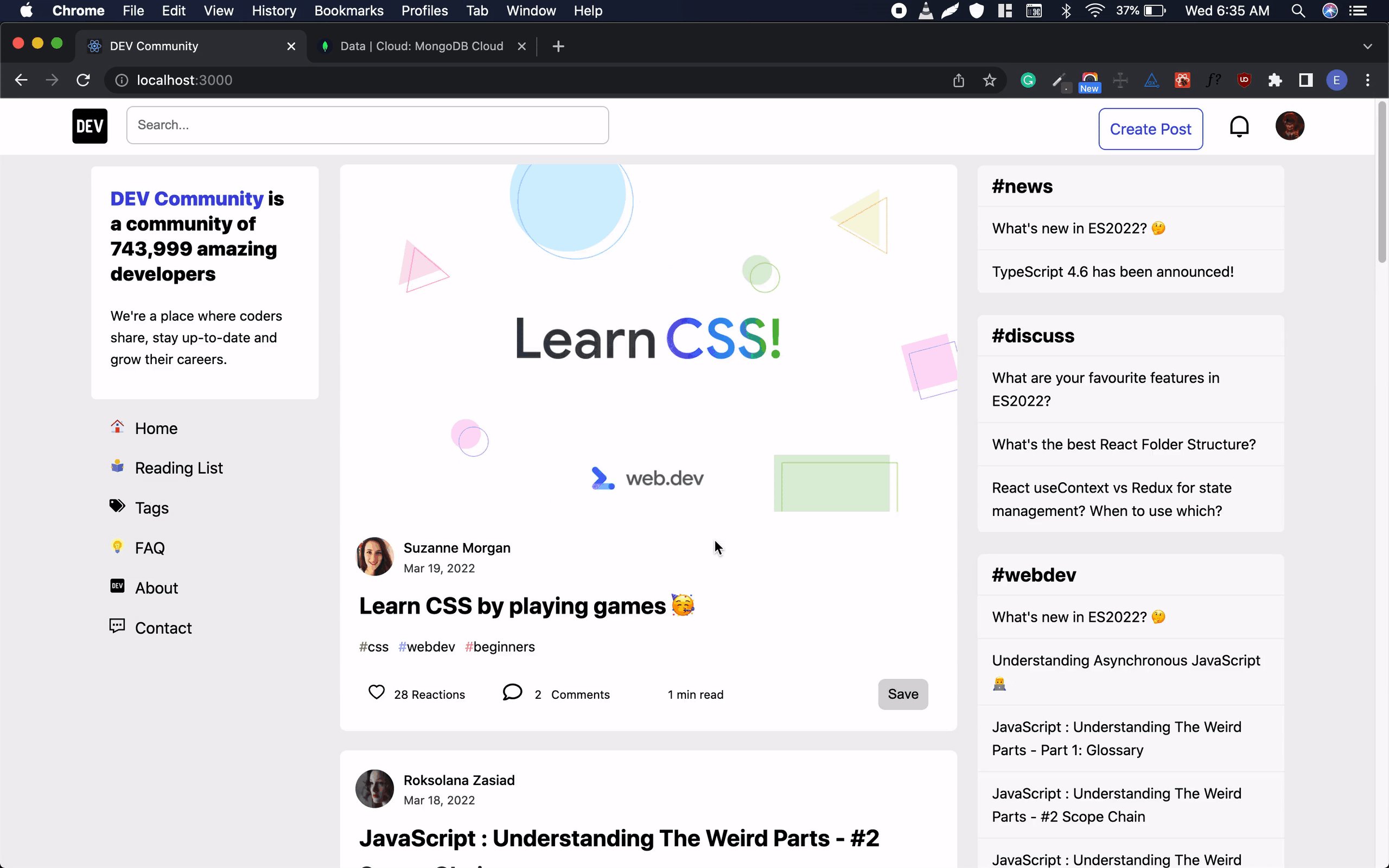
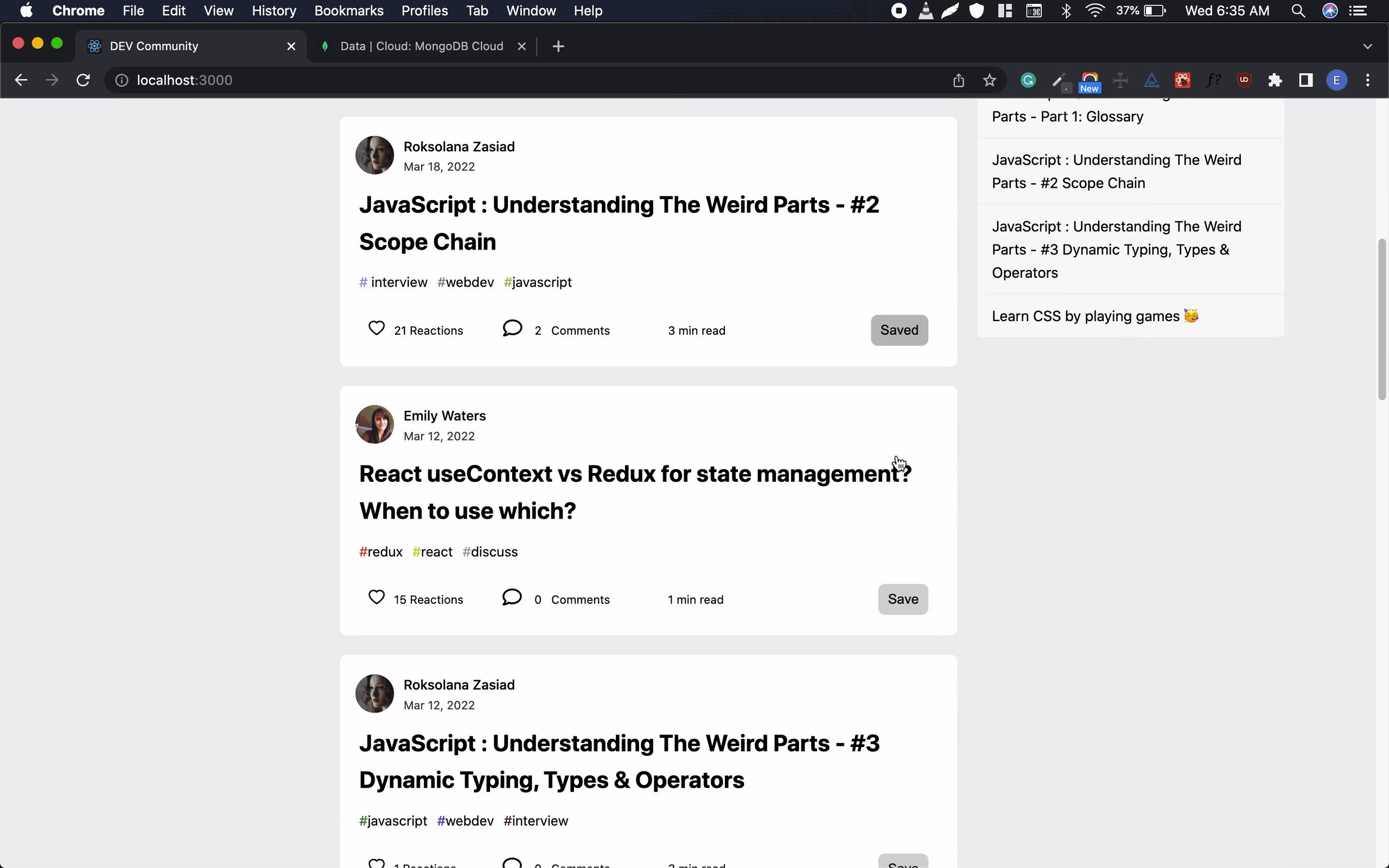
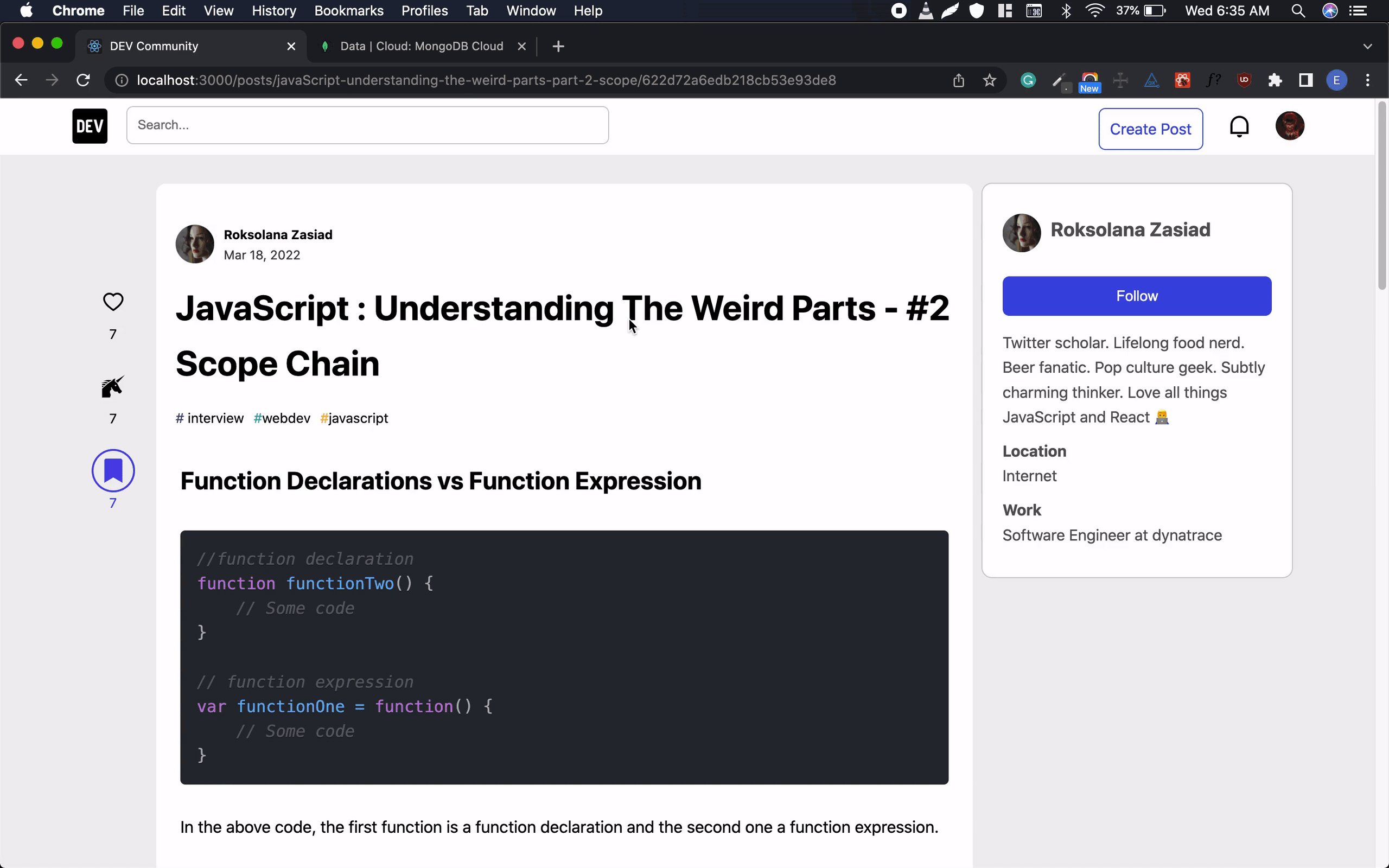
An DEV.to clone created with MongoDB, Express, React, Node, and Socket.io
- UI: React
- Routing: React Router
- Real-time Notifications: Socket.io
- Backend: Express
- Database: MongoDB
- ORM: Mongoose
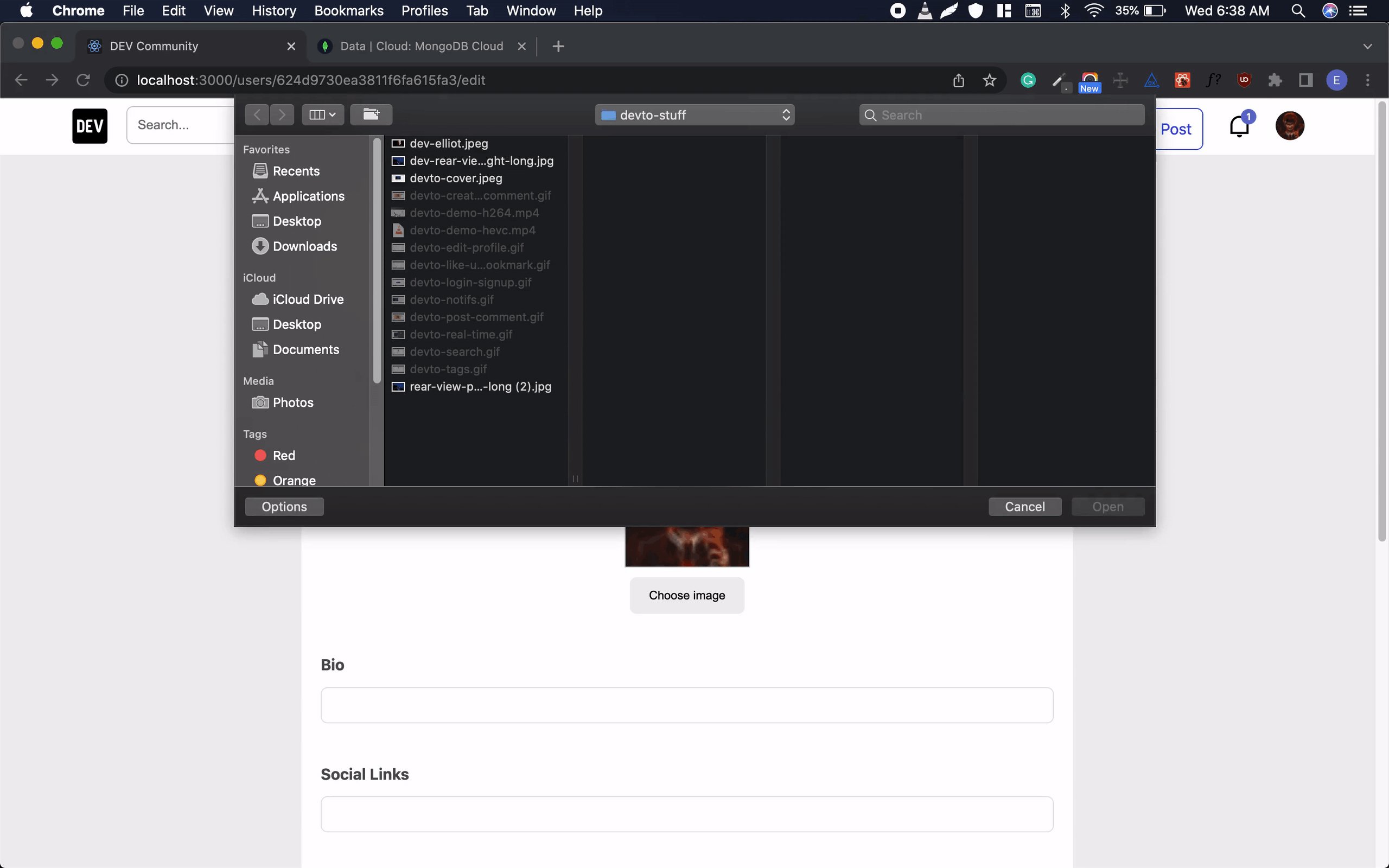
