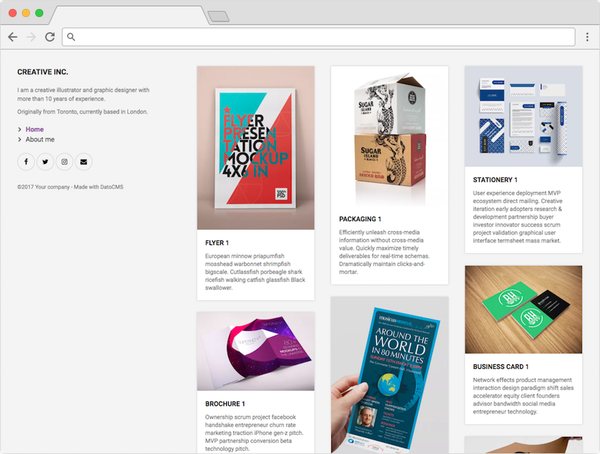
This starter uses DatoCMS as a headless CMS.
yarn global add @gridsome/cli
npm install --global @gridsome/cligridsome create my-gridsome-siteto install default startercd my-gridsome-siteto open the foldergridsome developto start a local dev server athttp://localhost:8080- Happy coding 🎉🙌