PostCSS plugin that enables @for loop syntax in your CSS.
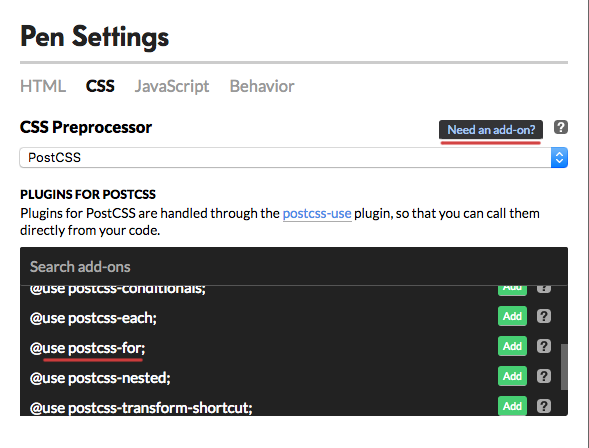
You can try postcss-for directly from codepen. Just choose PostCSS as a preprocessor and pick desired plugin from the list.
postcss([ require('postcss-for') ])Note, that unlike the Sass @for, postcss-for in the example below iterates from 1 to 3 inclusively.
@for $i from 1 to 3 {
.b-$i { width: $(i)px; }
}.b-1 {
width: 1px
}
.b-2 {
width: 2px
}
.b-3 {
width: 3px
}This plugin must be set before postcss-nested and postcss-simple-vars. Therefore dollar variable cannot be used as a loop range parameter. If you do want to use predefined range parameters though, consider using postcss-custom-properties with postcss-at-rules-variables, or look into this postcss-for fork.
By keyword is available:
@for $i from 1 to 5 by 2 {
.b-$i { width: $(i)px; }
}.b-1 {
width: 1px
}
.b-3 {
width: 3px
}
.b-5 {
width: 5px
}See PostCSS docs for examples for your environment.