- Image hosting: Cloudinary
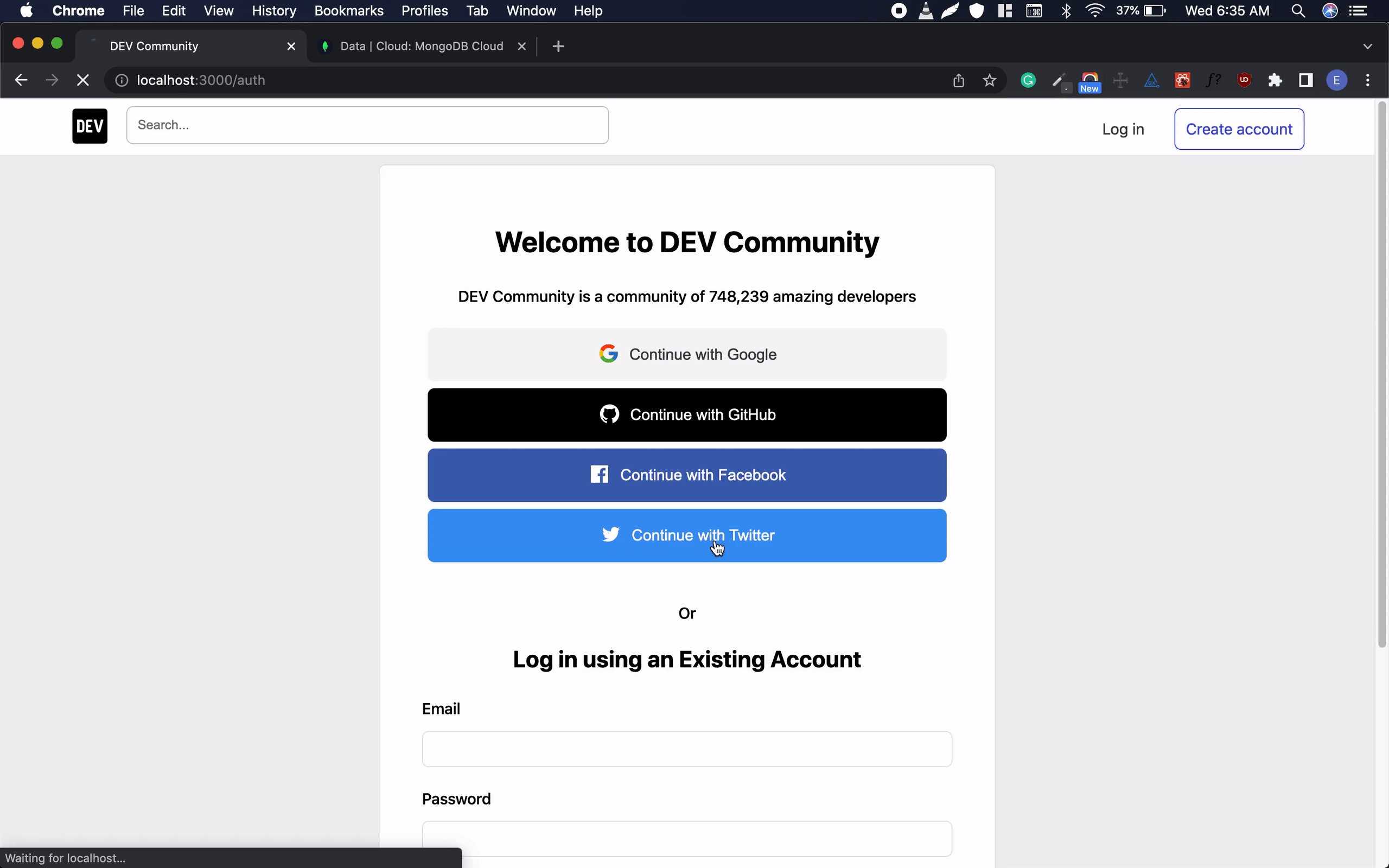
- Login / Signup
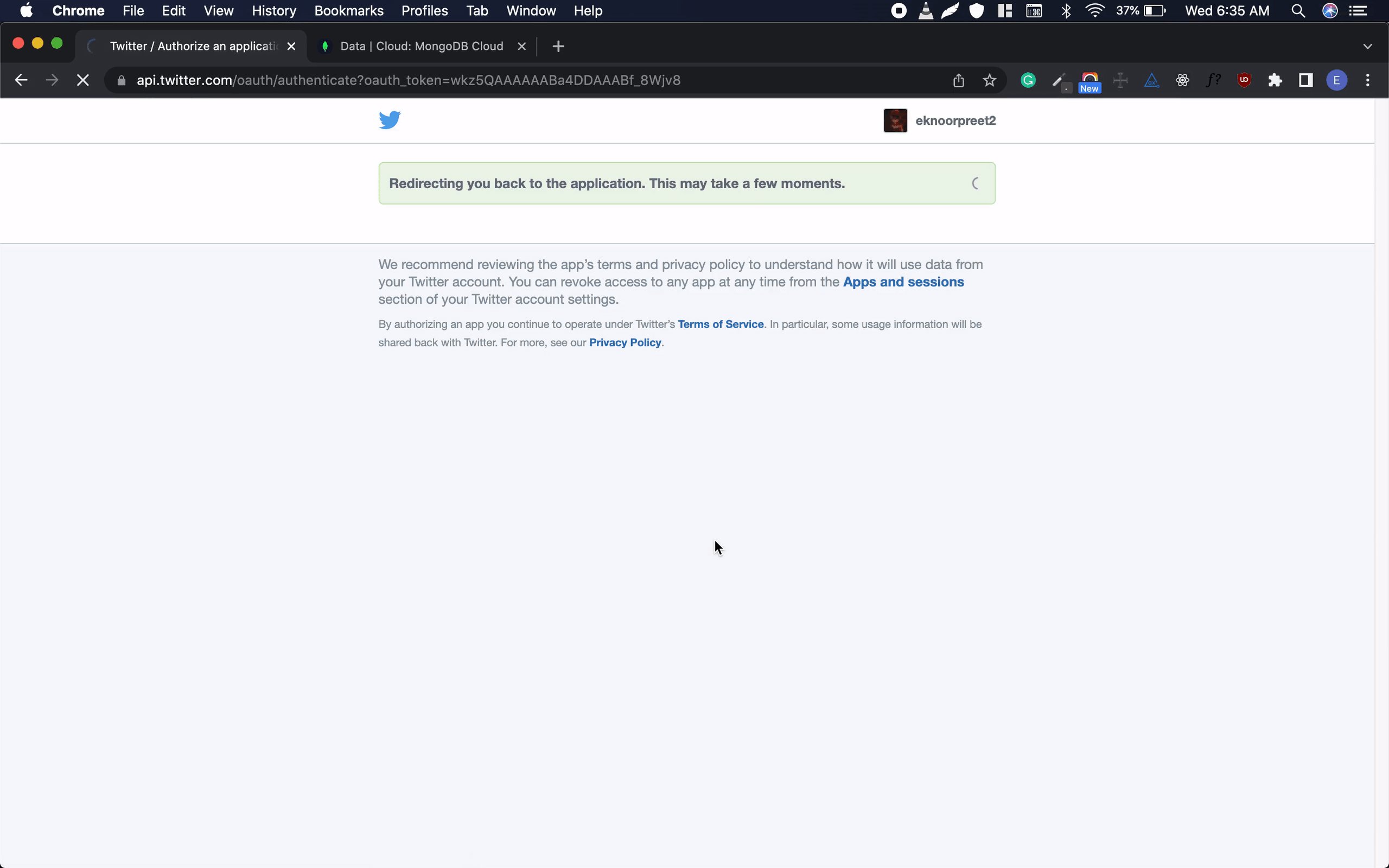
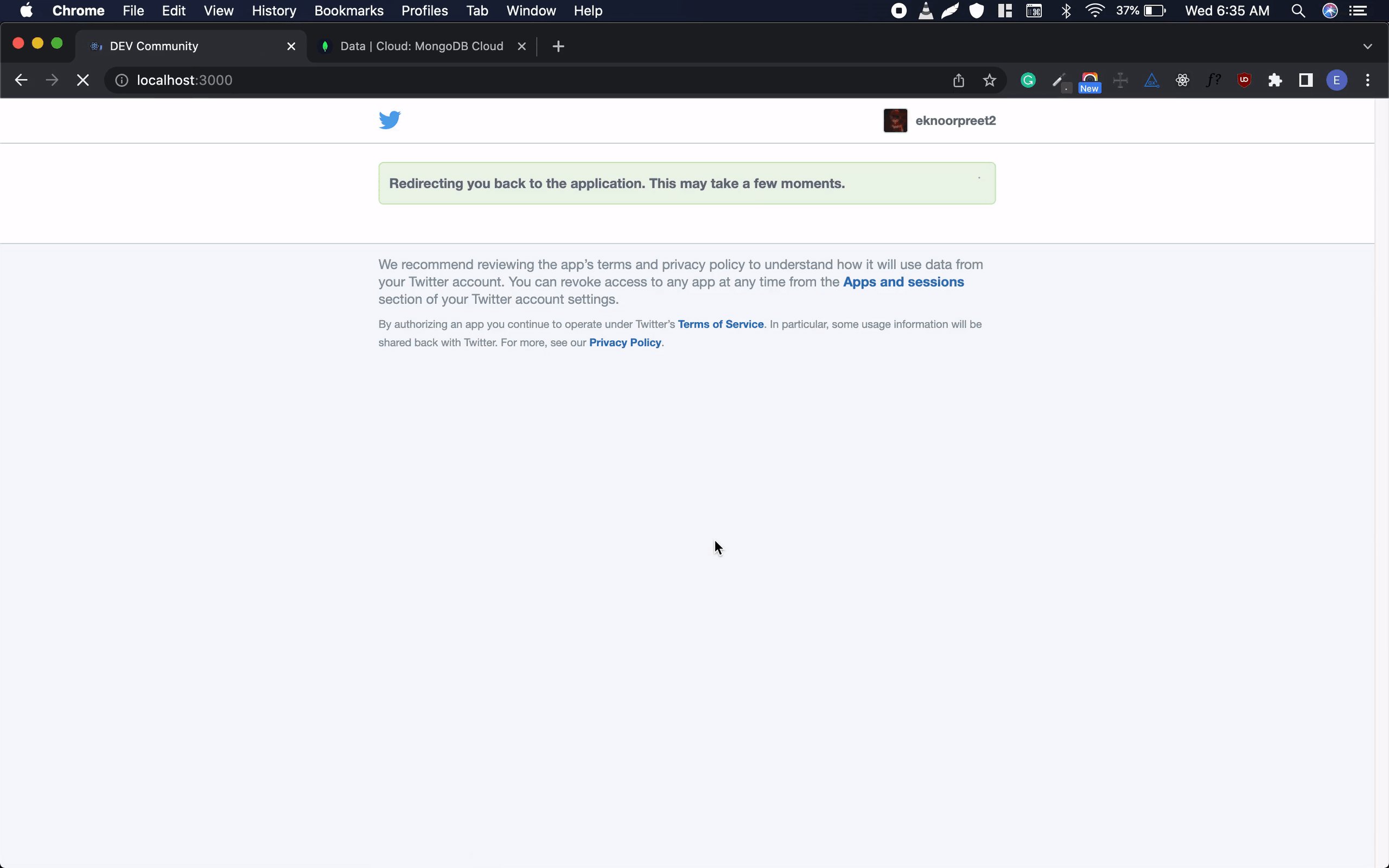
- Google / Facebook / Twitter / GitHub OAuth
- Create / Remove / Update / Delete Post
- Like / Unicorn / Bookmark Post
- Reading List
- Create / Add Tags to Post
