React-ArcGIS is a library of React components which use the ArcGIS API for JavaScript. React-ArcGIS uses esri-loader internally to load and interact with the AMD ArcGIS API for JavaScript, and provide a base for building mapping applications.
- Run
npm i @esri/react-arcgis(if you decide you like it, you can even include--save)
Don't forget to load the js api stylesheet!
<link rel="stylesheet" href="https://js.arcgis.com/4.10/esri/css/main.css">If you need to support browsers lacking a native promise implementation, you will have to add a global Promise constructor polyfill to your project, as react-arcgis does not include one. I recommend es6-promise.
Render a simple map in React:
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Map } from '@esri/react-arcgis';
ReactDOM.render(
<Map />,
document.getElementById('container')
);Or, render a 3D web-scene:
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Scene } from '@esri/react-arcgis';
ReactDOM.render(
<Scene />,
document.getElementById('container')
);You can also add webmaps and webscenes from ArcGIS Online:
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { WebMap, WebScene } from '@esri/react-arcgis';
ReactDOM.render(
<div style={{ width: '100vw', height: '100vh' }}>
<WebMap id="6627e1dd5f594160ac60f9dfc411673f" />
<WebScene id="f8aa0c25485a40a1ada1e4b600522681" />
</div>,
document.getElementById('container')
);If you want to change the style of the Map or Scene, just give it a class:
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Scene } from '@esri/react-arcgis';
ReactDOM.render(
<Scene className="full-screen-map" />,
document.getElementById('container')
);You can also pass properties into the Map, MapView, or SceneView via the viewProperties or mapProperties props:
import * as React from 'react';
import { Map } from '@esri/react-arcgis';
export default (props) => (
<Map
class="full-screen-map"
mapProperties={{ basemap: 'satellite' }}
/>
)These properties are passed directly to the available properties on the corresponding ArcGIS API classes:
import * as React from 'react';
import { Scene } from '@esri/react-arcgis';
export default (props) => (
<Scene
style={{ width: '100vw', height: '100vh' }}
mapProperties={{ basemap: 'satellite' }}
viewProperties={{
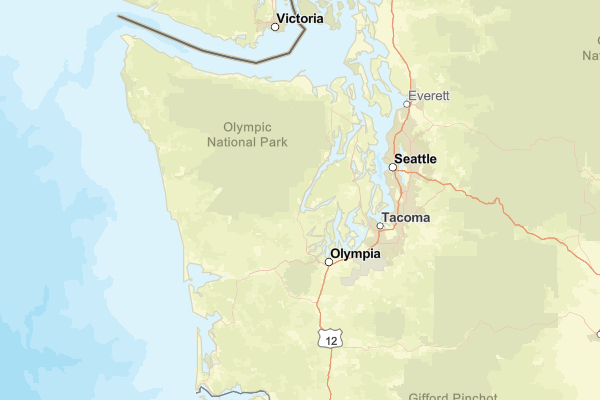
center: [-122.4443, 47.2529],
zoom: 6
}}
/>
)If you want to access the map and view instances directly after they are loaded, pass in an onLoad handler:
import * as React from 'react';
import { Map } from '@esri/react-arcgis';
export default class MakeAMap extends React.Component {
constructor(props) {
super(props);
this.state = {
map: null,
view: null
};
this.handleMapLoad = this.handleMapLoad.bind(this)
}
render() {
return <Map className="full-screen-map" onLoad={this.handleMapLoad} />;
}
handleMapLoad(map, view) {
this.setState({ map, view });
}
}Don't forget an onFail handler in case something goes wrong:
import * as React from 'react';
import { WebScene } from '@esri/react-arcgis';
export default class MakeAScene extends React.Component {
constructor(props) {
super(props);
this.state = {
status: 'loading'
};
this.handleFail = this.handleFail.bind(this);
}
render() {
return <WebScene className="full-screen-map" id="foobar" onFail={this.handleFail} />;
}
handleFail(e) {
console.error(e);
this.setState({ status: 'failed' });
}
}The functionality available through the ArcGIS API for JavaScript goes well beyond just rendering maps, and if your application needs to do more with the map than simply show it, you will quickly find that you need access to the rest of Esri's API.
React-arcgis provides the children of <Map />, <Scene />, <WebMap />, and <WebScene /> with access to their parent's map and view instances through props. Combined with loadModules, we can use this to easily get other functionality from the ArcGIS JS API and use it within our react application.
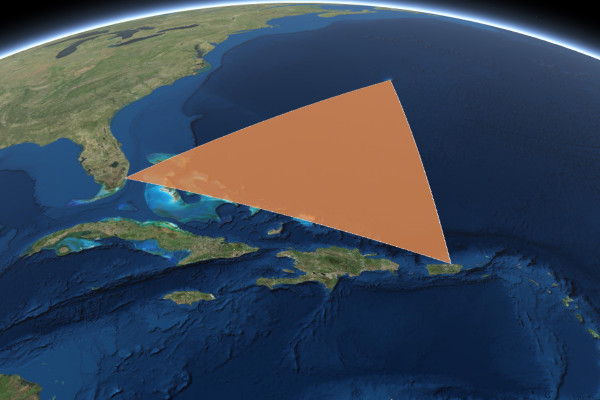
For example, let's convert a Bermuda Triangle graphic from this example into a react component:
import * as React from 'react';
import { loadModules } from '@esri/react-arcgis';
export default class BermudaTriangle extends React.Component {
constructor(props) {
super(props);
this.state = {
graphic: null
};
}
render() {
return null;
}
componentWillMount() {
loadModules(['esri/Graphic']).then(([ Graphic ]) => {
// Create a polygon geometry
const polygon = {
type: "polygon", // autocasts as new Polygon()
rings: [
[-64.78, 32.3],
[-66.07, 18.45],
[-80.21, 25.78],
[-64.78, 32.3]
]
};
// Create a symbol for rendering the graphic
const fillSymbol = {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: [227, 139, 79, 0.8],
outline: { // autocasts as new SimpleLineSymbol()
color: [255, 255, 255],
width: 1
}
};
// Add the geometry and symbol to a new graphic
const graphic = new Graphic({
geometry: polygon,
symbol: fillSymbol
});
this.setState({ graphic });
this.props.view.graphics.add(graphic);
}).catch((err) => console.error(err));
}
componentWillUnmount() {
this.props.view.graphics.remove(this.state.graphic);
}
}Now we can use the <BermudaTriangle /> component within our <Map />, <Scene />, <WebMap />, or <WebScene />, and the map and view props will automatically be supplied by react-arcgis:
import * as React from 'react';
import { Scene } from '@esri/react-arcgis';
import BermudaTriangle from './BermudaTriangle'; // The Graphic component we just made
export default (props) => (
<Scene class="full-screen-map">
<BermudaTriangle />
</Scene>
)Anyone is welcome to contribute to this package. My only "rule" is that your contribution must either pass the existing unit tests, or include additional unit tests to cover new functionality.
Here are some commands that may be helpful for development:
npm test: Runs the unit testsnpm run build: Builds the application
Copyright © 2017-2019 Esri
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
A copy of the license is available in the repository's LICENSE file.