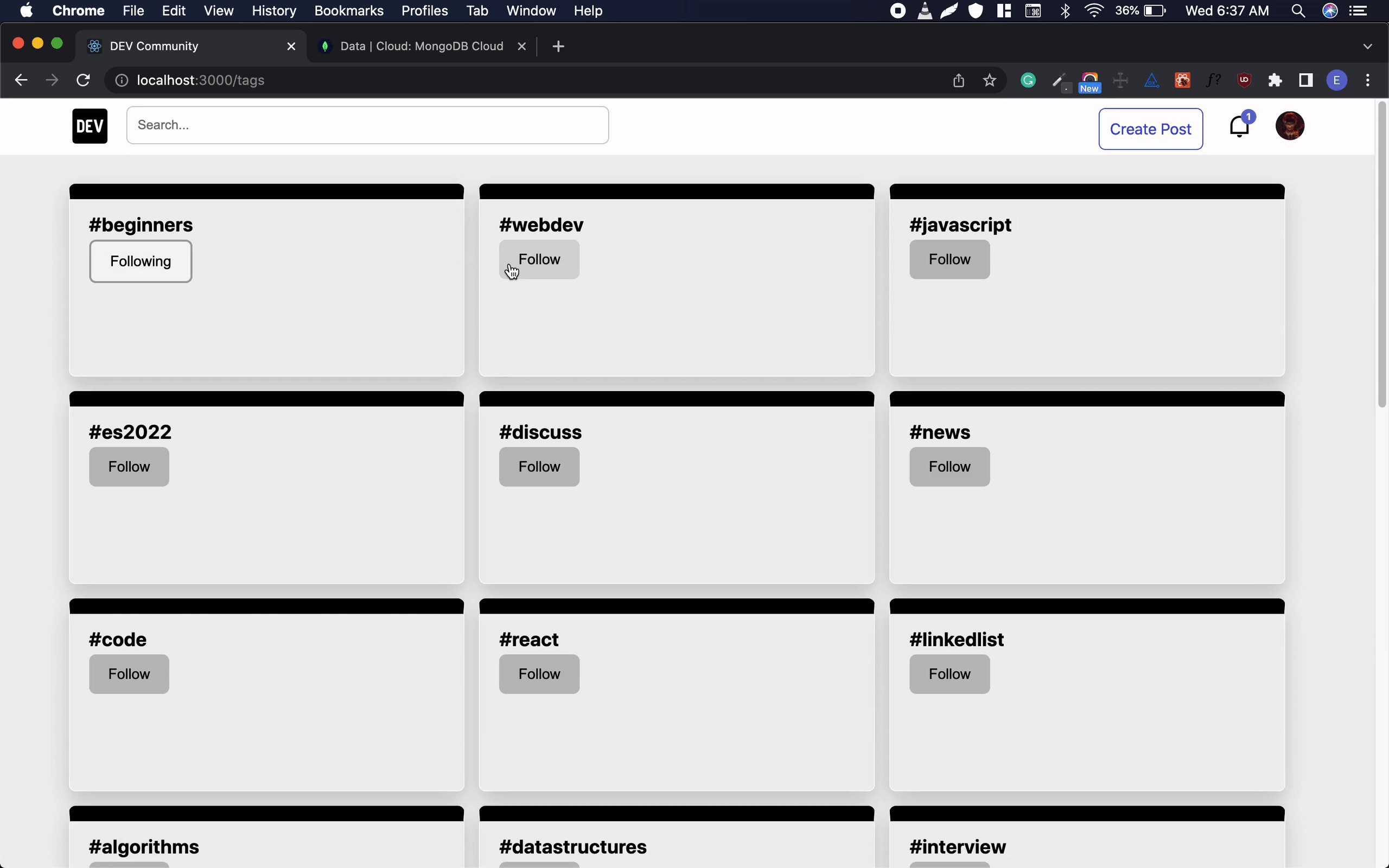
- Follow Tags
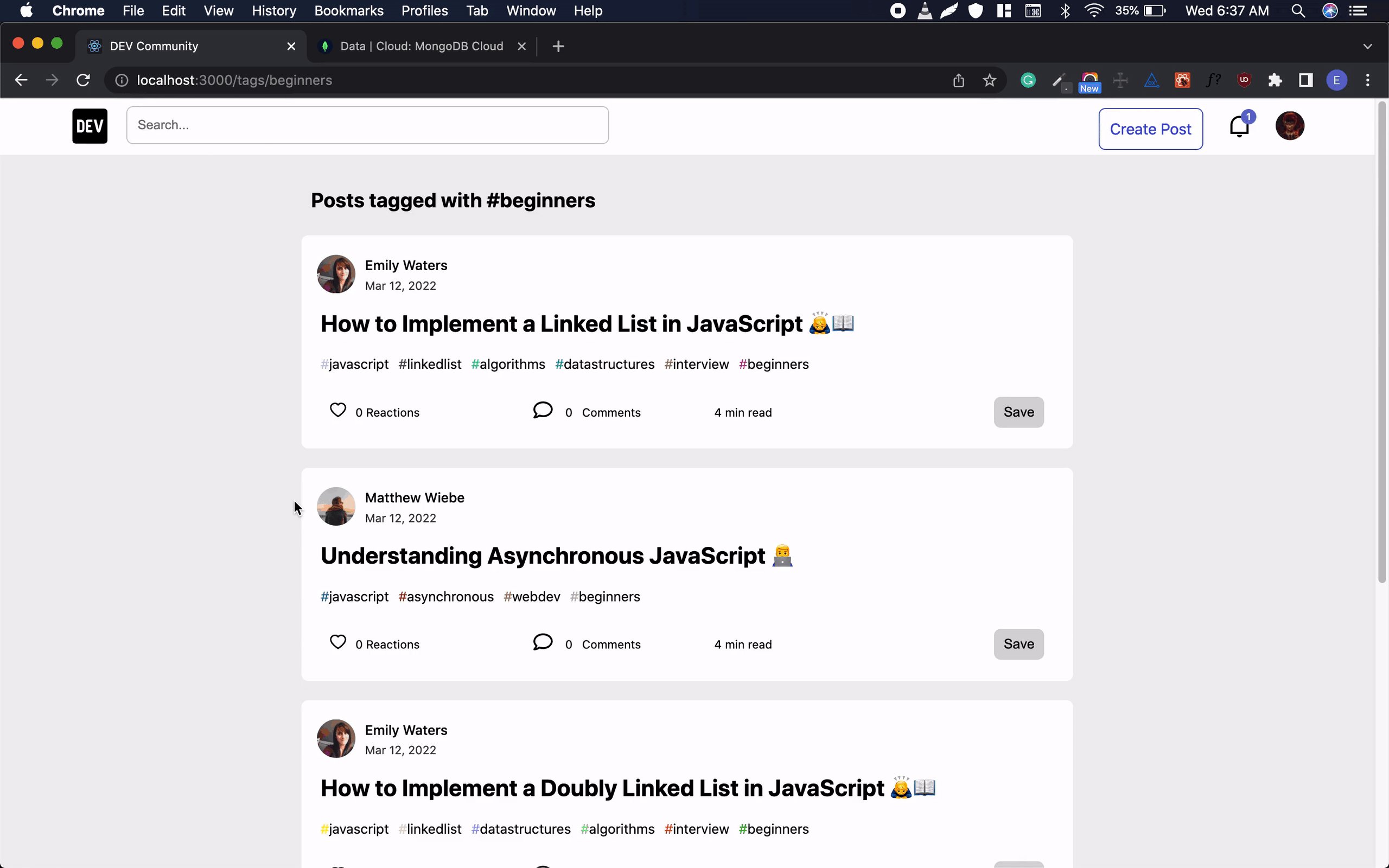
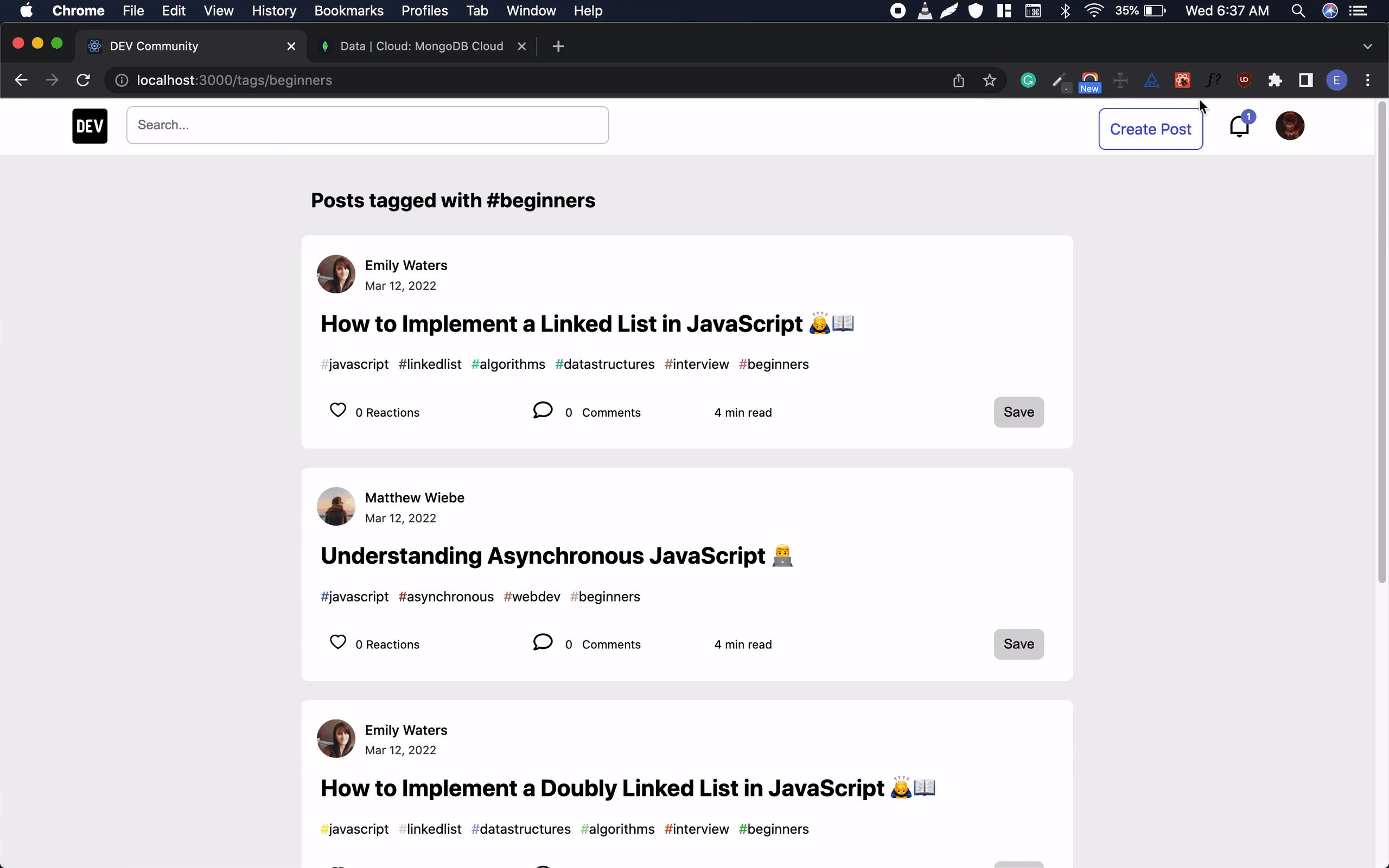
- Find Posts by Tags
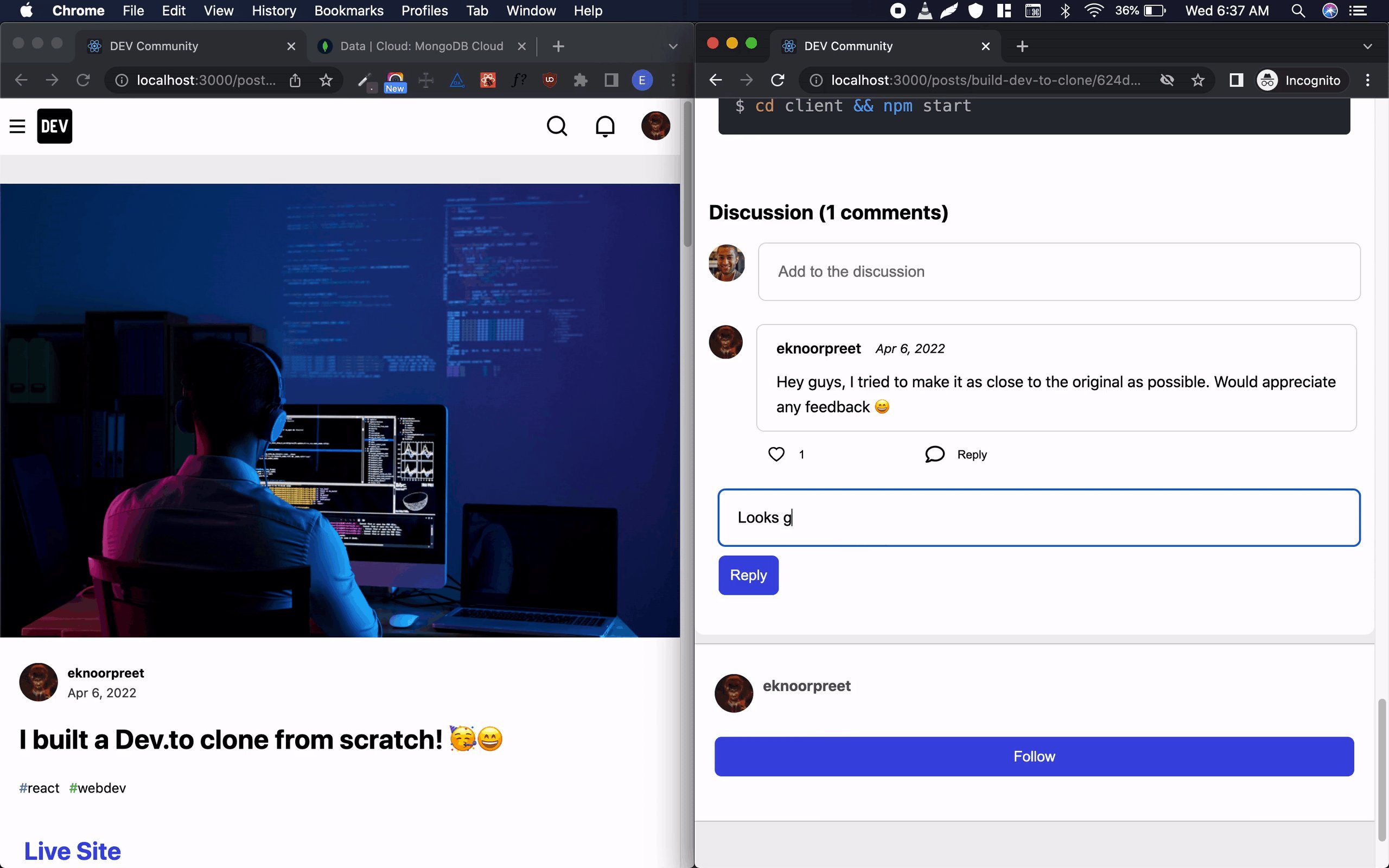
- Comment / Replies
- Like Comment
- Edit / Delete Comment
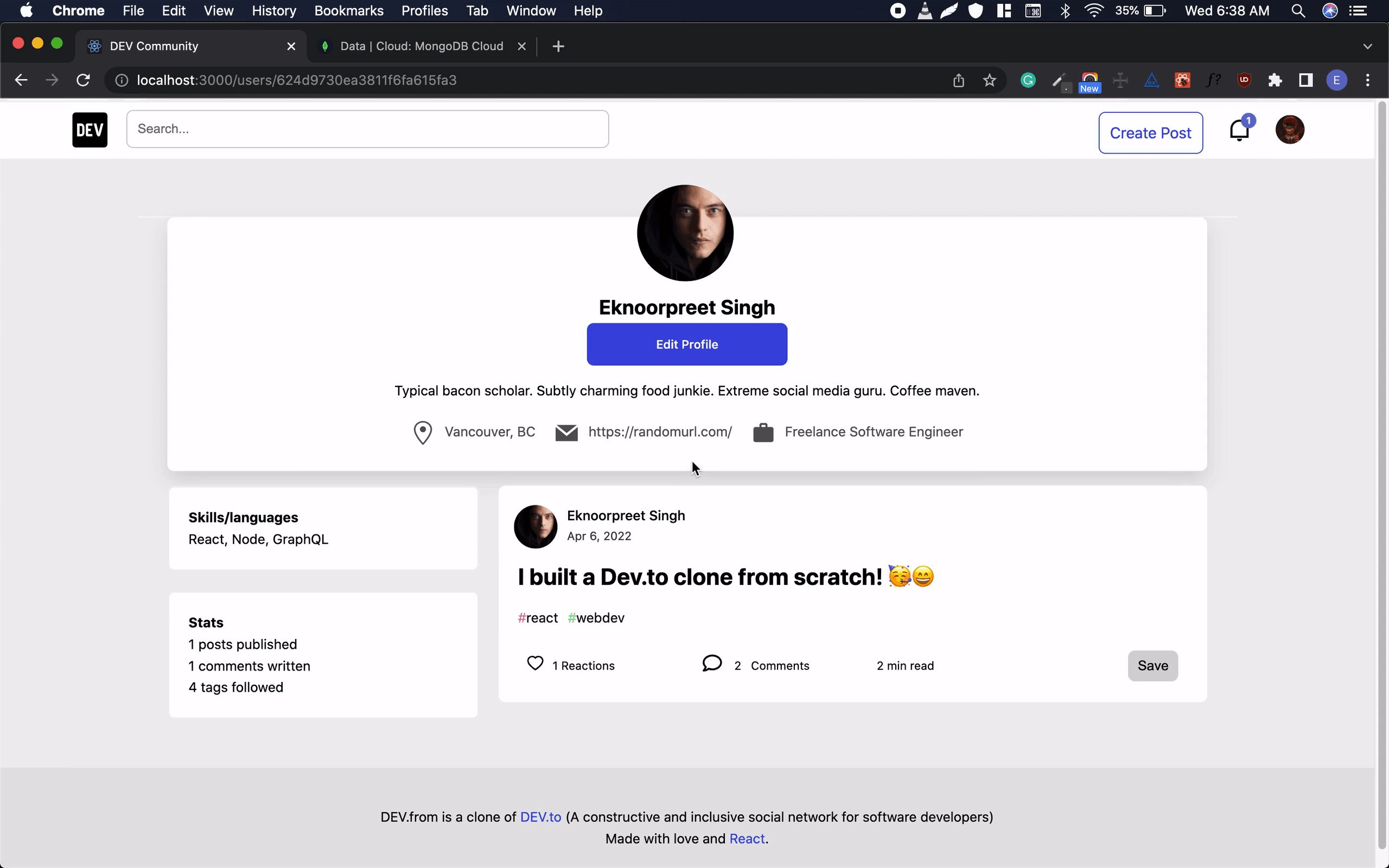
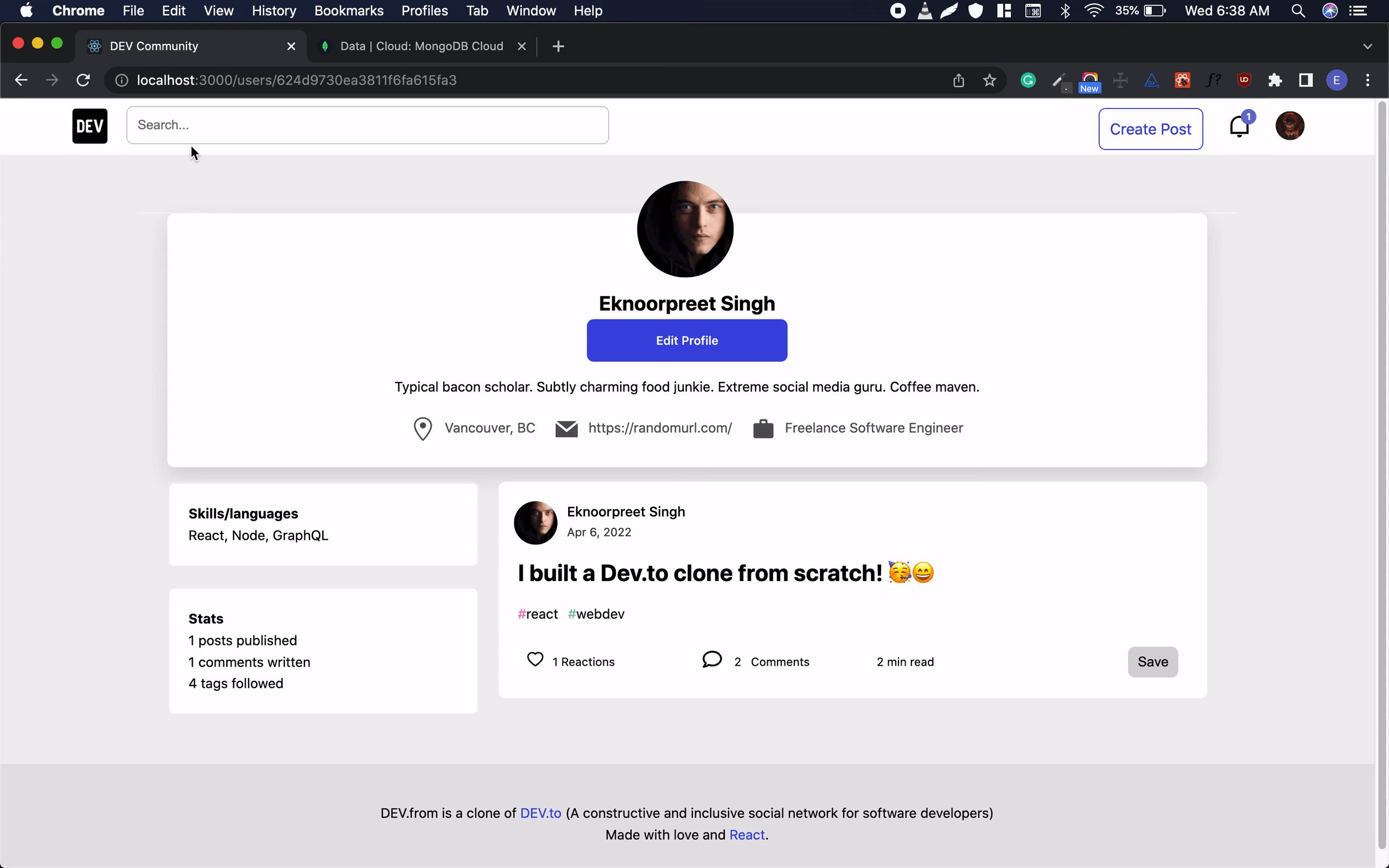
- View Profile
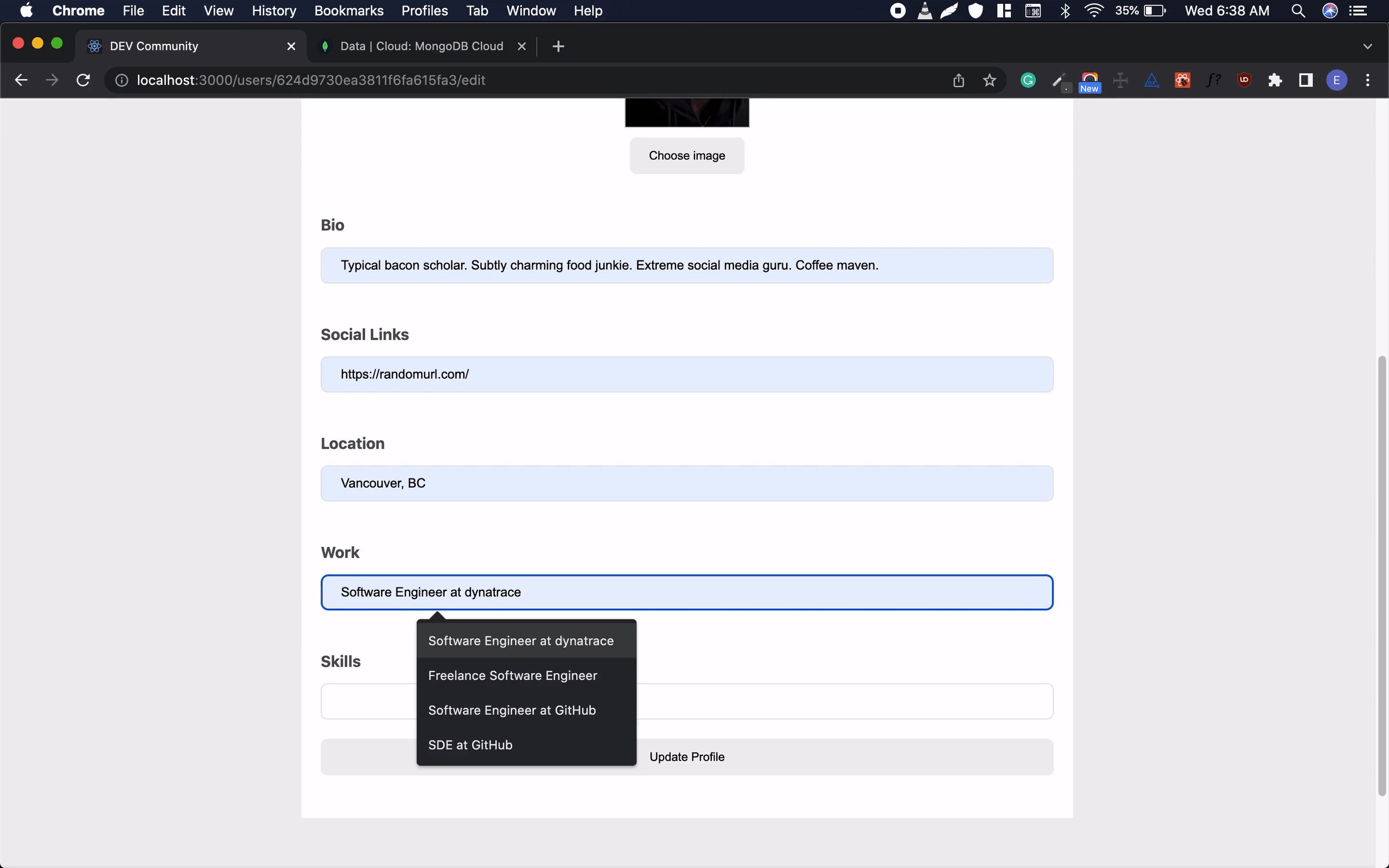
- Edit Profile
- Follow User
- Search Posts
- Real-time Notifications
- Skeleton Loading
Clone the repo to your local machine using https://github.com/eknoorpreet/dev.to-clone
Install npm dependencies in both client and server subdirectories using npm install
$ cd server && npm install
$ cd client && npm installSet up a MongoDB database either locally or online via MongoDB Atlas
Create a Cloudinary account
Create a new project on Google Cloud Platform
Create a .env file in in both client and server subdirectories
Set up the following environment variables
In client/.env:
REACT_APP_BASE_URL=http://localhost:5000/api
REACT_APP_SOCKET_IO_URL=http://localhost:5000
REACT_APP_GOOGLE_CLIENT_ID=<GOOGLE_CLIENT_ID>
REACT_APP_GITHUB_CLIENT_ID=<GITHUB_CLIENT_ID>
REACT_APP_FB_APP_ID=<FACEBOOK_CLIENT_ID>In server/.env:
DB_USER = //user name for db
DB_PASSWORD = //password for db
DB_NAME = // name for db
JWT_KEY = //random string
COOKIE_KEY = //random string;
NODE_ENV = 'development';
CLIENT_URL = //the port of React app, ex: 'http://localhost:3000';
//cloundiary will provide you with the following credentials
CLOUDINARY_CLOUD_NAME = //cloud name
CLOUDINARY_API_KEY = //API key
CLOUDINARY_API_SECRET; //API secret
//Google will provide you with the following credentials
GOOGLE_API_KEY = //API key
//Github will provide you with the following credentials
GH_CLIENT_ID = //Github's Client ID
GH_CLIENT_SECRET = //Github's Client Secret
// Twitter will provide you with the following credentials
TWITTER_CONSUMER_KEY = //Twitter's Consumer key
TWITTER_CONSUMER_SECRET = //Twitter's Consumer SecretFinally, run npm start in both client and server subdirectories
$ cd server && npm start
$ cd client && npm start